Aptana调试javascript图解教程_javascript技巧

WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB
發布: 2016-05-16 18:40:45
前提是安装 Firebug 插件 和aptanadebugger 插件,他们的下载地址如下:
http://getfirebug.com/releases/firebug/1.2/firebug-1.2.0.xpi
http://firefox.aptana.com/update/aptanadebugger.xpi开始调试:
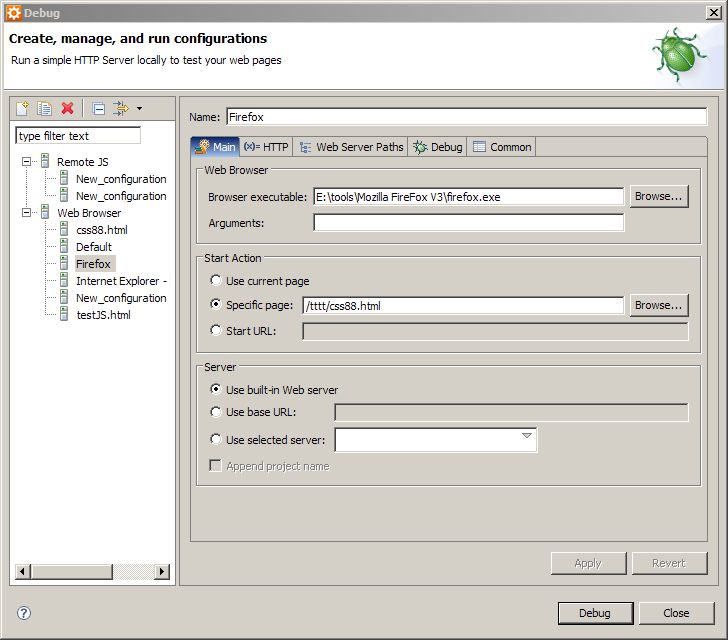
选择你所需要的调试的html文件,右键点击"Debug As" 下的 “Debug...” ,其中左侧菜单中要选用 “Web Browser”,右侧的"Main" 选项卡中的 "Browser executable"中一定要填写正确的firefox.exe文件的路径,其他的默认即可,如下图:
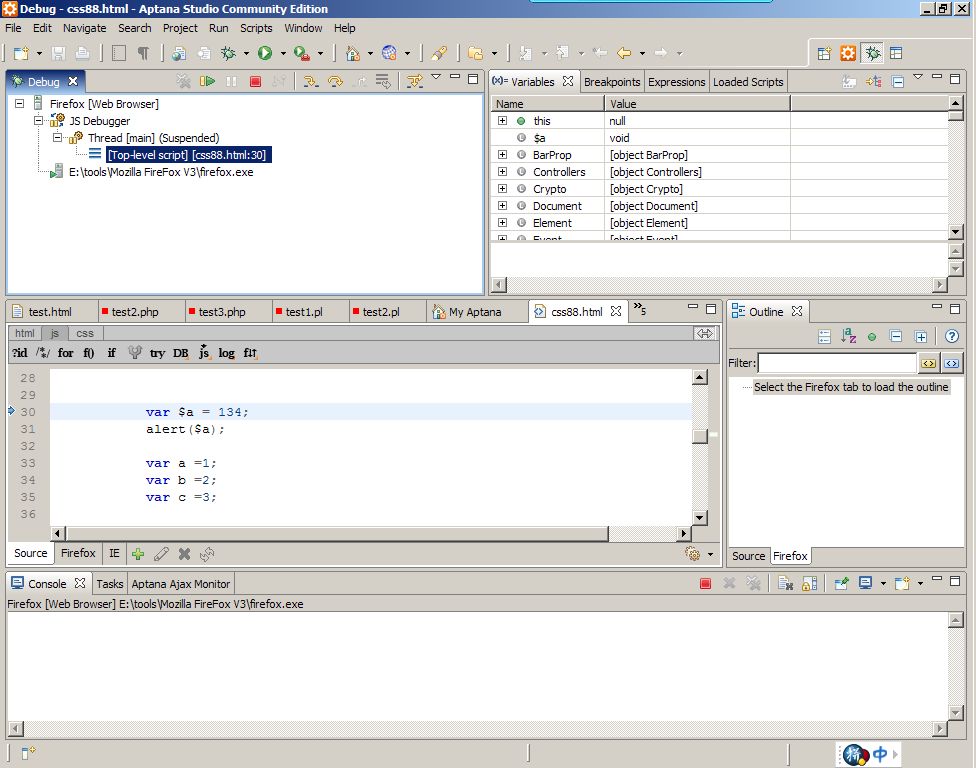
 点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图:
点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图:
 另外:
另外:
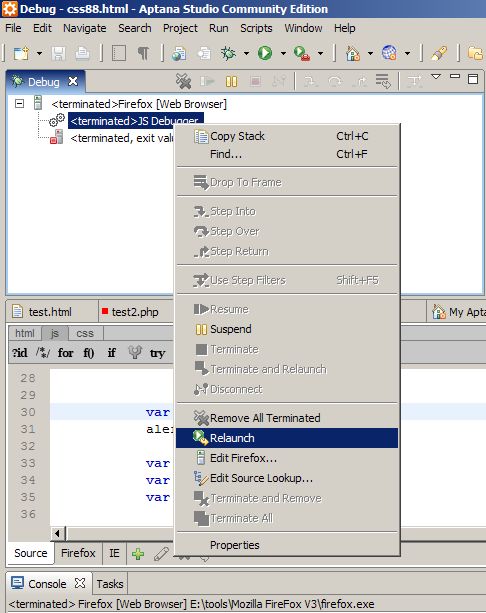
如果运行debug没有相应,可以右键点击“Relaunch” 在试,如图:
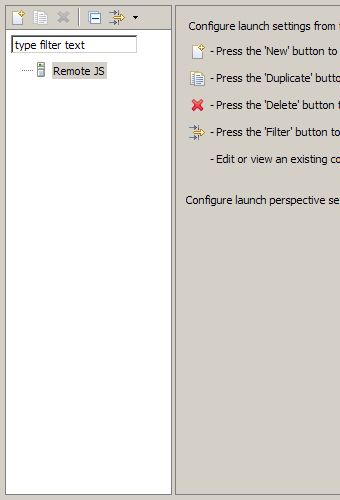
 有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图:
有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图:
 解决办法如下:
解决办法如下:
“Window” -> "Preferences" -> "Run/Debug" -> Launching -> Launch Configuration
将右侧 "Web Browser" 中的勾去掉。
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
 点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图:
点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图: 另外:
另外: 有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图:
有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图: 解决办法如下:
解决办法如下:



