詳述JavaScript實作繼承的幾種方式(推薦)_javascript技巧
ECMAScript只支援實作繼承,實作繼承主要是依賴原型鏈來實現的。
原型鏈
原型鏈的基本思想是利用原型讓一個引用型別繼承另一個引用型別的屬性和方法。每一個建構函數都有一個原型對象,原型對像都包含一個指向建構函數的指針,而實例都包含一個指向原型對象的指針。如果:我們讓原型對象A等於另一個型B的實例,那麼原型對象A就會有一個指標指向B的原型對象,而對應的B的原型對像中保存著指向其建構子的指標。假如B的原型物件又是另一個類型的實例,那麼上述的關係依舊成立,如此層層遞進,就構成了實例與原型的鏈條。

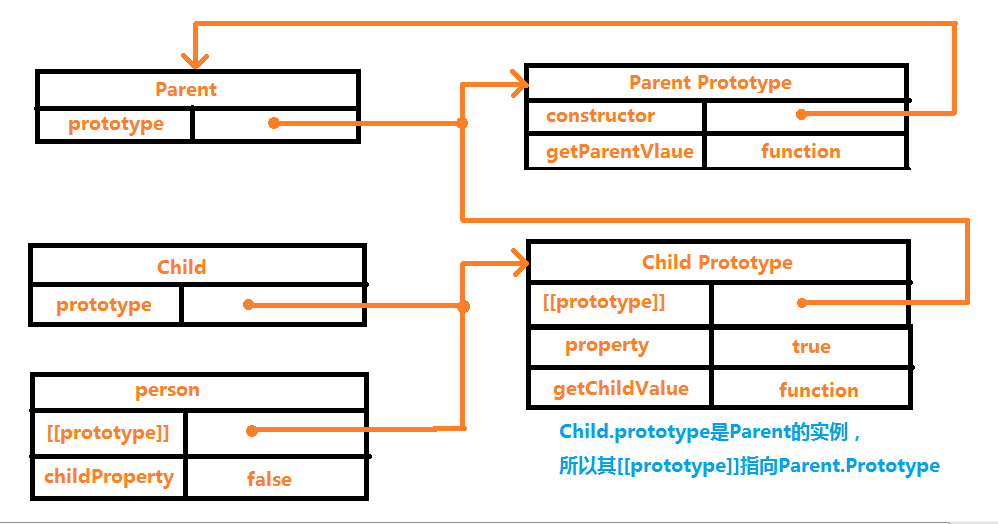
實例以及建構子與原型之間的關係圖如下:

