javascript行動開發中touch觸控事件詳解_javascript技巧
事件物件是用來記錄一些事件發生時的相關資訊的物件。事件物件只有事件發生時才會產生,而且只能是事件處理函數內部訪問,在所有事件處理函數運行結束後,事件物件就被銷毀!
- W3C DOM把事件物件當作事件處理函數的第一個參數傳入進去
- IE將事件物件作為window物件的屬性(相當於全域變數)
originalEvent物件
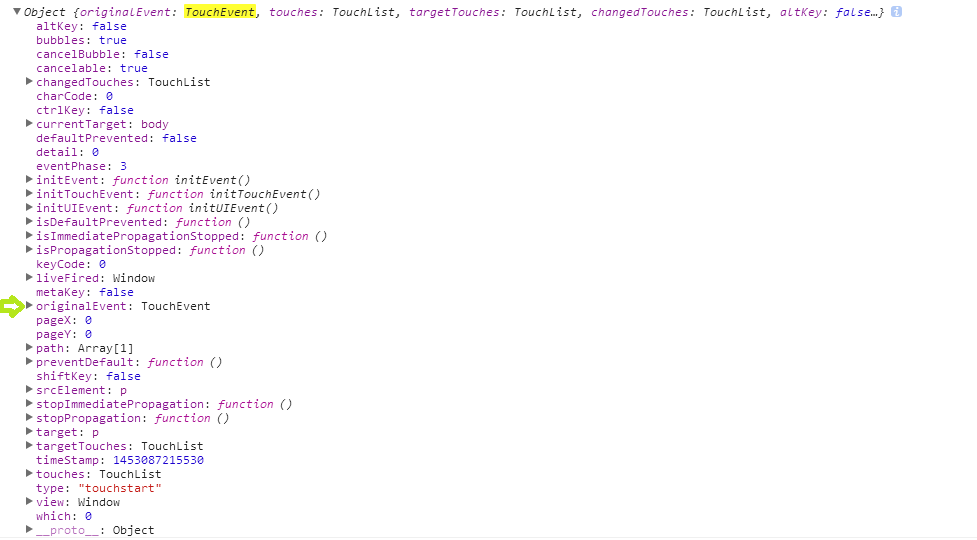
在一次偶然的使用中,我發現當使用on()函數並且傳入第二個選擇器參數時,e.touches[0]的訪問為undefined,打印e發現,它的事件對像不是原生的事件對象。經過查閱發現它是jquery事件對象。
$(window).on("touchstart","body",function(e){
console.log(e)
})
上面範例中event中有一個originalEvent屬性,而這才是真正的touch事件。 jQuery.Event 是一個建構函數,其建立一個可讀寫的jQuery事件對象,並在event 物件保留了對這個原生事件物件 event 的參考($event.originalEvent)。我們綁定的事件處理程序所處理的事件物件都是 $event。此方法也可以傳遞一個自訂事件的類型名,用於產生使用者自訂事件物件。
touch事件
touchmove: 當手指在螢幕上滑動的時候連續地觸發。
touchstart: 當手指觸摸螢幕時候觸發,即使已經有一個手指放在螢幕上也會觸發
touchend: 當手指從螢幕離開的時候觸發。
TouchEvent物件
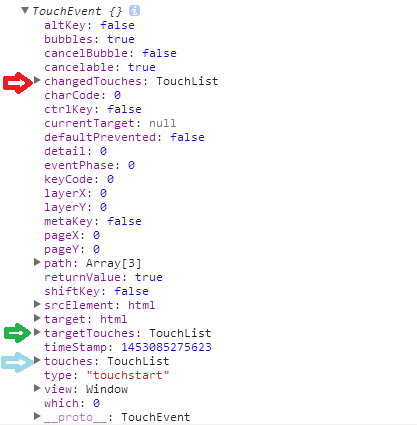
每一個touch事件的觸發都會產生一個TouchEvent對象,以下是TouchEvent對像三個比較常用的重要屬性
touches 目前位於螢幕上的所有手指的一個清單。
targetTouches 特定於事件目標的Touch物件的陣列。 [目前手指]
changeTouches 表示自上次觸碰以來發生了什麼改變的Touch物件的陣列。
在這裡,我用js寫了一個touch事件,點擊螢幕可觸發,將其事件事件物件在控制台列印出,結果如下(箭頭指向的是上述三個屬性):
window.addEventListener("touchstart",function(event){
console.log(event);
})
觸控事件物件屬性
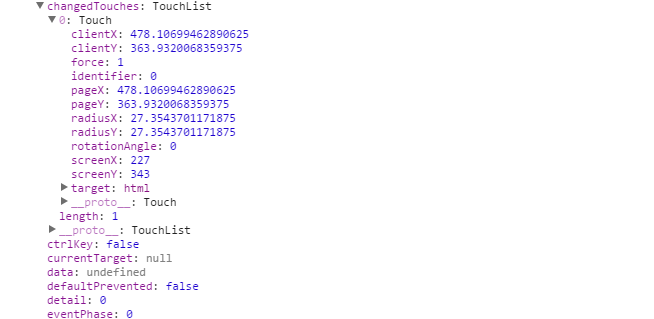
touches、targetTou、changeTouches都包含以下屬性值
clientX:觸碰目標在視窗中的x座標。
clientY:觸碰目標在視窗中的y座標。
identifier:標識觸控的唯一ID。
pageX:觸碰目標在頁面中的x座標。
pageY:觸碰目標在頁面中的y座標。
screenX:觸碰目標在螢幕中的x座標。
screenY:觸碰目標在螢幕中的y座標。
target:觸摸的DOM節點目標。
還是上面的例子,changeTouches物件在控制台輸出如下:

以上就是本文的全部內容,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






