Javascript 浏览器事件小结_javascript技巧
事件本身相当直观,常用的有:
| 事件 | 描述 |
| abort | 图片被阻止而不能加载 |
| blur,focus | 失去焦点,获得焦点 |
| change | 适用于表单元素,当元素使其焦点的时候判断是否发生改变 |
| click,dblclick | 单击,双击 |
| keydown,keyup,keypress | 按下键,键离开,按下键的时候触发,注意keypress只对数字字母键有效 |
| load | 加载图片或者页面的时候 |
| mousedown,mouseup | 按下键,放开键 |
| mouseover,mouseout | over是当鼠标进入的时候出发,out是离开的时候触发 |
| mousemove | 鼠标移动 |
| reset,submit | 重置和提交表单 |
以上仅仅是常用的事件的列表,完整具体的列表可以查找相关手册。
1. 0级DOM上的事件处理
0级DOM上的事件处理方法是比较早的,目前也广泛应用,从IE4.0开始就支持这类方法。
1.1 事件注册
下面主要介绍如何添加响应事件,也就是为事件添加处理程序。
(1)内联注册(inline registration)
这是最简单的一种,将事件响应程序作为html标签的一个属性来设置,如下例,可以是代码,当然更多情况下是一个函数调用。事件的句柄一般就是事件的名称加上前缀on。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这种方法很简单,任何浏览器都支持,缺点是将Javascript代码和HTML代码混杂在一起,而且不能动态添加事件响应程序,也不能添加多个响应程序。
(2)传统模式(traditional registration)
这种模式将事件作为对象的属性进行添加。例如:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
1.2 事件的参数(Event对象)
有些事件处理程序需要一些关于事件更多的信息,比如click事件发生的位置等。这些信息是通过事件参数传给事件处理程序的。IE事件模型和W3C事件模型对此的实现是不同的。
IE把event对象作为window对象的一个属性,而W3C把event对象作为处理程序的一个参数。下面以click事件为例,分别写一个程序用于IE和支持W3C标准的浏览器。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这一段页面代码可以把click事件对象的所有属性都展示出来。上面的例子是W3C的浏览器所用的方法,要在IE下使用,只要改成onclick=”IEClick()”.注意,W3CClick中的参数名,只能是event。打印出来的属性很多,我分别用FF3.5,Chrome3,IE8(标准模式和兼容模式)运行,他们共有的属性并不多,其实也就这些共有的属性才有意义,他们是:
altKey,shiftKey,ctrlKey:是否按下alt,shift,ctrl键
clientX,clientY:客户区坐标(浏览器窗口),screenX,screenY:屏幕区坐标
type:事件类型
虽然事件的参数的传递方式有点不同,但是对于写跨浏览器的代码也没有造成太多的麻烦,只需要在函数一开始判断下window.event有没有定义即可。
function BothClick(args) {
var evnt = window.event ? window.event : args;
alert(evnt.clientX);
}
注册句柄为:
1.3 事件的浮升
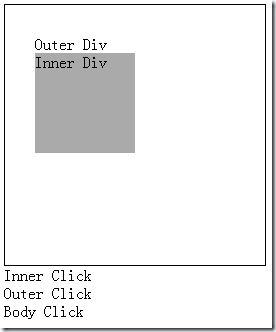
页面上的对象通常是重叠的,比如一个div中可以包括若干div或者其他元素。当某一事件触发的时候,同时有多个元素受影响,并且它们都有相应的事件处理程序,那么这些事件处理程序执行哪些?以何种顺序执行?这就是本节要讨论的问题。通常情况下,一个事件被多个句柄捕获的情形并不多见。先看一个例子(CSS省略):
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
在body,外层div和内层div都响应了click事件,结果如下:

可见,事件是由内向外层的元素依次触发的。(一般教材上的说法是向上浮升,bubbling,我觉得这个向上是有歧义的,我一开始就误认为内层的元素是上面的,因为它能覆盖外层的元素)用0级DOM注册的事件,它的浮升方法无论是IE还是W3C都是统一的。
1.4 浮升的取消
有时候我们需要在响应了一个事件之后,就不需要外层的元素再响应了,可以取消事件的浮升。取消的方法IE和W3C是不一致的。IE是通过设置事件对象的cancelBubble属性来实现,W3C则是调用事件对象的stopPropagation方法。
例如上面的例子改为:
function inner_click(arg){
var evnt=window.event?window.event:arg;
var dis=document.getElementById("res");
dis.innerHTML+="Inner Click
";
if(evnt.stopPropagation){