person.constructor現在指向的是Parent,這是因為Child.prototype指向了Parent的原型,而Parent原型物件的constructor指向Parent。
當以讀取模式存取實例屬性時,首先會在實例中搜尋該屬性,如果沒有找到該屬性,則會繼續搜尋實例的原型。在透過原型鏈實現的整合中,搜尋過程就會沿著原型鏈繼續向上,直到搜尋到原型鏈的末端。
例如,呼叫person.getParentValue()方法,1)搜尋實例;2)搜尋Child.prototype;3)搜尋Parent.prototype;找到了getParentValue()方法停止。
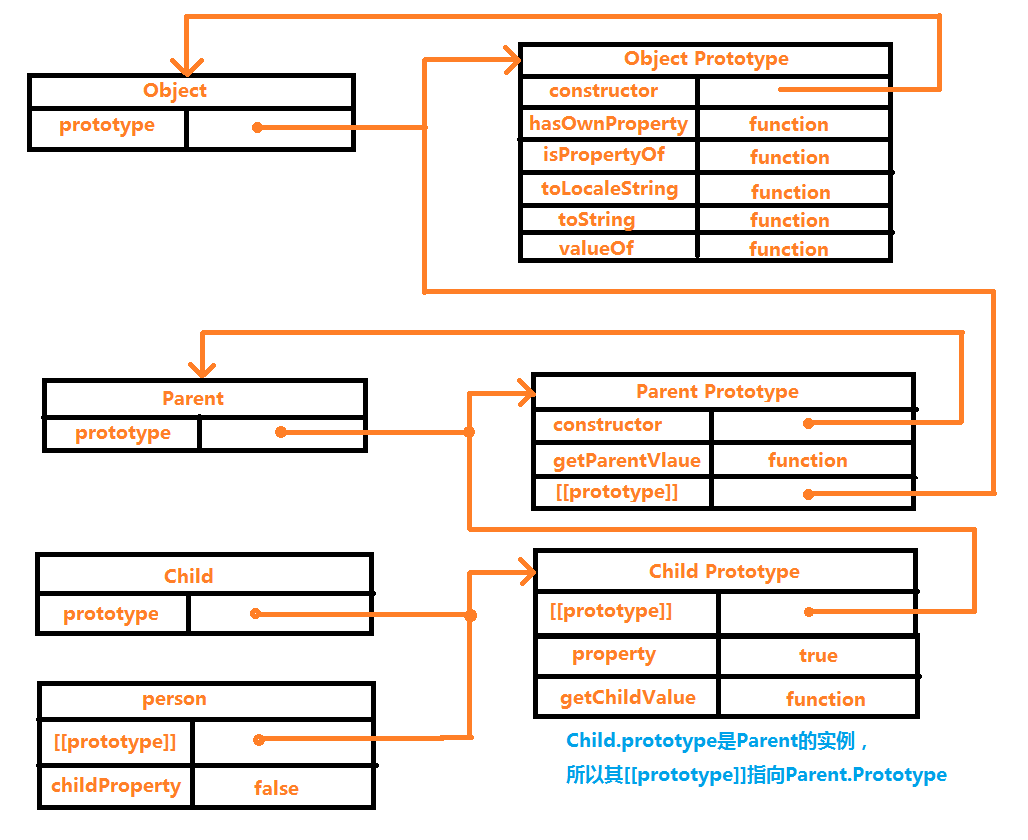
1、預設的原型
前面的例子中所展示的原型鏈少了一環,所有引用型別預設都繼承了Object,而這個繼承也是透過原型鏈實現的。因此預設的原型都包含一個內部指針,指向Object.prototype,這也正是所有自訂類型會繼承toString()、ValueOf()等預設方法的根本原因。換句話說Object.prototype就是原型鏈的末端。

2、確定原型與實例的關係
透過兩種方式可以確定原型和實例之間的關係,第一種是使用instanceOf操作符,第二種是使用isPrototypeOf()方法。
實例 instanceOf 原型鏈 中出現過的建構函數,都會傳回true
console.log(person instanceOf Child);//true console.log(person instanceOf Parent);//true console.log(person instanceOf Object);//true isPrototype(),只要是原型链中出现过的原型,都可以说是该原型链所派生出来的实例的原型,因此也返回true. console.log(Object.prototype.isPrototypeOf(instance));//true console.log(Parent.prototype.isPrototypeOf(instance));//true console.log(Child.prototype.isPrototypeOf(instance));//true
3、謹慎定義方法
子類型有時候需要覆寫超類型中的某個方法,或是需要加入超類型中不存在的莫個方法,注意:給原型添加方法的程式碼一定要放在替換原型的語句之後。
當透過Child的實例呼叫getParentValue()時,呼叫的是這個重新定義過的方法,但是透過Parent的實例呼叫getParentValue()時,呼叫的還是原來的方法。
格外需要注意的是:必須要在Parent的實例替換原型之後,再定義這兩個方法。
還有一點要特別注意的是:透過原型鏈實現繼承時,不能使用物件字面量來建立原型方法,因為這樣做會重寫原型鏈。

