LazyLoad 延迟加载(按需加载)_javascript技巧
大型网站往往很矛盾,想用户在首页看到更多东西,又不想浪费太多服务器流量。比如一个有3屏的首页。可能50%的用户进首页的目的是点击首页的连接,到子页面。
那么我们的网站却为100%的用户加载了 3个 屏幕的所有内容。如果可以按需加载内容。就可以节约更多资源,做更多好的应用。
2:解决方案
用客户端语言来判断用户当前的可视范围,只加载用户可视范围的内容。最主要的是图片。因为文字信息,相对较小,其他多媒体内容相对占用服务器流量更多。
3:演示例子(最后提供)
4:解析
首先我们要分析下,这个效果会有一个 最外面的容器。他包涵了里面需要延迟加载一些内容。容器一般可能是浏览器窗口本身(window),或者一个有滚动条的DIV。
OK,我们必须获取这个容器的一些参数。比如 可视宽度,可视高度,水平卷去宽度,垂直卷去高度。我使用下面的程序。
4.1:获取容器对象属性
_this.docInfo=function(){//获取容器的相关信息
var d={},db= (wf)? document.body : warpper,
dd=(wf) ? document.documentElement : warpper;
if(sys.ie){
d.offh=dd.offsetHeight;//可视区域H
d.offw=dd.offsetWidth;//可视区域W
}else{
if(wf){
d.offw=window.innerWidth;//可视区域H
d.offh=window.innerHeight;//可视区域W
}else{
d.offh=dd.offsetHeight;//可视区域H
d.offw=dd.offsetWidth;//可视区域W
}
}
d.jtop=(wf) ? db.scrollTop+dd.scrollTop : db.scrollTop ;//垂直卷去高度
d.jleft=(wf) ? db.scrollLeft+dd.scrollLeft : db.scrollLeft;//水平卷去宽度
//被卷去的宽度 window 使用两个相加 div的卷曲就直接使用scrollLeft就OK
$j("bbb").innerHTML=d.offh+','+d.offw+','+d.jtop+','+d.jleft
return d;
}
//注意在非IE 浏览器下 获取非window对象的可视区域 使用offsetHeight 和 offsetWidth (跟IE 一样)
//在非IE 下获取 window对象的可视区域 则要使用 window.innerWidth 和window.innerHeight
//也就是说在非IE 下的 window 和 非window 对象的 可视区域获取是不一样的。
4.2:获取加载内容的信息
我们主要获取加载对象距离 页面容器对象的距离 。
IE 6 7会有个BUG
wtop=sys.ie ? (sys.ie[1]=='6.0' || sys.ie[1]=='7.0') ? 0 : warpper.offsetTop : warpper.offsetTop,
wleft=sys.ie ? (sys.ie[1]=='6.0' || sys.ie[1]=='7.0') ? 0 : warpper.offsetLeft : warpper.offsetLeft,
getoff=function(o){//获取IMG对象的 offw and offh
o.innerHTML=(o.offsetTop-wtop) +','+ (o.offsetLeft-wleft);
return (o.offsetTop-wtop) +','+ (o.offsetLeft-wleft);
//注意 o.offsetTop 在chrome下要等window.onload以后才能正确获取
};
4.3:加载主程序
他主要负责加载当前在可视范围内对象。那么我们必须去遍历所有要加载的对象。判断对象是否在当前的加载中。
然后加载他。我下面会有一个图。(方法可能不太好)
_this.Load=function(){
var hereline=[];
hereline[1]=doc.offh+doc.jtop;
hereline[2]=doc.offw+doc.jleft;
for(i=0;i
 if(imgs[i][1] != undefined){//判断当前对象是否已经加载过
if(imgs[i][1] != undefined){//判断当前对象是否已经加载过 var jj=hereline[1] - imgs[i][1] 0 ? true : false,
jjj=hereline[2] - imgs[i][2] 0 ? true : false;
if(jj && jjj){
imgall[i].innerHTML+='第'+(++j)+'个加载';
imgs[i][1]=undefined;
}
}
}
if( j >= imgs.length){//判断是否已经全部加载完毕
//取消时间绑定
alert("已经全部加载完成,程序将不再执行")
warpper.onscroll=null;
warpper.onresize=null;
}
}
我不太喜欢我的判断程序,但是暂时没找到,或者我没理解更好的算法。所以就先用这个了。
大体的意思:用容器的可视高度+容器滚动高度 - 对象距离距离容器距离 > 容器可视 + 对象本身高或宽 就证明在加载范围。(绕口令)
我们还必须把 已经加载过的对象排除在外。因为加载过的对象也满足以上公式,同时也可以少判断一些。
imgs[i][1]=undefined;
if(imgs[i][1] != undefined){//判断当前对象是否已经加载过
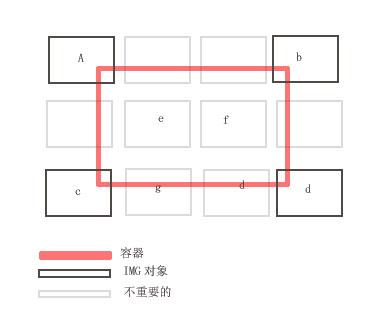
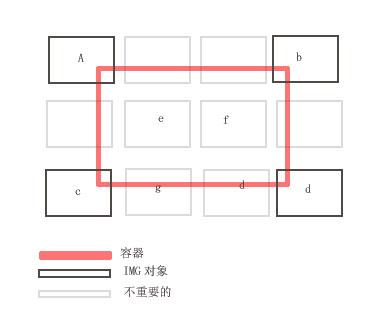
特别注意(看图)

看上图 A B C D。 分别有4个不同的角露在了 可视范围内。所以这4个对象是需要加载的。
如果只考虑对象的某个点,或者某个线来判断对象是否在可视范围,可能带来不好的体验。
由于有上面这种情况,也给我们的编程(判断是否在可视范围内)增加了难度。
我上面的方法,是可以完成了。(如果有发现BUG ,请给我指点。其实我也有点晕了。)
最后还有几个技巧,比如
1:对象全部加载完了。就应该去掉容器对象事件触发。
2:尽量优化判断对象是否在可视范围,或者遍历的对象的算法。可以节约很多浏览器资源。
3:cloudgamer 还提到一个 延迟触发,就是快速的滑动滚动条,延迟一下也是一个小的优化。
5:推荐文章
cloudgamer 的 他讲的很详细,也比我做的要好。所以推荐去学习他的这个效果哦。很多东西我也借鉴他的。
还有就是感谢他的指点。 Lazyload 延迟加载效果
6:我的源码

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Spring Data JPA 的架構和工作原理是什麼?
Apr 17, 2024 pm 02:48 PM
Spring Data JPA 的架構和工作原理是什麼?
Apr 17, 2024 pm 02:48 PM
SpringDataJPA基於JPA架構,透過映射、ORM和事務管理與資料庫互動。其儲存庫提供CRUD操作,派生查詢簡化了資料庫存取。此外,它使用延遲加載,僅在必要時檢索數據,從而提高了效能。
 Linux 動態連結與靜態連結原來是這麼回事?
Feb 05, 2024 pm 05:45 PM
Linux 動態連結與靜態連結原來是這麼回事?
Feb 05, 2024 pm 05:45 PM
老規矩,先提出幾個問題:為什麼要進行動態連結?如何進行動態連結?什麼是地址無關代碼技術?什麼是延遲綁定技術?如何在程式運行過程中進行明確連結?為什麼要進行動態連結?動態連結的出現是為了解決靜態連結的一些缺點:節約記憶體和磁碟空間:如下圖所示,Program1和Program2分別包含Program1.o和Program2.o兩個模組,他們都需要Lib.o模組。靜態連結情況下,兩個目標檔案都用到Lib.o這個模組,所以它們同時在連結輸出的可執行檔Program1和program2中有副本,同時執行
 解碼Laravel效能瓶頸:優化技巧全面揭秘!
Mar 06, 2024 pm 02:33 PM
解碼Laravel效能瓶頸:優化技巧全面揭秘!
