js 自定义的联动下拉框_javascript技巧
觉得这个下拉框已经稍微能满足美观需求了,

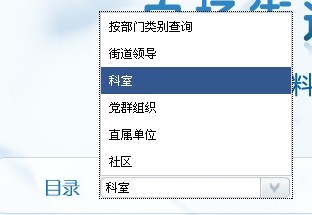
这个是点出来的效果,写了键盘的方向键,回车,esc等 事件, 并且能根据页面的底部距离判断是否向上展示
今天弄了个联动的,顺便贴部分代码
效果预览:

以下代码解决了ie6的兼容问题
$containerDivText.mousedown(function() {
setTimeout(
function() {
if ($newUl[0].style.display == 'block') {
$newUl.hide();
positionHideFix();
return false;
}
$containerDiv.focus();
//show list
$newUl.slideDown(100);
positionFix();
//when keys are pressed
document.onkeydown = function(e) {
if (e == null) { // ie
var keycode = event.keyCode;
} else { // everything else
var keycode = e.which;
}
//enter key or esc key pressed, hide list
if (keycode == 13 || keycode == 27) {
$newUl.hide();
positionHideFix();
return false;
}
}
}, 1);
//the function settimeout is used for ie6, because if you click the element where you hava focused on the element,
//ie6 would think you click it twice(2010-2-4)
});
以下代码解决了下拉框事件定义功能匮乏问题
代码
if (!opts.callbackfn) {
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi.text();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite');
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static'); //ie
});
} else {
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi.text();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite');
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static'); //ie
(opts.callbackfn)(this.value);
});
} //param callbackfn means you can define a event function from every li in the ul;(2010-2-4)
然后是页面的应用,
代码
这三块只是部分
但是花的时间较多 其它代码不贴了 有问题留言吧。。。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 旅程IPx經典動畫《西遊記》 西行旅程無畏無懼
Jun 10, 2024 pm 06:15 PM
旅程IPx經典動畫《西遊記》 西行旅程無畏無懼
Jun 10, 2024 pm 06:15 PM
穿越蒼茫征途,踏足西遊之境!今日,征途IP正式宣布將與央視動畫《西遊記》展開跨界合作,共同打造一場融合了傳統與創新的文化盛宴!此次攜手,不僅標誌著兩大國產經典品牌的深度合作,更彰顯了征途系列在弘揚中國傳統文化道路上的不懈努力與堅持。征途系列自誕生以來,便憑藉其深厚的文化底蘊和多元化的遊戲玩法,受到玩家們的喜愛。在文化傳承方面,征途系列更是始終保持著對中國傳統文化的敬意與熱愛,將傳統文化元素巧妙地融入遊戲,為玩家們帶來了更多的樂趣與啟發。而央視動畫《西遊記》則是陪伴了一代又一代人成長的經典之作,其
 炸雞大業,不容差池! 《逆水寒》聯動肯德基福上天,玩家社死'聞雞起舞”
Apr 17, 2024 pm 06:34 PM
炸雞大業,不容差池! 《逆水寒》聯動肯德基福上天,玩家社死'聞雞起舞”
