JavaScript 模拟用户单击事件_javascript技巧
一开始,我想到了用jQuery的click()事件来触发超链接的单击事件(与trigger("click")一样的效果)。结果发现不如人意。
实例如下:
效果图
IE: 
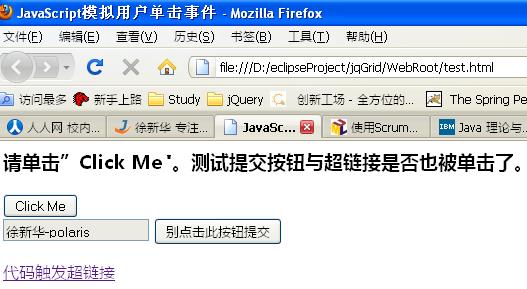
FireFox: 
$(function()
{
$("#btn").click(function()
{
$("#submit").click();
$("#aLink").click();
});
});
当单击:Click Me按钮时,先后弹出提交按钮被单击、超链接被单击的对话框,这表明两者的单击事件都被触发了。然而,从地址栏中可以看到,提交按钮的单击事件触发后,执行了它的默认行为:提交表单;可是超链接的单击事件触发后,并没有链接到目标地址。(不要怀疑说是提交按钮的提交地址对超链接有影响,因为我去掉提交按钮,只留下超链接也不会链接到目标地址。)
也许jQuery中的click()方法对超链接的单击事件并没有使其执行浏览器的默认行为(即使你手动加入return true也没有用)。注意:tigger("click")与click()一样的。jQuery文档中说“这个函数也会导致浏览器同名的默认行为的执行”。同名的?不太明白,但是超链接的确不能执行它的默认行为。这是,只能想另外的方法——抛弃jQuery提供的事件。
回到JavaScript自己的事件——click。代码如下:
$(function()
{
$("#btn").click(function()
{
$("#submit").click();
$("#aLink").get(0).click();
});
});
在IE中一测试,通过了……有点兴奋。可是,在fireFox中却提示:click()不是一个function。说真的,IE浏览器提供的东西对开发人员来说很好,而fireFox却没有,比如之前说到的onpropertychange等。不过,我们必须的考虑IE之外的浏览器。在网上查资料,有不少人提到在fireFox中要用代码触发一个事件,需要如下处理:
var evt = document.createEvent("MouseEvents");
evt.initEvent("click", false, false);// 或用initMouseEvent(),不过需要更多参数
$("#aLink").get(0).dispatchEvent(evt);
按以上方法来实现我想要的功能,代码如下:
$(function()
{
$("#btn").click(function()
{
$("#submit").click();
if($.browser.msie)
{
$("#aLink").get(0).click();
}
else
{
var evt = document.createEvent("MouseEvents");
evt.initEvent("click", false, false);
$("#aLink").get(0).dispatchEvent(evt);
}
});
});
这时,在IE中是完全正常的。然而,在fireFox中的情况与直接使用jQuery的click()事件一样,能触发单击事件,超链接却没有转到目标地址(注意:提交按钮用此方法也是能够提交的,我想jQuery的click()的实现大概是这样实现的吧)。哎,觉得还是IE好。呵呵。
如此一来,这种方法仍然不能解决FireFox中的问题。得继续寻找其他方法。
既然在fireFox中能够触发单击事件,却不能转到超链接的目标地址,那么,可以用js来实现跳转,即:使用location对象。代码如下:
$(function()
{
$("#btn").click(function()
{
$("#submit").click();
if($.browser.msie)
{
$("#aLink").get(0).click();
}
else
{
// 绑定单击事件
$("#aLink").click(function()
{
document.location = $(this).attr("href");// window.location = $(this).attr("href");也可以,但是执行的时间不同
});
// 触发单击事件
$("#aLink").click();
}
});
});
这样就大功告成。有一个地方要说明一下:document.location与window.location。这两个都可以,然而他们的执行时间不同,window的执行时间较早。读者可以自己试试。
虽然实现了这个例子,然而,运用到项目中却出问题了,因为项目中使用了frameset(虽然现在很多人不建议使用frameset,但项目用了也没办法,得这样做)。因此需要指定链接的目标url在哪个frame中显示,然而,通过中的target是无法实现的,因为根本不会执行默认行为,需要通过js来实现。
我们知道,document代表当前的页面(当前执行元素所在页面)。如果我们能够找到当前超链接的url希望放入的frame,我们就可以找到它对象的document。当然找到超链接url希望放入的frame很容易,这是由你自己决定将其放到哪的。示例代码如下:
window.parent.frames['view'].document.location = $("#aLink").attr("href");
其中,'view'是超链接url希望放入的frame的name或id(最好是id和name命名一样)。建议IE中别用上面的方法,而用前面介绍的click()方法。
现在已经解决了所有的问题。可能还有人会有这种需求:就是在中写上target,如之类的。希望按target的要求触发超链接。当然,这是非IE浏览器有的问题。
实际上,下面我要介绍的方法是通用行的。可以替代window.parent.frames['view'].document.location。代码如下:
window.open($(this).attr("href"),$(this).attr("target"));
如果没有定义target属性,默认会当成'_blank'处理,这与用户单击超链接的效果不一样。这种方式是跨浏览器的,所以,只需要要用这种方式即可。这时,回到用jQuery+原始JavaScirpt来实现,这时最终、个人认为最好的方法。完整最终代码如下:
注意:需要此处需要先绑定一个click处理函数,然后再触发click事件
总结:
网上有一些JavaScript模拟用户单击事件的文章,但是都不全面,总会有这样那样的问题。虽然,我在此列举了众多的方法,觉得基本的问题都应该解决了,然而还是有可能有人遇到新的问题。如果遇到什么问题,可以跟我一起探讨……

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






