jquery.jstree 增加节点的双击事件代码_jquery
jsTree 是基于jquery的树插件,支持拖放、复制、删除、快捷键、多选、自定义节点图标、自定义右键菜单、跨页面保存状态等等,总之我想到的它基本上都有了,而且最值得表扬的是它让人感觉一点都不慢哦。
jsTree有节点选择事件,即
.bind("select_node.jstree", function(e, data) {
//alert(data.rslt.obj.attr("id") + ":" + data.rslt.obj.attr("rel"));
})
其实我认为它更像是节点的单击事件,因为每次点节点的时候它都会触发,不管之前该节点是否已经被选中。
近日做个文件管理的东东,需要用到节点的双击事件,如双击某个节点打开该节点的编辑页面。

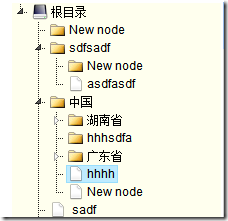
jstree虽然有双击事件,但是并非针对节点的,而是你双击树所在区域就会触发,如上图任何一个地方。
离节点双击事件最接近的应该就是节点选择事件,因此又是“照葫芦画瓢”啦。
分析
在第833行 this.get_container() 后是节点的单击事件
.delegate("a", "click.jstree", $.proxy(function (event) {
event.preventDefault();
this.select_node(event.currentTarget, true, event);
}, this))
同样我再这里插入节点双击事件
.delegate("a", "dblclick.jstree", $.proxy(function(event) {
event.preventDefault();
this.dblclick_node(event.currentTarget, true, event);
}, this))
接着,我再实现 dblclick_node 方法就可以了。
在第928行找到 select_node 的代码,比较复杂。但里面90%对于双击来说是没有用处的,如处理单选、多选、保存选择结果到cookies等。因此 dblclick_node 方法的实现要比 select_node 简单很多。
dblclick_node: function(obj, check, e) {
obj = this._get_node(obj);
if (obj == -1 || !obj || !obj.length) { return false; }
this.__callback({ "obj": obj });
},
OK,就这样了。
使用例子
跟 select_node 用法一样
.bind("dblclick_node.jstree", function(e, data) {
//alert(data.rslt.obj.attr("id") + ":" + data.rslt.obj.attr("rel"));
})
改造后的代码下载 /201007/yuanma/jquery.jstree.rar
顺便说说
jstree 跟另一个插件jquery validate 是水火不容的,当两者共存时,jstree虽然也可以构造树出来,但如僵尸一般不能展开。这里mark一个,日后试试能否修改。
作者:Bruce(编程的艺术世界)

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 查詢從節點X開始,距離最多為D的子樹中的最小權重
Aug 25, 2023 am 11:25 AM
查詢從節點X開始,距離最多為D的子樹中的最小權重
Aug 25, 2023 am 11:25 AM
在進行電腦程式設計時,有時需要求出源自特定節點的子樹的最小權重,條件是該子樹不能包含距離指定節點超過D個單位的節點。這個問題出現在各個領域和應用中,包括圖論、基於樹的演算法和網路最佳化。子樹是較大樹結構的子集,指定的節點作為子樹的根節點。子樹包含根節點的所有後代及其連接邊。節點的權重是指分配給該節點的特定值,可以表示其重要性、重要性或其他相關指標。在這個問題中,目標是找到子樹中所有節點中的最小權重,同時將子樹限制在距離根節點最多D個單位的節點。在下面的文章中,我們將深入研究從子樹中挖掘最小權重的複雜性
 如何透過Vue和jsmind實現心智圖的節點複製和剪切功能?
Aug 15, 2023 pm 05:57 PM
如何透過Vue和jsmind實現心智圖的節點複製和剪切功能?
