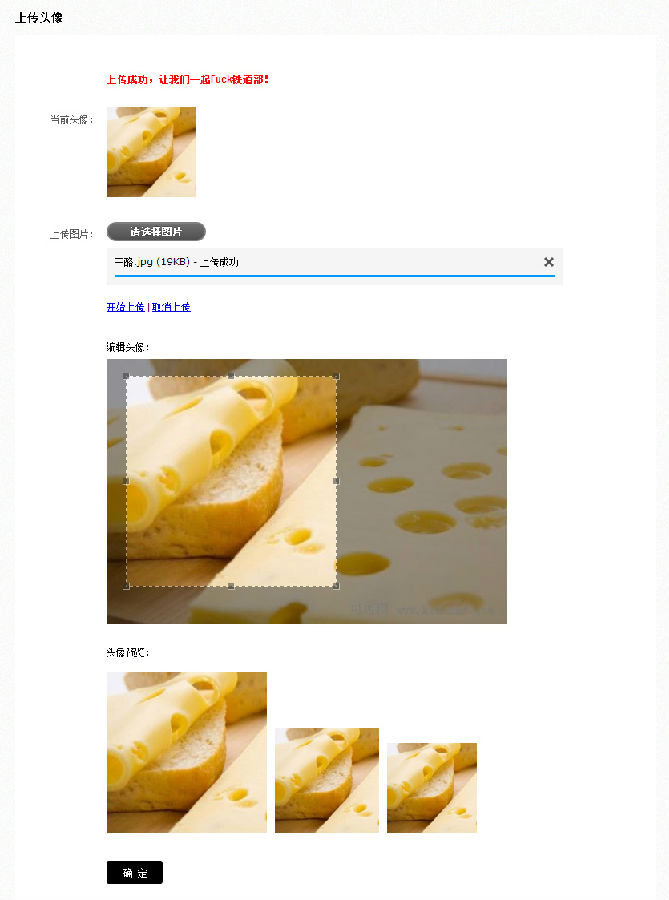
源码里面使用到两个开源的jQuery插件:其一是Ajax上传用的是uploadify,这个上传插件比较牛逼,并且可以自定义的东西也比较多,demo里面我用的不完善,没有把项目里面用到的取消上传和删除功能加上,同样也可以使用其他不需要使用Flash的jQuery上传插件。其二是jQuery jCrop,用于裁剪已经上传好的图片。

?服务端我写了3个PHP文件,config.inc.php包含两个公共函数,唯一一个可以需要配置的是上传后的图片会被压缩为宽高不超过500px(默认)的小图后再供前台调用,因为如果用户上传比较大的图片的话不仅仅要占用比较多的存储空间,大图裁剪还会给服务器带来额外的压力。
function resize( $ori ){
if( preg_match('/^http:\/\/[a-zA-Z0-9]+/', $ori ) ){
return $ori;
}
$info = getImageInfo( ROOT_PATH . $ori );
if( $info ){
//上传图片后切割的最大宽度和高度
$width = 500;
$height = 500;
$scrimg = ROOT_PATH . $ori;
if( $info['type']=='jpg' || $info['type']=='jpeg' ){
$im = imagecreatefromjpeg( $scrimg );
}
if( $info['type']=='gif' ){
$im = imagecreatefromgif( $scrimg );
}
if( $info['type']=='png' ){
$im = imagecreatefrompng( $scrimg );
}
if( $info['width']<=$width && $info['height']<=$height ){
return;
} else {
if( $info['width'] > $info['height'] ){
$height = intval( $info['height']/($info['width']/$width) );
} else {
$width = intval( $info['width']/($info['height']/$height) );
}
}
$newimg = imagecreatetruecolor( $width, $height );
imagecopyresampled( $newimg, $im, 0, 0, 0, 0, $width, $height, $info['width'], $info['height'] );
imagejpeg( $newimg, ROOT_PATH . $ori );
imagedestroy( $im );
}
return;
}
?另外两个文件upload.php和resize.php分别用于前端Ajax请求图片的上传和裁剪。需要说明的是在resize.php会把第一步上传压缩好的图片裁剪后复制为N张图片,用于生成不同大小的头像,如果需求只需要一张图片,并且不需要保留原图的,直接在原图上修改即可,这样会节省很多资源。最好强调:图片处理使用GD库,不过推荐使用imagick。


























