JavaScript學習筆記之數組求和方法_javascript技巧
推薦閱讀:JavaScript學習筆記之數組的增、刪除、改、查
透過最近學習,越來越感覺到JavaScript的強大與魅力之處,光是數組一個知識點就讓我這樣的初學者折騰了很久。折騰是折騰,但還是很有效果的,這幾天的學習到的一些基本知識,就在自己的業務就用到了。頓感自信心爆棚,我也有一天能學會JavaScript。
別的不多說了,咱們今天一起來玩數組的求和,看看有哪些方法可以實現數組的求和。
陣列方法
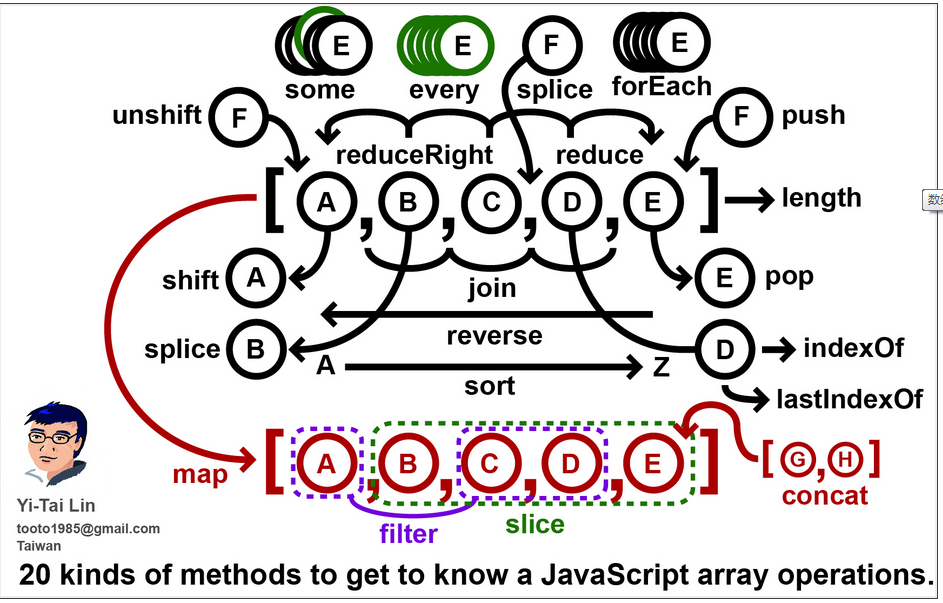
JavaScript中陣列有很多種方法,下圖能更好的向你闡述JavaScript有多少種方法,作用是啥:

簡單點回顧一下前面學習的知識:
push():在陣列末端新增一個或多個元素
unshift(): 在陣列的開頭新增一個或多個元素
pop(): 刪除陣列最後一個元素
shift(): 刪除陣列第一個元素
sort(): 給陣列排序
reverse(): 顛倒數組項在數組中的位置
concat(): 合併陣列
slice(): 指定的位置開始刪除指定的陣列項,並且將刪除的陣列項建構成一個新陣列
splice(): 對一個陣列做刪除、插入和替換
indexOf(): 從前向後找出元素在陣列中位置
lastIndexOf(): 從後向前找出元素在陣列中位置
forEach()、every()、some()、filter()和map():陣列迭代
reduce(): 陣列中的每個值(由左至右)開始合併,最後為一個值
reduceRight(): 陣列中的每個值(從右到左)開始合併,最後為一個值
陣列求和
今天的用例,假設我們有一個這樣的陣列:
var arr = [0,1,2,3,4,5,6,7,8,9];
需要將陣列中的項值加起來0+1+2+3+4+5+6+7+8+9。我們應該怎麼做,或者有哪些方法可以實現。簡單的講,就是想辦法讓陣列項目一個一個加起來。那是不是就要用到數組的迭代呢?是不是也可以藉助這些方法來實現數組的求和呢?