Aug 15, 2023 pm 05:57 PM
如何透過Vue和jsmind實現心智圖的節點複製和剪切功能?心智圖是一種常見的思考工具,能夠幫助我們整理想法、梳理思考邏輯。而節點複製和剪切功能是心智圖中常用的操作,能讓我們更方便重複利用現有的節點,提高思考整理的效率。在本文中,我們將使用Vue和jsmind這兩個工具來實現心智圖的節點複製和剪切功能。首先,我們需要安裝Vue和jsmind,並創建
 js刪除節點的方法是什麼
Sep 01, 2023 pm 05:00 PM
js刪除節點的方法是什麼
Sep 01, 2023 pm 05:00 PM
js刪除節點的方法有:1、removeChild()方法,用於從父節點移除指定的子節點,它需要兩個參數,第一個參數是要刪除的子節點,第二個參數是父節點;2、parentNode.removeChild()方法,可以直接透過父節點呼叫來刪除子節點;3、remove()方法,可以直接刪除節點,而無需指定父節點;4、innerHTML屬性,用於刪除節點的內容。
 使用佛洛伊德-沃沙爾演算法找到任兩個節點之間的最短路徑
Sep 20, 2023 pm 02:21 PM
使用佛洛伊德-沃沙爾演算法找到任兩個節點之間的最短路徑
Sep 20, 2023 pm 02:21 PM
C++有一個宏,它被定義為一段程式碼或期望的值,並且每當使用者需要時,它將被重複使用。佛洛伊德-沃爾夏爾演算法是在給定的加權圖中找到所有頂點對之間最短路徑的過程。該演算法遵循動態規劃的方法來找到最小權重圖。讓我們透過圖表來理解佛洛伊德-沃爾夏爾演算法的意義-以頂點1為來源,頂點4為目的地,求它們之間的最短路徑。我們已經看到有兩條路徑可以連接到目標頂點4。1->4–邊的權重為51->8->3->4–邊權重(1+2+1)為4。在給定的圖I中,我們看到兩個頂點之間連接的最小邊。所以這裡頂點
 檢查給定的圖中兩個節點之間的路徑是否表示最短路徑
Sep 07, 2023 pm 06:57 PM
檢查給定的圖中兩個節點之間的路徑是否表示最短路徑
Sep 07, 2023 pm 06:57 PM
要檢查圖表的兩個中心之間的給定路徑是否符合最短路徑,可以透過使用可靠的最短路徑將沿著給定路徑的整個邊緣權重與相同中心組合之間的最短距離進行比較方式計算,例如Dijkstra計算或Floyd−Warshall計算。如果給定路徑上的所有邊權重與最有限的刪除相匹配,那麼它就代表最簡單的路徑。另外:如果整個邊權重比最短距離更突出,則表示圖表中兩個中心之間存在較短的距離。使用的方法Dijkstra演算法具有邊緣反轉成本的Floyd−Warshall演算法貪心演算法Dijkstra的計算可能是一種流行的圖表遍歷計算
 有了插件的 ChatGPT ,是一個節點,卻不是中心
Apr 04, 2023 am 11:45 AM
有了插件的 ChatGPT ,是一個節點,卻不是中心
Apr 04, 2023 am 11:45 AM
OpenAI 是機器人和機器人對話的世界裡面的一個節點(雖然是一個重要的節點),卻不是中心。 ChatGPT 推出了 Plugin 機制,這是一項非常令人興奮的進展。大家不約而同評價「一個作業系統就此誕生」。這個說法,大錯特錯。 OpenAI 是機器人和機器人對話的世界裡面的一個節點(雖然是一個重要的節點),卻不是中心。我腦中一直有個圖景:一個機器人和機器人對話的世界。人跟一個機器人聊天,讓這個機器人透過它的機器人朋友幫助人類完成任務。 ChatGPT Plugin 嚴絲合縫的示範了這個世界的
 在C程式中,將以下內容翻譯為中文:找出鍊錶倒數第n個節點的程式
Sep 13, 2023 pm 03:13 PM
在C程式中,將以下內容翻譯為中文:找出鍊錶倒數第n個節點的程式
Sep 13, 2023 pm 03:13 PM
給定n個節點,任務是列印鍊錶末尾的第n個節點。程式不得更改清單中節點的順序,而應僅列印鍊錶最後一個節點中的第n個節點。範例Input-:102030405060 N=3Output-:40在上面的範例中,從第一個節點開始,遍歷到count-n個節點,即10,2030,40,50,60,所以倒數第三個節點是40。而不是如此有效率地遍歷整個列表可以遵循的方法-獲取一個臨時指針,比如說,節點類型的temp將此臨時指針設置為指向的第一個節點頭指針將計數器設置為列表中的