Mar 06, 2024 pm 02:33 PM
解碼Laravel效能瓶頸:優化技巧全面揭秘! Laravel作為一個受歡迎的PHP框架,為開發者提供了豐富的功能和便利的開發體驗。然而,隨著專案規模增加和訪問量增加,我們可能會面臨效能瓶頸的挑戰。本文將深入探討Laravel效能最佳化的技巧,幫助開發者發現並解決潛在的效能問題。一、資料庫查詢優化使用Eloquent延遲載入在使用Eloquent查詢資料庫時,避免
 Java JPA 效能優化秘技:讓你的應用程式飛起來
Feb 19, 2024 pm 09:03 PM
Java JPA 效能優化秘技:讓你的應用程式飛起來
Feb 19, 2024 pm 09:03 PM
文章關鍵字:JavaJPA效能最佳化ORM實體管理JavaJPA(JavaPersistanceapi)是一種物件關聯映射(ORM)框架,它允許你使用Java物件來操作資料庫中的資料。 JPA提供了與資料庫互動的統一API,讓你可以使用相同的程式碼存取不同資料庫。此外,JPA還支援懶加載、快取和髒資料偵測等特性,可以提高應用程式的效能。然而,如果使用不當,JPA效能可能會成為你應用程式的瓶頸。以下是一些常見的效能問題:N+1查詢問題:當你在應用程式中使用JPQL查詢時,可能會遇到N+1查詢問題。在這種
 Hibernate 如何最佳化資料庫查詢效能?
Apr 17, 2024 pm 03:00 PM
Hibernate 如何最佳化資料庫查詢效能?
Apr 17, 2024 pm 03:00 PM
優化Hibernate查詢性能的技巧包括:使用延遲加載,推遲加載集合和關聯對象;使用批處理,組合更新、刪除或插入操作;使用二級緩存,將經常查詢的對象存儲在內存中;使用HQL外連接,檢索實體及其相關實體;最佳化查詢參數,避免SELECTN+1查詢模式;使用遊標,以區塊的方式檢索海量資料;使用索引,提高特定查詢的效能。
 html圖片過大怎麼辦
Apr 05, 2024 pm 12:24 PM
html圖片過大怎麼辦
Apr 05, 2024 pm 12:24 PM
優化 HTML 圖片過大的方法有:優化圖片檔案大小:使用壓縮工具或圖片編輯軟體。使用媒體查詢:根據裝置動態調整影像大小。實作延遲載入:僅在影像進入可視區域時載入。使用 CDN:將影像分發到多個伺服器。使用圖像佔位符:在圖像載入時顯示佔位圖像。使用縮圖:顯示圖像的較小版本並在點擊後加載全尺寸圖像。
 如何阻止iframe載入事件
Feb 19, 2024 am 08:02 AM
如何阻止iframe載入事件
Feb 19, 2024 am 08:02 AM
如何防止iframe載入事件在網頁開發中,我們常常會使用iframe標籤來嵌入其他網頁或內容。預設情況下,當瀏覽器載入iframe時,會觸發載入事件。然而,在某些情況下,我們可能希望延遲載入iframe,或完全阻止載入事件。在本文中,我們將探討如何透過程式碼範例來實現這個目標。一、延遲載入iframe如果要延遲載入iframe,我們可以使用
 Java JPA 開源專案推薦:為你的專案注入新的活力
Feb 20, 2024 am 09:09 AM
Java JPA 開源專案推薦:為你的專案注入新的活力
Feb 20, 2024 am 09:09 AM
在Java程式設計領域,JPA(JavaPersistenceapi)作為一種流行的持久化框架,為開發者提供了對關係型資料庫進行操作的便捷方式。透過使用JPA,開發者可以輕鬆地將Java物件持久化到資料庫中,並從資料庫中檢索數據,從而大大提高了應用程式的開發效率和維護性。本文精心挑選了10個高品質的JavaJPA開源項目,涵蓋了各種不同的功能和應用場景,旨在為開發者提供更多的靈感和解決方案,協助打造更有效率和可靠的應用程式。這些項目包括:SpringDataJPA:springDataJPA是Spr






