加载jQuery后$冲突的解决办法_jquery
网站开发中的javasript部分,现在的开发人员很少有再去手工写document.getElementById()的了吧,那还不得累死,你还真别说,getElementById还真不好写,字母还挺多又区分大小写,一不留神就写错了。因此一下诸如用$来实现document.getElemetnById()就常见了。
function $() {
var elements = new Array();
for (var i = 0; i var element = arguments[i];
if (typeof element == 'string')
element = document.getElementById(element);
if (arguments.length == 1)
return element;
elements.push(element);
}
return elements;
}
微软的asp.net ajax客户端框架也有类似用$get来实现的代码。
var $get = Sys.UI.DomElement.getElementById = function Sys$UI$DomElement$getElementById(id, element) {
/// 4.5.
/// 6.7.
///
var e = Function._validateParams(arguments, [
{name: "id", type: String},
{name: "element", mayBeNull: true, domElement: true, optional: true}
]);
if (e) throw e;
if (!element) return document.getElementById(id);
. if (element.getElementById) return element.getElementById(id);
// Implementation for browsers that don't have getElementById on elements: 28.29.
var nodeQueue = [];
var childNodes = element.childNodes;
for (var i = 0; i var node = childNodes[i];
if (node.nodeType == 1) {
nodeQueue[nodeQueue.length] = node;
}
}
while (nodeQueue.length) {
node = nodeQueue.shift();
if (node.id == id) {
return node;
}
childNodes = node.childNodes;
for (i = 0; i node = childNodes[i];
if (node.nodeType == 1) {
nodeQueue[nodeQueue.length] = node;
}
}
}
return null;
}
由于jQuery的简约、优美,更重要的是被微软所大力推广,因此在项目中引入jQuery就显得自然而必然,jQuery采用$函数来返回一个jQuery对象,也就是$=jQuery,引入jQuery后针对$符号问题必然产生冲突,因此主要有2个思路来解决。
一、利用jQuery.noConfict()使得$$等于jQuery,代码为$$=jQuery.noConflict()。这样需要做一下几件事
1、在包含jQuery以及基于jQuery的javasript代码文件中最后加上$$=jQuery.noConflict(),jQuery的VS智能提示文件(jQueryXXX –vsdoc.js)也最后的window.jQuery = window.$ = jQuery;也改成window.jQuery = window.$$ = jQuery;好了。
2、基于jQuery的插件和扩展文件最前面加上$=jQuery.noConflict();最后面加上$$=jQuery.noConflict();。
3、原有的$的实现文件中,最上面加上jQuery.noConflict()表示将$的“权力”交给其他我们自己的js文件,然后文件最后面加上$$=jQuery.noConflict()。
4、页面引入js的时候注意顺序,jQuery的相关文件放前面,与jQuery不相关的文件放后面。
这样做了之后,$还是表示以前的含义,而使用jQuery则直接用jQuery或者$$就可以了。
优点:只需要改几个文件就能达到目的。
缺点:$$使用起来并不顺手,以后引入jQuery插件时都需要按步骤2进行操作一次。
二、将原有的$进行替换,经过考虑后我采用的第二种方法,因为jQuery在以后的项目中将被广泛使用,使用$$或者jQuery来写代码毕竟别扭。考虑到asp.net ajax的兼容性,因此将原有$替换成$get。用Visual Studio来做替换到也不难
,但也还需要一点步骤。
1、首先用$get("替换掉$(",然后是用$get(‘替换掉$(',最后才是$get替换成$。
2、替换的时候利用VSS的签出提示功能,一个一个文件进行一定的确认(要是出了差错那可不是小事)。最后还是出了一些小问题,在同事的协助下也基本解决了。
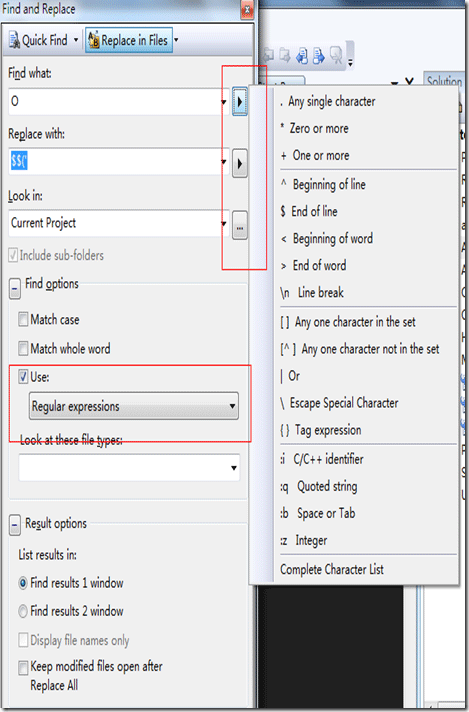
3、Visual Studio的替换功能还真是袖里有乾坤,如下的一个Replace in Files东西还真不少。

Use那个勾上上,可千万别选Regular expressions,因为在右边清楚的显示$表示End of Line。Look In那个当然选Current Project,当然右边的按钮按下后可以选多个目录来框定反问,这个倒是以前完全没用过的。Look at these file types可以选定特殊的一些文件类型来缩小范围。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:






