Fullpage.js固定導覽列-實作定位導覽列_javascript技巧
FullPage.js 是一個簡單且易於使用的插件,用來建立全螢幕滾動網站(也被稱為單頁網站)。除了可以創建全螢幕滾動效果以外,也可以為網站添加一些水平的滑桿效果。能夠自適應不同的螢幕尺寸,包括平板電腦和行動裝置。
開始製作自己的個人履歷啦,決定要使用固定導覽欄,又打算使用fullpage.js做全螢幕捲動。
仔細看了fullpage文件之後,發現不用額外寫js程式碼就可以實現以下效果:

1.當滾動翻頁時,導覽列也會自動定位到這一頁的標籤
2.當然點擊標籤時,也是滾動到那一頁而不是直接跳轉的。
一、準備工作一定是要先導入fullpage.js啦;
官網是https://github.com/alvarotrigo/fullPage.js
<link rel="stylesheet" href="styles/jquery.fullPage.css"> <script src="scripts/jquery.min.js"></script> <script src="scripts/jquery.fullPage.min.js"></script>
fullpage是基於jquery的,所以要記得導入jquery哦。
二、導覽列結構
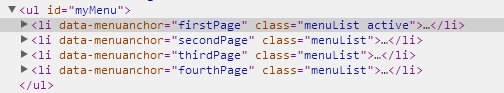
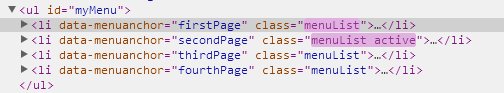
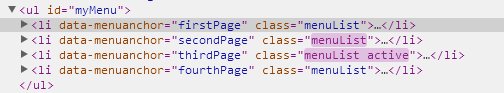
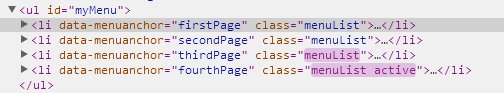
<ul id="myMenu"> <li data-menuanchor="firstPage" class="menuList"><a href="#firstPage">首页</a></li> <li data-menuanchor="secondPage"class="menuList"><a href="#secondPage">作品</a></li> <li data-menuanchor="thirdPage" class="menuList"><a href="#thirdPage">技能</a></li> <li data-menuanchor="fourthPage"class="menuList"><a href="#fourthPage">联系方式</a></li> </ul>
上面導覽列的結構是這樣的,其中的data-menuanchor就是fullpage要求的,a便籤的href屬性也要相對應的值咯。
三、滾動頁的結構很簡單,如下
<div id="fullpage"> <div class="section">1</div> <div class="section">2</div> <div class="section">3</div> <div class="section">4</div> </div>
四、要設定fullpage,js
$(document).ready(function() {
$('#fullpage').fullpage({
paddingTop: '50px',
anchors:['firstPage', 'secondPage', 'thirdPage','fourthPage'],
menu: '#myMenu'});
}); 我的設定內容如圖,第一條 paddingTop: '50px',是為了給固定導覽列騰出空間
第二條:anchors,這個是依序給滾動頁設定錨點,注意這裡需要和導航欄裡的li標籤的data-menuanchor屬性以及a的href屬性對應。
第三條:就是綁定選單,也就是上面的導覽列。
五、增加active類的樣式
這樣,fullpage就配置好了,但是導覽列的樣式還不能根據頁面變化我們先查看一下控制台

當頁面滾動時,fullpage.js會為選單裡的對應項目加入active類,這樣就好辦了我們加一條css樣式,給active類改變背景色
.active{background-color: #609F98;}
這樣,所有的效果就實現啦
PS:潛在的小bug,因為fullpage會在當前滾動頁也加入active類,也意味著這個css樣式會影響該頁的背景顏色(還好我用的背景圖,不受影響,機智如我,哈哈),我猜想要解決的話,那可能要給section類別加背景顏色,再加個!important吧。
好了,關於Fullpage.js固定導覽列-實現定位導覽列的相關內容就給大家介紹到這裡,希望對大家有幫助!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...








