由JavaScript技术实现的web小游戏(不含网游)_javascript技巧

传说中的马里奥网页版,一比一实现了红白机时代超级马里奥中所有功能 与关卡,精细程度不逊原版游戏。
依 赖库:无
2 、 Bunny Hunt (游戏地址: http://www.themaninblue.com/experiment/BunnyHunt/)

猎兔,一款简单耐玩的网页狩猎游戏,没有使用第三方支持库,直接利用 css 与 JavasSript 实 现。
依 赖库:无
3 、 Bomberman ( 游戏地址: http://www.e-forum.ro/bomberman/dynagame.html )

炸 弹人,经典到无以复加的桌面游戏,通过 JavaScript 获 得了完美再现。
依 赖库: MooTools , SoundManager2
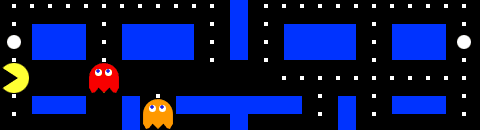
4 、 PacMan ( 游戏地址: http://www.digitalinsane.com/api/yahoo/pacman/ )

又 一款传说级的游戏,笔者开始怀疑有某个超级闲的家伙(或组织),开始悄悄将红白机时代的游戏统一移植为 web 版……嗯,或许近些年出现的 JavaScript 版 FC 模 拟器就是他们的阴谋产物……
依 赖库: YUI
5 、 Ajax Chinese Chess (游戏地址: http://ajaxchess.pragmaticlogic.com/ )

举 凡识字的中国人看到此图,就会知道这是一款基于 JavaScript 的 中国象棋游戏……
依 赖库: MooTools , SoundManager2
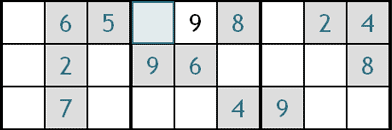
6 、 Sudoku (游戏地址: http://www.dhtmlgoodies.com/scripts/game_sudoku/game_sudoku.html )

疯 狂走红的数独游戏, JavaScript 狂 人们又怎么可能放过呢?(似乎所有可以进行图形显示的系统上都能跑这个游戏了……)
依 赖库:无
7 、 Spacius (游戏地址: http://scriptnode.com/lab/spacius/ )

就 是著名的雷电啦,完成度相当高的经典射击游戏,效果流畅,笔者第一次运行时曾一度误以为在玩 Flash 。
依 赖库: SoundManager2
8 、 Browser Shooter ( 游戏地址: http://valums.com/demos/game/ )

想 让 IE 干 掉 Firefox 抑 或 Chrome ? 哎,现实生活中是没希望了——不过,在该游戏中你却可以暂时做到这一点。
依 赖库: jQuery
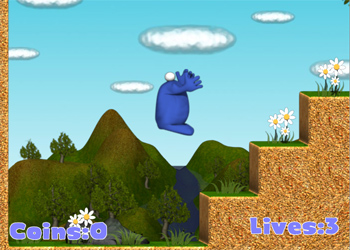
9 、 Berts Breakdown ( 游戏地址: http://www.paulbrunt.co.uk/bert/ )

又一款强悍到逆天的 JavaScript 横 版游戏,在 Chrome 下的表现已经与同类 Flash 游戏不相伯仲了。
依 赖库: 无
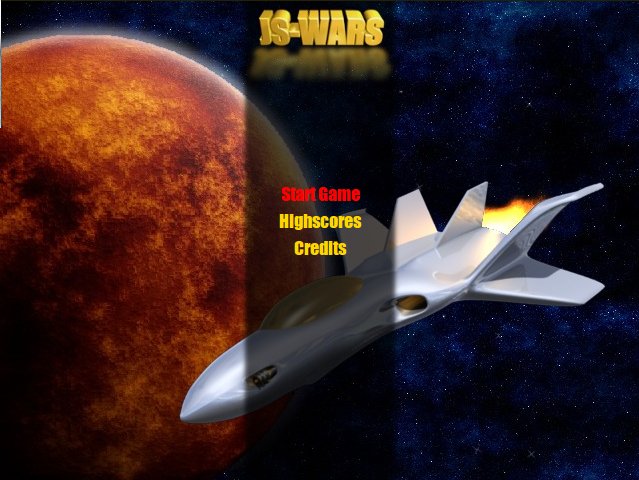
10 、 JS-Wars (游戏地址: http://29a.ch/jswars/ )

雷 电类的横版射击游戏,似乎用 JavaScript 进 行游戏开发的家伙都很喜欢横板游戏……作者在游戏介绍里写到——你们的任务是:找出骷髅博士,并消灭他!
依 赖库: jQuery
11 、 Javascript Wolfenstein 3D (游 戏地址: http://www.nihilogic.dk/labs/wolf/ )

由传说中的天才 JS 程序员—— Jacob Seidelin 所作(瞧瞧,人家名字是怎么叫的,学问啊……)。移植自世界 上第一款第一人称射击游戏(有争议,一说为《 Ultima Underworld 》),也就是《重返德军总部》前作《德军总部》的 JavaScript 复刻版。
仅从现阶段 JavaScript 综合性能来说,其完成度之高令人叹为观止,恐怕连部分 Flash 游戏开发者也要自惭形秽。如果有朝一日 WebGL 标准普及了,哪怕该作者用 JavaScript 复刻出一个魔兽世界偶都毫不奇怪……唯一遗憾的是,此游戏依 赖于 JavaScript 的 Canvas 技术,可能对 IE 不友好……

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 詳解:Windows 10是否內建了掃雷小遊戲
Dec 23, 2023 pm 02:07 PM
詳解:Windows 10是否內建了掃雷小遊戲
Dec 23, 2023 pm 02:07 PM
我們在使用win10作業系統的時候,想知道win10更新了之後是不是還保存有以前舊版本中的自帶遊戲掃雷,據小編所知,我們可以在商店中進行下載安裝,只要在商店中搜尋microsoftminesweeper即可。具體步驟就來跟小編一起看一下~windows10有掃雷遊戲嗎1,先打開win10開始選單,點選。然後搜索,點選搜尋。 2,點擊排在第一位的。 3,然後就可能需要輸入微軟帳號,也就是Microsoft帳號。沒有Microsoft帳號的可以安裝提示註冊即可。輸入帳戶密碼,點選下一步。 4,然後開始下
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 如何在Google瀏覽器中游玩小遊戲
Jan 30, 2024 pm 12:39 PM
如何在Google瀏覽器中游玩小遊戲
Jan 30, 2024 pm 12:39 PM
谷歌瀏覽器怎麼玩小遊戲?谷歌瀏覽器之中是有著非常多充滿人文關懷的功能設計的,各位可以在其中獲得非常多樣化的樂趣。在Google瀏覽器之中,有這一個非常好玩的彩蛋小遊戲,即小恐龍遊戲,很多小伙伴都非常喜歡這個遊戲,但卻不清楚該怎麼觸發進行遊玩,下面就由小編為大家帶來恐龍小遊戲進入教程。谷歌瀏覽器怎麼玩小遊戲方法一:【電腦斷網】如果你的電腦使用有線網絡,請拔掉網線;如果你的電腦使用無線網絡,請在電腦右下角點擊無線網絡連接斷開。 ②在你電腦斷網的前提下,打開Google瀏覽器(GoogleChrome)即可出現Google瀏覽
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






