设计模式和效率 哪个比较重要? 为什么?
昨天在GitHub给某开源PHP项目Pull了request
我把common库里的一个常用核心函数改为 先判断config里是否enabled
再决定load class 而不是load后 再在method内判断N次config是否enabled
我想这在效率上还是有很大区别的
提交后 Owner回复说 他明白我的出发点是效率 可是这个判断应该留给class去处理
好吧 我一想 对 可能这样"看着干净些" 但就因为这原因 就可以舍弃效率了?
那个函数单次请求至少会被调用15次 对我来说真不合理
我也没打算去争执 毕竟是别人的项目 但就是蛮纠结的
我对我自己的的代码质量感觉很良好 开始两次的PR都被owner merged了
上一次被close的原因和上述一样 请勿担心 谢谢。
回复内容:
在性能优化里有一句话,就是在性能没有明显表现出问题之前,不要进行优化,因为对性能的优化往往会影响代码的解耦和可重用性至于题主的具体例子,就不作评论了,毕竟没看到具体的代码 你这是代码写少了。简洁设计的低耦合可扩展性远比一点点效率更重要。自己觉得什么不对就去优化,知道“Premature optimization is the root of all evil”这句话么?
顺便吐个槽:什么时候开始PHP还在乎这点执行效率了? 设计模式难道不是为了提高效率?(设计模式是长期程序工作者总结的一套提高开发效率与程序执行效率的编程方法,在这种情况下,应该根据项目需求与项目的具体实现进行更改!) 效率不是瓶颈的情况下,设计模式重要。 很明显的效率问题肯定是要提前就处理掉的,但是对于你说的例子这个config问题,我不赞同你的说法。
我说不上来具体原因,但是,在method内部调用config来做判断是对的。效率上有很大影响是不可能的。 你可能很少做性能测试。
这样的性能优化,在性能测试的报告里完全不可见,你这个优化相当于一个人为了减肥,而把鼻毛给剪了,不能说你没效果,但是确实没有意义,不值得为此付出的代价 设计模式更重要
设计模式是经验的总结
很多时候必然会走向设计模式
如果它不好只能说明你没理解用错了地方
而性能问题很多时候是想象的产物
脱离了实际场景出来的性能是无意义的
而且楼主的问题看来就是想当然的提前优化
按设计模式搭建出来的系统
大家都有能力去看懂去优化性能
按提前优化局部性能搭建出来的系统
连自己到后来都不想碰 code效率优先,运行效率在99%的环境下不是问题。可读性,可维护性一般优先度在运行效率之前。真有比较严重问题才去针对特定的1%到10%部分进行优化

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python中的class類別和method方法的使用方法
Apr 21, 2023 pm 02:28 PM
Python中的class類別和method方法的使用方法
Apr 21, 2023 pm 02:28 PM
類別和方法的概念和實例類別(Class):用來描述具有相同的屬性和方法的物件的集合。它定義了該集合中每個物件所共有的屬性和方法。物件是類別的實例。方法:類別中定義的函數。類別的建構方法__init__():類別有一個名為init()的特殊方法(建構方法),該方法在類別實例化時會自動呼叫。實例變數:在類別的宣告中,屬性是用變數來表示的,這種變數就稱為實例變量,實例變數就是用self修飾的變數。實例化:建立一個類別的實例,類別的具體物件。繼承:即一個派生類別(derivedclass)繼承基底類別(baseclass)的
 如何修復 .NET 解析器傳回的錯誤 0xC00CE556
Apr 25, 2023 am 08:34 AM
如何修復 .NET 解析器傳回的錯誤 0xC00CE556
Apr 25, 2023 am 08:34 AM
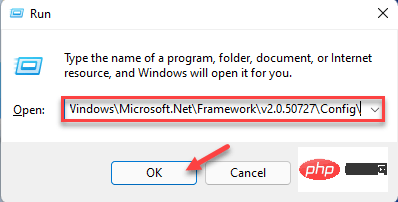
