JS 密码强度验证(兼容IE,火狐,谷歌)_javascript技巧
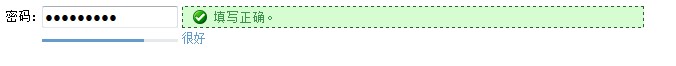
大概样式:

源码:
//=================HTML页面=================
JS文件
//使用$替换document.getElementById函数
var $ = function(v) { return document.getElementById(v); }
/******************************************************验证用户输入******************************************************/
function ValidateInput(element, value) {
//验证密码
if (element == "password") {
if (value.toString().length $('tipPosition').className = 'error';
$('tipPosition').innerHTML = "密码设置错误。密码长度过小。";
return;
}
else {
$('tipPosition').className = 'success';
$('tipPosition').innerHTML = "填写正确。";
}
}
}
/*================================密码验证JS =========== Begin=======================================*/
//密码初始化的样式
function InitCss() {
$('tipPosition').className = 'tip';
$('tipPosition').innerHTML = "最小长度:6。 最大长度:16。";
}
/*================================密码强度 ===========Begin=======================================*/
function Evaluate(word) {
return word.replace(/^(?:([a-z])|([A-Z])|([0-9])|(.)){5,}|(.)+$/g, "$1$2$3$4$5").length;
}
function validatePwdStrong(value) {
var pwd = {
color: ['#E6EAED', '#AC0035', '#FFCC33', '#639BCC', '#246626'],
text: ['太短', '弱', '一般', '很好', '极佳']
};
function colorInit() {
$('pwdStrong_1').style.backgroundColor = pwd.color[0];
$('pwdStrong_2').style.backgroundColor = pwd.color[0];
$('pwdStrong_3').style.backgroundColor = pwd.color[0];
$('pwdStrong_4').style.backgroundColor = pwd.color[0];
}
if (Evaluate(value) == 1) {
colorInit();
$('pwdStrong_1').style.backgroundColor = pwd.color[1];
$('pwdStrong_text').innerHTML = pwd.text[1];
$('pwdStrong_text').style.color = pwd.color[1];
}
else if (Evaluate(value) == 2) {
colorInit();
$('pwdStrong_1').style.backgroundColor = pwd.color[2];
$('pwdStrong_2').style.backgroundColor = pwd.color[2];
$('pwdStrong_text').innerHTML = pwd.text[2];
$('pwdStrong_text').style.color = pwd.color[2];
}
else if (Evaluate(value) == 3) {
colorInit();
$('pwdStrong_1').style.backgroundColor = pwd.color[3];
$('pwdStrong_2').style.backgroundColor = pwd.color[3];
$('pwdStrong_3').style.backgroundColor = pwd.color[3];
$('pwdStrong_text').innerHTML = pwd.text[3];
$('pwdStrong_text').style.color = pwd.color[3];
}
else if (Evaluate(value) == 4) {
$('pwdStrong_1').style.backgroundColor = pwd.color[4];
$('pwdStrong_2').style.backgroundColor = pwd.color[4];
$('pwdStrong_3').style.backgroundColor = pwd.color[4];
$('pwdStrong_4').style.backgroundColor = pwd.color[4];
$('pwdStrong_text').innerHTML = pwd.text[4];
$('pwdStrong_text').style.color = pwd.color[4];
}
}
//=================CSS文件=================
body
{
font: 13px 宋体;
}
/*密码验证提示CSS --------------------------------开始--------------------------------*/
#tipPosition
{
width: 400px;
height: 16px;
line-height: 18px;
padding: 2px 30px;
}
.tip
{
background: #E6F2FF url(images/register_tip.png) no-repeat 10px center;
border: 1px #0E5863 dashed;
color: #0E5863;
}
.error
{
background: #FBECDF url(images/register_error.png) no-repeat 10px center;
border: 1px Red dashed;
color: #6D3737;
}
.success
{
background: #D6FCD2 url(images/register_success.png) no-repeat 10px center;
border: 1px #2F5D36 dashed;
color: #3D934A;
}
/*密码强度CSS --------------------------------开始--------------------------------*/
#pwdStrong_color
{
width: 136px;
height: 3px;
border: 0px;
border-collapse: collapse;
border-spacing: 0;
background: #E6EAED;
margin-top: 5px;
}
#pwdStrong_color td
{
padding: 0px;
width: 44px; /*如不加td宽度,Google的Chrome不会正常显示*/
}
#pwdStrong_text
{
font: 12px 宋体;
}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 如何使用JS和百度地圖實現地圖多邊形繪製功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地圖實現地圖多邊形繪製功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地圖實現地圖多邊形繪製功能在現代網頁開發中,地圖應用程式已成為常見的功能之一。而地圖上繪製多邊形,可以幫助我們將特定區域標記,方便使用者進行檢視和分析。本文將介紹如何使用JS和百度地圖API實現地圖多邊形繪製功能,並提供具體的程式碼範例。首先,我們需要引入百度地圖API。可以利用以下程式碼在HTML檔案中導入百度地圖API的JavaScript