以上程式碼剛把Parent的實例賦值給Child的原型對象,緊接著又將原型替換成一個字面量,替換成字面量之後,Child原型實際上包含的是一個Object的實例,而不再是Parent的實例,因此我們設想中的原型鏈被切斷.Parent和Child之間沒有任何關聯。
4、原型鏈的問題
原型鏈很強大,可以利用它來實現繼承,但是也有一些問題,主要的問題還是包含引用類型值的原型屬性會被所有實例共享。因此我們在建構函式中定義實例屬性。但是在透過原型來實現繼承時,原型物件其實變成了另一個類型的實例。於是原先定義在建構函式中的實例屬性變成了原型屬性了。
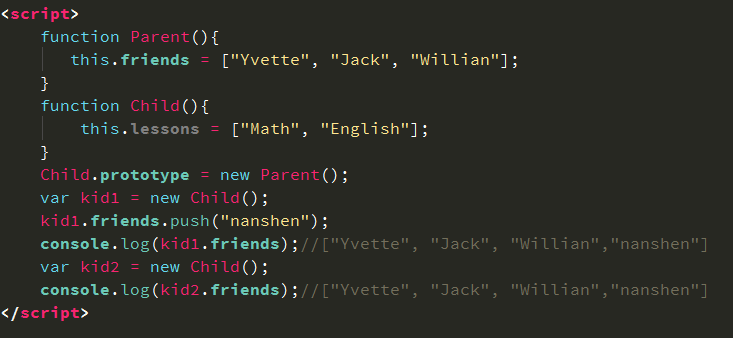
舉例說明如下:

在Parent建構函式中定義了一個friends屬性,該屬性值是一個陣列(引用型別值)。這樣,Parent的每個實例都會各自包含自己的friends屬性。當Child透過原型鏈繼承了Parent之後,Child.prototype也用了friends屬性──這就好像friends屬性是定義在Child.prototype一樣。這樣Child的所有實例都會共享這個friends屬性,因此我們對kid1.friends所做的修改,在kid2.friends中也會體現出來,顯然,這不是我們想要的。
原型鏈的另一個問題是:在建立子類型的實例時,不能在不影響所有物件實例的情況下,給超類型的建構函式傳遞參數。因此,我們通常很少會單獨使用原型鏈。
借用建構子
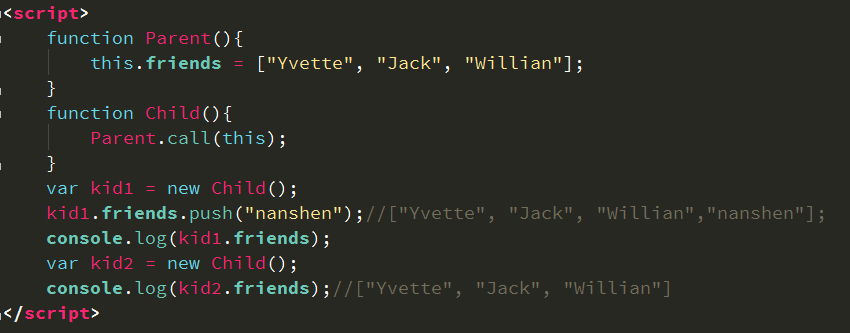
為了解決原型中包含引用類型值所帶來的一些問題,引入了借用構造函數的技術。這種技術的基礎思想是:在子類型建構函數的內部呼叫超類型建構函數。

Parent.call(this)在新建立的Child實例的環境下呼叫了Parent建構子。在新建立的Child實例環境下呼叫Parent建構函式。這樣,就在新的Child物件上,此處的kid1和kid2物件上執行Parent()函數中定義的物件初始化程式碼。這樣,每個Child實例就都會具有自己的friends屬性的副本了。
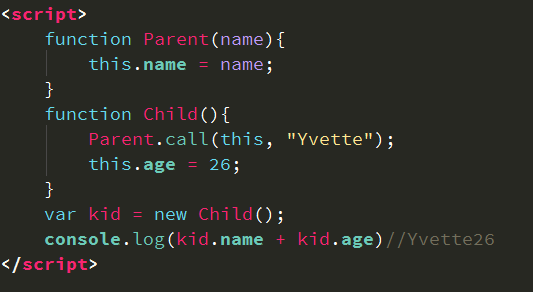
借用建構函式的方式可以在子型別的建構子中向超型別建構函式傳遞參數。