在安裝應用程式的新版本時,Windows可能會顯示此錯誤訊息「解析C:\\Windows\Microsoft.Net\Framework\v2.0.50727\Config\machine.configParser傳回錯誤0xC00CE556時發生錯誤」。當您的系統啟動時,這個問題也會出現。無論您在何種情況下遇到此問題,.NETFramework都是幕後真正的罪魁禍首。您可以使用一些非常簡單的修復程序來阻止此錯誤代碼再次出現。修復1–替換損壞的檔案您可以輕鬆地從原始目錄中替換損壞的ma
 python中class是什麼意思
May 21, 2019 pm 05:10 PM
python中class是什麼意思
May 21, 2019 pm 05:10 PM
class是python中的一個關鍵字,用來定義一個類,定義類別的方法:class後面加一個空格然後加類名;類名規則:首字母大寫,如果多個單字用駝峰命名法,如【class Dog()】。
 使用jQuery替換元素的class名稱
Feb 24, 2024 pm 11:03 PM
使用jQuery替換元素的class名稱
Feb 24, 2024 pm 11:03 PM
jQuery是一種經典的JavaScript庫,被廣泛應用於網頁開發中,它簡化了在網頁上處理事件、操作DOM元素和執行動畫等操作。在使用jQuery時,常會遇到需要取代元素的class名稱的情況,本文將介紹一些實用的方法,以及具體的程式碼範例。 1.使用removeClass()和addClass()方法jQuery提供了removeClass()方法來刪除
 php如何使用ThinkPHP\Config進行組態管理?
May 31, 2023 pm 02:31 PM
php如何使用ThinkPHP\Config進行組態管理?
May 31, 2023 pm 02:31 PM
隨著PHP語言的不斷發展,做為PHP後端框架中廣泛使用的ThinkPHP也在不斷改進。隨著業務場景的逐漸複雜,ThinkPHP中對於組態管理的需求也越來越大。在這種背景下,ThinkPHP提供了豐富的組態管理功能,今天我們就來介紹如何透過ThinkPHPConfig實現組態管理。一、ThinkPHPConfig的介紹ThinkPHPConfig是Thin
 PHP Class用法詳解:讓你的程式碼更清楚易讀
Mar 10, 2024 pm 12:03 PM
PHP Class用法詳解:讓你的程式碼更清楚易讀
Mar 10, 2024 pm 12:03 PM
在編寫PHP程式碼時,使用類別(Class)是一個非常常見的做法。透過使用類,我們可以將相關的功能和資料封裝在一個單獨的單元中,使程式碼更加清晰、易於閱讀和易於維護。本文將詳細介紹PHPClass的用法,並提供具體的程式碼範例,幫助讀者更好地理解如何在實際專案中應用類別來優化程式碼。 1.建立和使用類別在PHP中,可以使用關鍵字class來定義一個類,並在類別中定義屬性和方法。
 Vue報錯:無法正確使用v-bind綁定class和style,怎麼解決?
Aug 26, 2023 pm 10:58 PM
Vue報錯:無法正確使用v-bind綁定class和style,怎麼解決?
Aug 26, 2023 pm 10:58 PM
Vue報錯:無法正確使用v-bind綁定class和style,怎麼解決?在Vue開發中,我們常常會用到v-bind指令來動態綁定class和style,但是有時候我們可能會遇到一些問題,如無法正確使用v-bind綁定class和style。在本篇文章中,我將為你解釋這個問題的原因,並提供解決方案。首先,讓我們先來了解v-bind指令。 v-bind用於將V
 php如何使用CodeIgniter\Config進行組態管理?
Jun 02, 2023 pm 06:01 PM
php如何使用CodeIgniter\Config進行組態管理?
Jun 02, 2023 pm 06:01 PM
一、CodeIgniter簡介CodeIgniter是一個輕量級且全面的PHP開發框架,旨在為Web開發人員提供快速且強大的工具來建立Web應用程式。它是一個開源的框架,使用MVC架構模式來實現快速開發和基礎功能,同時支援多種資料庫。二、Config庫簡介Config庫是CodeIgniter框架中的一個元件,用於對程式碼進行組態管理。 Config庫包含了很多






