基于mootools的圆角边框扩展代码_Mootools
JQuery下面有个扩展是用纯JS生成的圆角,不过和DIV+CSS拼出来是一样的道理,圆角看上去都比较粗糙。
用背景图片要好看得多,问题是不能拉伸,最简单做法就是用四个角小图片加边框拼出来。不过这样多出N多图片,一堆乱七八糟的代码,相当不爽。
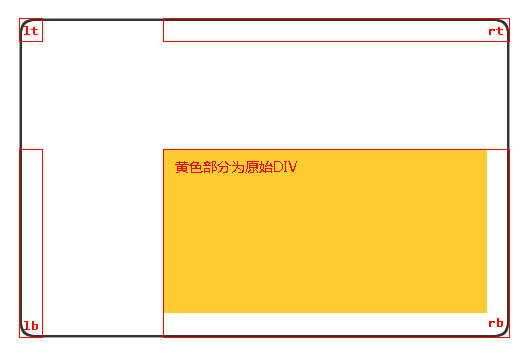
有一个很有技巧的方法,用一张大图片+CSS来做,原理如下。 
用一张大的背景图片做圆角,用CSS分别取四个角和边再拼成一个DIV。这样不仅可以解决圆角,还可以生成其它特殊的边框(比如阴影)。
但是每次使用都要加CSS也很不爽,于是用mootools写了一个Element类的扩展。
setBorder
Element.implement({
setBorder: function(pic, len) {
///
/// 设定容器边框(图片).
/// 已测div
///
/// 图片地址
/// 边框宽度
///
var content = this.clone();
var width = this.getSize().x + len * 2;
var height = this.getSize().y + len * 2;
this.empty().setStyles({ 'width': width, 'height': height });
var lt = new Element('div', {
'styles': {
'width': len,
'height': len,
'float': 'left',
'background': 'url(' + pic + ') no-repeat left top'
}
});
var rt = new Element('div', {
'styles': {
'width': width - len,
'height': len,
'float': 'left',
'background': 'url(' + pic + ') no-repeat right top'
}
});
var lb = new Element('div', {
'styles': {
'width': len,
'height': height - len,
'float': 'left',
'background': 'url(' + pic + ') no-repeat left bottom'
}
});
var rb = new Element('div', {
'styles': {
'width': width - len,
'height': height - len,
'float': 'left',
'background': 'url(' + pic + ') no-repeat right bottom'
}
});
content.inject(rb, 'top');
lt.inject(this, 'top');
rt.injectBottom(this);
lb.injectBottom(this);
rb.injectBottom(this);
return this;
}
});
这样在页面上直接调用setBorder方法传个背景图片,边框宽度进去就行了。
HTML代码

显显示效果
mootools边框demo http://demo.jb51.net/js/mootools_yj/demo.htm
打包下载
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
以前用Jquery也写过一个,居然找不着了,不过原理是一样的。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...