為了確保子類型的熟悉不會被父類別的建構子重寫,可以在呼叫父類別建構子之後,再加入子類型的屬性。
建構子的問題:
建構函式模式的問題,在於方法都在建構函式中定義,函式復用無從談起,因此,借用建構函式的模式也很少單獨使用。
組合繼承
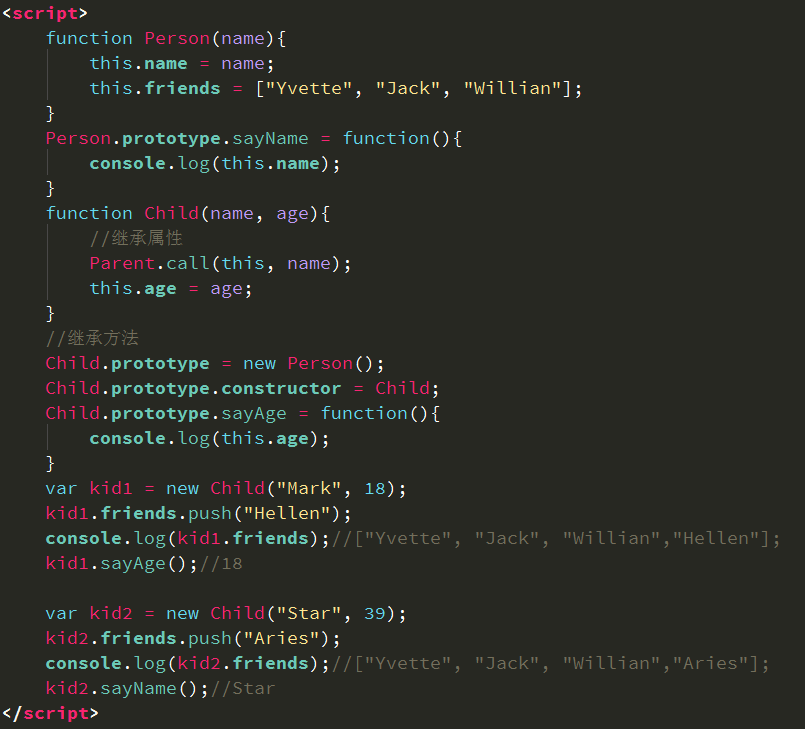
組合繼承指的是將原型鍊和借用構造函數的技術組合在一塊,從而發揮二者之長。即:使用原型鏈實作原型屬性和方法的繼承,而藉由借用建構函式來實現實例屬性的繼承。

The Person constructor defines two attributes: name and friends. The prototype of Person defines a method sayName(). When the Child constructor calls the Parent constructor, it passes in the name parameter, and then defines its own attribute age. Then assign the Person instance to the Child prototype, and then define the method sayAge() on the prototype. In this way, two different Child instances have their own attributes, including reference type attributes, and can use the same method.
Combining inheritance avoids the shortcomings of prototype chains and constructors, combines their advantages, and becomes the most commonly used inheritance pattern in JavaScript. Moreover, instanceOf and isPropertyOf() can also recognize objects created based on combined inheritance.
Finally, there are still several modes that have not been written about JS objects and inheritance. In other words, I have not studied them in depth myself. However, I think that I can apply the combination mode with ease first. Moreover, you should know why you choose the combination mode and why.
Regarding several ways to implement inheritance in JavaScript (recommended), the editor will introduce it to you here. I hope it will be helpful to you!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
掌握了入門級TypeScript教程後,您應該能夠在支持TypeScript的IDE中編寫自己的代碼,並將其編譯成JavaScript。本教程將深入探討TypeScript中各種數據類型。 JavaScript擁有七種數據類型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。 TypeScript在此基礎上定義了更多類型,本教程將詳細介紹所有這些類型。 Null數據類型 與JavaScript一樣,TypeScript中的null








