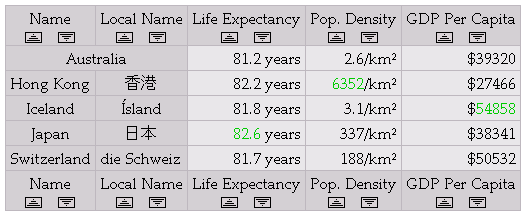
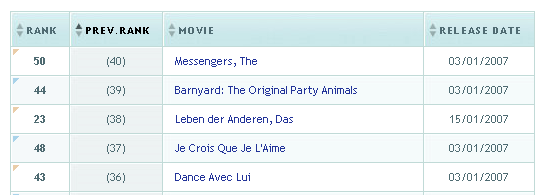
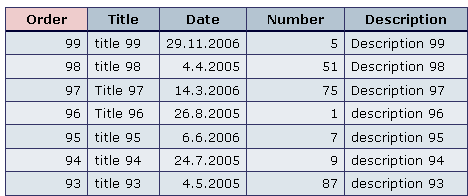
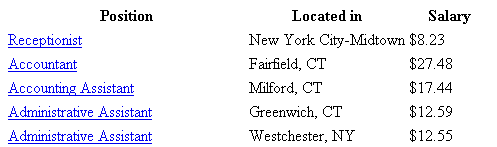
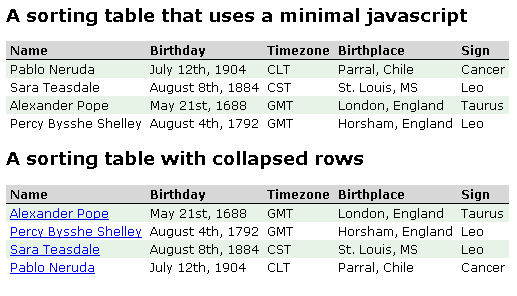
33种Javascript 表格排序控件收集_javascript技巧
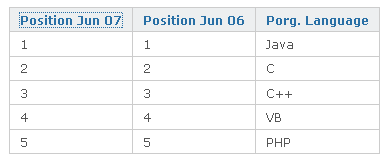
1. jQuery tablesorter

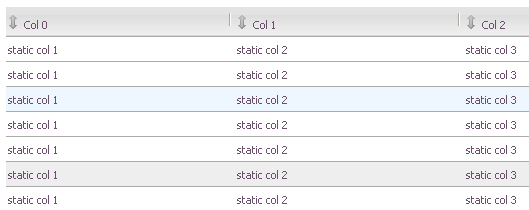
2. Table sorting with Prototype

http://tetlaw.id.au/view/blog/table-sorting-with-prototype/
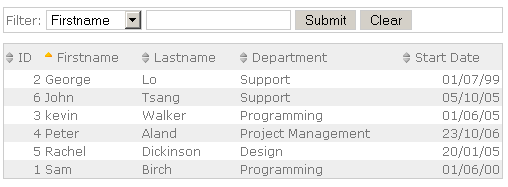
3. Sorttable

http://www.kryogenix.org/code/browser/sorttable/
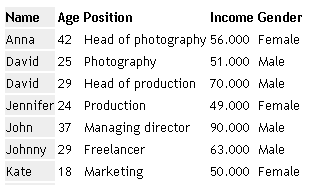
4. Table Sorting Javascript

http://yoast.com/articles/sortable-table/
5. Sorting Tables with Object Oriented JavaScript QuickSort

6. Standardista Table Sorting (A client-side JavaScript Table Sort module)

http://www.workingwith.me.uk/articles/scripting/standardista_table_sorting
7. Unobtrusive Client-Side Table Sorting, Filtering, and Paging Example

http://www.javascripttoolbox.com/lib/table/
8. Mingyi's JavaScript for sorting HTML tables

http://www.mingyi.org/other/ts_demo.html
9.Web design tutorials: How to Sort table rows using Ajax Javascript

http://4-tutorial.blogspot.com/2009/09/web-design-tutorials-how-to-sort-table.html
10. Javascript Table Sorter

http://www.leigeber.com/2008/11/javascript-table-sorter/
11. Sort ‘n Scroll Table JavaScript

http://4umi.com/web/javascript/tablescroll.php
12. WebFX Sortable Table

http://webfx.eae.net/dhtml/sortabletable/sortabletable.html
13. Sortable Tables in JavaScript

http://safalra.com/web-design/javascript/sortable-tables/
14. Unobtrusive Table Sort Script (revisited)

http://www.frequency-decoder.com/2006/09/16/unobtrusive-table-sort-script-revisited
15. SortedTable

http://friedcellcollective.net/js/SortedTable/
16. jQuery Tutorial: DOM Manipulation and sorting

http://www.evotech.net/blog/2008/11/jquery-tutorial-dom-manipulation-and-sorting/
17. JavaScript Toolbox – Sortable Table

http://www.mattkruse.com/javascript/sorttable/
18. BrainJar Table Sort

http://www.brainjar.com/dhtml/tablesort/
19. Sorting Columns in a Table

http://htmlcoder.visions.ru/JavaScript/?22
20. Mootable

http://joomlicious.com/mootable/
21. The Joy of an Optimized, Complete Javascript Table Sort

http://madhatted.com/assets/2008/1/11/minimal_sort_1.html
22. Sample Javascripts: Sort Table

http://www.webwinnerdesigns.com/js-sortable.html
23. TinyTable JavaScript Table Sorter

http://www.leigeber.com/2009/03/table-sorter/
24. Yet Another Javascript Table Sort script

http://www.tagarga.com/blok/post/2
25. Client-side Table Sorting Using Javascript

http://www.satya-weblog.com/2007/06/client-side-table-sorting-using.html
26. Ingrid, the jQuery Datagrid

http://www.reconstrukt.com/ingrid/
27. phatfusion Sortable Table

http://www.phatfusion.net/sortabletable/
28. DHTML Goodies: Unobtrusive sortable table

http://www.dhtmlgoodies.com/?showDownload=true&whichScript=sortable_table
29. Cut & Paste Sortable table

http://www.javascriptkit.com/script/script2/sorttable.shtml
30. Table Sorter

http://neil.fraser.name/software/tablesort/
31. DataTables 1.4

32. Pascarello.com: JavaScript Sortable Table

http://www.pascarello.com/sortTable/
33. Uize.Widget.TableSort Example

http://www.uize.com/examples/source-code/table-sort-complex.html

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