Apr 17, 2024 pm 06:34 PM
日期,《逆水寒》官宣將於4月19號-5月12號與肯德基展開聯動,但聯動的具體內容卻讓許多人蚌埠住了,連番直說「民上天了」、「要社死了」!原因就出在這次主題活動的口號上,曾經見識過《原神》《崩鐵》肯德基聯動的小伙伴肯定有印象,什麼“異世相遇、盡享美味”,到了《逆水寒》這裡就成了:對店員喊出「神候府查案,爾等何人?」店員需回答「炸雞大業,不容差池!」對員工的訓練指南:絕對不能笑!不只這個,這次聯動還辦起了舞蹈大賽,到主題店做出「聞『基』起舞」舞蹈動作,還能獲得一個搖搖樂小立牌。民,太民了!但就是要這
 雙廚狂喜! 《陰陽師》X《初音未來》連動3月6日開啟
Feb 22, 2024 pm 06:52 PM
雙廚狂喜! 《陰陽師》X《初音未來》連動3月6日開啟
Feb 22, 2024 pm 06:52 PM
網易《陰陽師》手遊在今日宣布,陰陽師×初音未來限定連動將於3月6日正式開始。連動限定SSR初音未來(CV:藤田咲)、SSR鏡音鈴連(CV:下田麻美)即將降臨平安京!連動線上特別演出活動3月9日於遊戲內正式開啟~
 經典重聚,逆轉時空《天龍2》X《大話西遊》電影連結決定
Mar 28, 2024 pm 04:40 PM
經典重聚,逆轉時空《天龍2》X《大話西遊》電影連結決定
Mar 28, 2024 pm 04:40 PM
經典重聚,逆轉時空。 《天龍2》手遊與經典電影《大話西遊》攜手定檔4月11日!恰逢《天龍2》手遊週年慶典,邀請大家共同重溫經典回憶,再次見證至尊寶與紫霞至死不渝的傳奇故事。七彩祥雲要有,金甲聖衣也要有當那句「般若波羅蜜」迴盪在耳邊時,你是否會想起紫霞留在至尊寶心底的那一滴眼淚?一眼萬年,卻難逃宿命之劫。縱使萬劫不復,吾愛至死不渝。大話西遊連結外觀【一眼萬年】【天意】將隨週年慶版本同步上線。願你可以身披金甲聖衣又或可以邂逅自己的蓋世英雄,重回至情至性的青春年少。五百年守護,真愛至死不渝那日偶遇洛陽說
 如何在Vue中實作多選下拉框
Nov 07, 2023 pm 02:09 PM
如何在Vue中實作多選下拉框
Nov 07, 2023 pm 02:09 PM
如何在Vue中實作多選下拉框在Vue開發中,下拉框是常見的表單元件之一。通常情況下,我們都會使用單選下拉方塊來選擇一個選項。但是,有時候我們需要實作多選下拉框,以便使用者可以同時選擇多個選項。在本文中,我們將介紹如何在Vue中實作多選下拉框,並提供具體的程式碼範例。一、使用ElementUI元件庫ElementUI是一套基於Vue的桌面端元件庫,提供了豐富的UI
 《暗黑破壞神:不朽》X《仙劍奇俠傳》聯動決定!
Apr 17, 2024 pm 02:58 PM
《暗黑破壞神:不朽》X《仙劍奇俠傳》聯動決定!
Apr 17, 2024 pm 02:58 PM
網易遊戲在今天宣布,《暗黑破壞神:不朽》決定聯動《仙劍奇俠傳》。 4月24日「一劍逍遙」開啟不朽修仙新時代!一個是西方魔幻的經典之作,一個是東方仙俠的永恆回憶,暗黑宇宙與仙劍江湖時空交錯,兩大IP攜手斬妖除魔。 4月24日,關於正義與俠道的不滅傳說將在庇護之地上演!
 Java開發表單欄位的連動與依賴功能
Aug 07, 2023 am 08:41 AM
Java開發表單欄位的連動與依賴功能
Aug 07, 2023 am 08:41 AM
Java開發表單欄位的連結與依賴功能引言:在Web開發中,表單是經常使用到的互動方式,使用者可以透過表單填寫資訊並提交,而繁瑣、冗餘的表單欄位選擇作業往往會給用戶帶來不便。因此,表單欄位的連動和依賴功能被廣泛應用於提升使用者體驗和操作效率。本文將介紹如何使用Java開發實作表單欄位的連動和依賴功能,並提供對應的程式碼範例。一、表單欄位聯動功能的實作表單
 元夢之星奧特曼正版連動:賽羅澤塔共鳴奧特之力,迸發熱血火花!
Feb 24, 2024 pm 02:25 PM
元夢之星奧特曼正版連動:賽羅澤塔共鳴奧特之力,迸發熱血火花!
Feb 24, 2024 pm 02:25 PM
元夢之星奧特曼正版聯動系列,賽羅澤塔同款時裝細節今日大公開,相信大家已經期待很久了,與賽羅澤塔聯名時裝已於今日上線,一起跟隨小編來看看本次奧特曼聯動的更多細節,希望能帶給你幫助。元夢之星奧特曼正版連動:賽羅澤塔共鳴奧特之力,迸發熱血火花!賽羅作為光之國新一代的年輕奧特戰士終極賽羅警備隊的隊長賽羅奧特曼不羈又善良,熱情又奔放「有我在身邊,你還不放心嗎?賽羅會盡全力保護星寶星寶們快穿上賽羅奧特曼時裝,與賽羅一起奮勇戰鬥吧!細節展示建模動作展示出場動作待機動作澤塔我才不是三分之一的半吊子,我是宇宙