for循環和while循環
首先想到的就是這兩種循環方法,這在上一節也嘗試過了。再囉嗦:
// 求和:for循环遍历数组arr
(function() {
var sum = 0;
function getSum(array){
for (var i = 0; i < array.length; i++){
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // 7877.155ms
console.log("使用for循环:sum = " + sum); // 45
})();再來換個while看看:
(function () {
var sum = 0;
function getSum(array) {
var i = array.length;
while (i--) {
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++) {
var sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // getSum: 7690.056ms
console.log("使用while循环:sum=" + sum); // 使用while循环:sum=45
})();除了古老的for和while迴圈之外,在ES5中還新增加了其他的陣列迭代方法,例如forEach()、every()、some()、filter()和map()等。而且這些方法都可以讓陣列中的每一個元素執行一次回呼函數。如果一來,只需要對這個回呼函數做一個陣列項的累加功能:
function getSum (item, index, array){
sum += item;
}forEach()方法
forEach()方法讓陣列每一項執行給定的回呼函數callbackfn。這樣,我們可以在回呼函數getSum做一個累加計算。
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.forEach(getSum);
}
console.timeEnd("getSum"); // getSum: 1348.212ms
console.log("使用forEach循环:sum=" + sum); // 使用forEach循环:sum=45
})()some()方法
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.some(getSum);
}
console.timeEnd("getSum"); // getSum: 1038.737ms
console.log("使用some循环:sum=" + sum); // 使用some循环:sum=45
})()map()方法
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.map(getSum);
}
console.timeEnd("getSum"); // getSum: 4568.558ms
console.log("使用map循环:sum=" + sum); // 使用map循环:sum=45
})()filter()方法
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.filter(getSum);
}
console.timeEnd("getSum"); // getSum: 1117.039ms
console.log("使用filter循环:sum=" + sum); // 使用filter循环:sum=45
})()every()方法
every()方法和前面幾種方法略有不同,因為every()方法只有數組中每一項執行回呼函數結果合部為true才會返回,不然就會返回false。因為在前面的回呼函數中,需要增加return true;
(function() {
var sum = 0;
function getSum(item, index, array) {
sum += item;
return true;//由于every方法是会在遇到回调函数返回的第一个false时停止遍历所以需要始终返回true
};
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
arr.every(getSum);
}
console.timeEnd("getSum"); // 1028.892ms
console.log("使用every循环:sum = " + sum); // 使用every循环:sum = 45
})();reduce()和reduceRight()方法
reduce()和reduceRight()方法可以接受一個回調函數callbackfn作為累加器(accumulator),數組中的每個值(從左到右)開始合併,最終為一個值。這樣也能讓陣列每個元素累積起來,達到陣列求和的功能。
先建立一個累加器的回呼函數:
function getSum(preValue,curValue,index,array) {
return preValue += curValue;
}同樣以前面的陣列為例:
function getSum(preValue,curValue,index, array) {
return preValue + curValue;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = arr.reduce(getSum, 0)
}
console.timeEnd("getSum"); // 3257.201ms
console.log("使用reduce循环:sum = " + sum); // 使用reduce循环:sum = 45前面測試,reduce()方法所費時間最短,本篇在測試似乎所費時間最長,不知道在哪出錯了,還望有大神能指導迷津。
reduceRight()方法和reduce()方法一樣,只是他從陣列的右邊向左邊累加。
總結
一個一個操作下來,數組的求和基本上是透過數組遍歷來實現,那麼掌握了數組中各種遍歷的方法,就能輕鬆的實現數組的求和。雖然這些遍歷的方法能讓實現數組的求和,但是不同的方法對效能有所不同。文章中的範例可能無法完全闡述他們性能方面的對比,如果您有更好的建議歡迎分享。
以上內容是針對JavaScript學習筆記之數組求和方法的全部介紹,希望對大家有幫助!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。