evnt.stopPropagation();
}else{
evnt.cancelBubble=true;
}
}
其他不变,这样就只能看到一行输出。
1.5 事件处理函数中的this
这个this指向的是触发事件的对象。
下面介绍2级DOM的事件句柄。这种方式是比较新的方式,它不依赖于任何特定的事件句柄属性。W3C规定的方式是
object.addEventListener(‘event',function,boolean)
第一个参数是事件名,第二个是事件响应函数,第三个变量如果是true,则事件函数在事件冒泡阶段被触发,否则是在事件的捕获阶段被触发。W3C规定事件的发生有两个阶段,首先是捕获,即事件以此从最外层层的元素向内层传递,相应的事件处理函数被依次触发,然后是冒泡阶段,事件从最内层的元素向外层传递。 看一个例子:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
点击灰色框,会依次弹出body true,div true,div false,body false. 很遗憾,IE不支持这种方式,最新的IE8也不支持。不过IE也有类似的注册事件的方法,名字是attachEvent.不过这个方法没有第三个参数,它支持冒泡阶段的事件响应。attachEvent函数传递事件参数的时候是和W3C一致的,也是通过event参数传递,但是,其函数内部的this指向的不是触发事件对象,而永远指向window。在event对象中有一个属性指向触发该事件的对象,W3C中是target,IE中是srcElement, 在符合W3C规范的浏览器中,事件处理函数中的this和event.target指向的是同一个对象。下面的程序展示了一个IE和W3C兼容的事件处理程序:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
事件处理程序中W3C和IE还有诸多不一致之处,十分麻烦。好在大多都有较好的解决方案。更多信息请参考http://www.quirksmode.org/js/events_events.html

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 歐易交易所如何註冊賬戶 歐易交易所註冊教程
Apr 24, 2025 pm 02:06 PM
歐易交易所如何註冊賬戶 歐易交易所註冊教程
Apr 24, 2025 pm 02:06 PM
註冊歐易賬戶的步驟如下:1.準備有效郵箱或手機號和穩定網絡。 2.訪問歐易官網。 3.進入註冊頁面。 4.選擇郵箱或手機號註冊,填寫信息。 5.獲取並填寫驗證碼。 6.同意用戶協議。 7.完成註冊並登錄,進行KYC和設置安全措施。
 幣安下載鏈接 幣安下載路徑
Apr 24, 2025 pm 02:12 PM
幣安下載鏈接 幣安下載路徑
Apr 24, 2025 pm 02:12 PM
安全下載幣安APP需通過官方渠道:1. 訪問幣安官網,2. 找到並點擊APP下載入口,3. 選擇掃描二維碼、應用商店或直接下載APK文件的方式下載,確保鏈接和開發者信息真實,開啟雙重驗證保護賬戶安全。
 歐易交易所app官網下載蘋果手機下載
Apr 28, 2025 pm 06:57 PM
歐易交易所app官網下載蘋果手機下載
Apr 28, 2025 pm 06:57 PM
歐易交易所app支持蘋果手機下載,訪問官網,點擊“蘋果手機”選項,在App Store中獲取並安裝,註冊或登錄後即可進行加密貨幣交易。
 芝麻開門官網入口 芝麻開門官方最新入口2025
Apr 28, 2025 pm 07:51 PM
芝麻開門官網入口 芝麻開門官方最新入口2025
Apr 28, 2025 pm 07:51 PM
芝麻開門是重點加密貨幣交易的平台,用戶可以通過官方網站或社交媒體獲取入口,確保訪問時驗證SSL證書和網站內容的真實性。
 芝麻開門交易所如何註冊賬戶 芝麻開門交易所註冊教程
Apr 24, 2025 pm 02:00 PM
芝麻開門交易所如何註冊賬戶 芝麻開門交易所註冊教程
Apr 24, 2025 pm 02:00 PM
註冊芝麻開門賬號需7步:1.準備有效郵箱或手機號及穩定網絡;2.訪問官網;3.進入註冊頁面;4.選擇並填寫註冊方式;5.獲取並填寫驗證碼;6.同意用戶協議;7.完成註冊並登錄,建議進行KYC和設置安全措施。
 USDT轉賬地址錯誤怎麼辦 新手小白指南
Apr 21, 2025 pm 12:12 PM
USDT轉賬地址錯誤怎麼辦 新手小白指南
Apr 21, 2025 pm 12:12 PM
USDT轉賬地址錯誤後,首先確認轉賬已發生,然後根據錯誤類型採取措施。 1.確認轉賬:查看交易記錄,獲取並在區塊鏈瀏覽器上查詢交易哈希值。 2.採取措施:若地址不存在,等待資金退回或聯繫客服;若為無效地址,聯繫客服並尋求專業幫助;若轉給了他人,嘗試聯繫收款方或尋求法律幫助。
 什麼是鏈上交易?全球鏈上交易所有哪些?
Apr 22, 2025 am 10:06 AM
什麼是鏈上交易?全球鏈上交易所有哪些?
Apr 22, 2025 am 10:06 AM
歐盟MiCA合規認證,覆蓋50 法幣通道,冷存儲比例95%,零安全事件記錄。美國SEC持牌平台,法幣直購便捷,冷存儲比例98%,機構級流動性,支持大額OTC和自定義訂單,多級清算保護。







