JS input文本框禁用右键和复制粘贴功能的代码_javascript技巧
function click(e)
{
if (document.all)
{
if (event.button==1||event.button==2||event.button==3)
{
oncontextmenu='return false';
}
}
if (document.layers)
{
if (e.which == 3)
{
oncontextmenu='return false';
}
}
}
if (document.layers)
{
document.captureEvents(Event.MOUSEDOWN);
}
document.onmousedown=click;
document.oncontextmenu = new Function("return false;")
var trxdyel=true
var hotkey=17 /* hotkey即为热键的键值,是ASII码,这里99代表c键 */
if (document.layers)
document.captureEvents(Event.KEYDOWN)
function gogo(e)
{
if (document.layers)
{
if (e.which==hotkey && trxdyel)
{
alert('操作错误.或许是您按错键了!');
}
}
else if (document.all)
{
if (event.keyCode==hotkey&&trxdyel){ alert('操作错误.或许是您按错键了!'); }}
}
document.onkeydown=gogo
将以上JS代码写到JS文件中取名为xp.js并放入Script文件夹中,引用时需要注意设置Charset=“gb2312”,不然提示出的信息会是乱码。页面引用:
1. 将彻底屏蔽鼠标右键
oncontextmenu="window.event.returnValue=false"
| no |
function click() {
if (event.button==2) {
alert('对不起,本页禁用右键!')
}
}
document.onmousedown=click
2.取消选取、防止复制
3. 不准粘贴
4.防止复制
JavaScript 快捷键设置实现代码

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 蘋果手機中複製貼上的簡單步驟
Mar 26, 2024 pm 07:00 PM
蘋果手機中複製貼上的簡單步驟
Mar 26, 2024 pm 07:00 PM
1.首先我們在需要複製的文字上長按,文字上出現框選的豎條後,拉動豎條選擇需要複製的文字。 2、選擇完畢,點選【複製】。 3.然後到需要貼上的地方,在輸入框點擊或長按,點選【貼上】即可。
 快速學會複製和貼上操作
Feb 18, 2024 pm 03:25 PM
快速學會複製和貼上操作
Feb 18, 2024 pm 03:25 PM
複製貼上快捷鍵使用方法複製貼上是我們在日常使用電腦時經常會遇到的操作。為了提高工作效率,熟練複製貼上快捷鍵是非常重要的。本文將介紹一些常用的複製貼上快捷鍵使用方法,幫助讀者更方便地進行複製貼上操作。複製快速鍵:Ctrl+CCtrl+C是複製的快速鍵,按住Ctrl鍵然後再按C鍵,即可將選取的文字、檔案、圖片等內容複製到剪貼簿。要使用該快捷鍵,
 laravel input隱藏域怎麼實現
Dec 12, 2022 am 10:07 AM
laravel input隱藏域怎麼實現
Dec 12, 2022 am 10:07 AM
laravel input隱藏域的實作方法:1、找到並開啟Blade模板檔案;2、在Blade模板中使用method_field方法來建立隱藏域,其建立語法為「{{ method_field('DELETE') }}」。
 vue3怎麼封裝input元件和統一表單數據
May 12, 2023 pm 03:58 PM
vue3怎麼封裝input元件和統一表單數據
May 12, 2023 pm 03:58 PM
準備工作用vuecreateexample建立項目,參數大概如下:用原生input原生的input,主要是value和change,資料在change的時候需要同步。 App.tsx如下:import{ref}from'vue';exportdefault{setup(){//username就是資料constusername=ref('張三');//輸入框變化的時候,同步資料constonInput=;return( )=>({
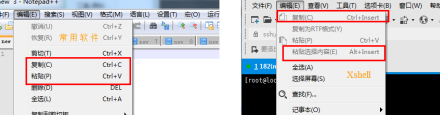
 Xshell如何快速複製貼上-Xshell快速複製貼上的方法
Mar 04, 2024 pm 02:30 PM
Xshell如何快速複製貼上-Xshell快速複製貼上的方法
Mar 04, 2024 pm 02:30 PM
許多使用者剛接觸Xshell軟體,並不熟悉Xshell如何快速複製貼上?以下文章就為各位帶來了Xshell快速複製貼上的方法,讓我們一起來下文看看吧。使用常用的複製貼上命令,Ctrl+C、Ctrl+V在Xshell中不起作用,經查看發現Xshell中預設的複製、貼上命令不一樣,如下使用Xshell預設複製貼上命令,可複製貼上訊息,但不及常用複製貼上指令速度跟方便設定快速複製訊息:工具—選項—鍵盤和滑鼠,勾選【將選取的文字自動複製的貼上】,並確認設定快速貼上訊息:工具—選項—鍵盤與滑鼠—向右按
 電子病歷系統不能複製貼上怎麼辦
Nov 08, 2023 pm 01:22 PM
電子病歷系統不能複製貼上怎麼辦
Nov 08, 2023 pm 01:22 PM
解決方法:1.檢查網路是否正常確保網路連線正常;2、重新啟動電腦或電子病歷系統,嘗試重新啟動電腦或電子病歷系統;3、更新電子病歷系統,嘗試更新電子病歷系統到最新版本;4、聯繫技術支援。
 點選input框沒有遊標怎麼辦
Nov 24, 2023 am 09:44 AM
點選input框沒有遊標怎麼辦
Nov 24, 2023 am 09:44 AM
點選input框沒有遊標的解決方法:1、確認輸入框焦點;2、清除瀏覽器快取;3、更新瀏覽器;4、使用JavaScript;5、檢查硬體設備;6、檢查輸入框屬性;7、調試JavaScript程式碼;8、檢查頁面其他元素;9、考慮瀏覽器相容性。
 電腦複製貼上不了是什麼原因
Aug 17, 2023 pm 04:10 PM
電腦複製貼上不了是什麼原因
Aug 17, 2023 pm 04:10 PM
電腦複製貼上不了是因為作業系統、剪貼簿、應用程式、病毒或硬體故障引起的。詳情介紹:1、作業系統,重新啟動電腦,或更新作業系統修補程式來解決問題;2、剪貼板,清空剪貼板,或使用第三方剪貼簿管理工具來解決問題;3、應用程序,在其他應用程式中進行複製貼上操作,如果正常運作,就說明是特定應用程式的問題;4、病毒,使用防毒軟體進行全面掃描和清除病毒;5、硬體故障等等。






