extjs 学习笔记(一) 一些基础知识_extjs
我在项目中已经频繁使用了jquery,这次主要是学习使用extjs,但现有的教程基本都是针对2.0的,而且后台用到的语言也很少是.net平台下的C#,所以我打算针对3.0版,后台使用C#,记录下自己的学习过程,希望能和志同道合的朋友一起探讨,共同进步。
extjs的官方网站是http://www.extjs.com,目前最高版本是3.0.2,但是只有3.0.0的才没有任何下载限制,可以点击这里下载3.0版的。下载来的压缩包里边包含压缩后的extjs库,调试时用到的库,具有可读性的源代码,文档和例子。在开始之前,不妨先看下examples文件夹下的例子,对extjs有一个感性的认识,如果你觉得例子里边的效果让你心动,那么就一起开始extjs的学习之旅吧。
首先明确下我们需要引用的文件,包括adpter/ext/ext-base-debug.js,ext-all-debug.js和整个resource文件夹,当然,多数情况下,我们还需要ext-lang-zh_CN.js进行中文的本地化,该文件在src/locale目录下。因为是学习阶段,所以我们使用了debug版本,在实际的项目中,发布的时候要使用压缩后的版本以减小文件体积。接下来,我们就秉承编程界的一贯传统,开始我们的第一个Hello world程序。
新建一个文本文件,文件名改为Hello.htm,用文本编辑器打开,写下如下代码:
Hello.htm
daben.js的内容如下:
/**//*
*作者:大笨
*日期:2009-10-10
*版本:1.0
*/
Ext.onReady(function(){
Ext.MessageBox.alert("信息","Hello world");
});
使用ie或者ff打开Hello.htm,可以看到一个弹出的对话框,和js的alert对话框一样,但是漂亮了许多。
我们看看代码,在html页面中首先引用extjs的相关库文件,注意引用顺序,接下来是引用我们自己的js文件。我们简单看下,Ext.onReady是在文档加载完之后触发的,它有一个参数是一个函数类型,该函数在事件出发的时候被调用。在这里我们用了匿名的函数,当然也可以把函数在外部定义好,然后把函数的名字作为参数传递进来。Ext.MessageBox.alert是一个弹出消息的对话框函数,第一个参数是标题,第二个参数是对话框的内容。Ext.Message类下还有模拟js的prompt对话框和comfirm对话框的方法,我们改动下daben.js看看confirm方法的效果:
Ext.onReady(function(){
//Ext.MessageBox.alert("信息","Hello world");
Ext.MessageBox.confirm("comfirm","模拟js的comfirm对话框",function(btn){
alert("点击了"+btn+"按钮");
});
});

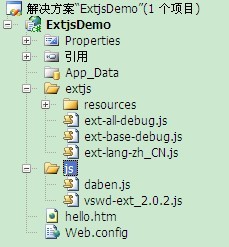
光看对话框并不是很有趣,实际的web程序中,需要向服务器提交数据并根据服务器的响应来更新页面中的内容,我们来看看extjs是如何实现的。下边的例子中,我们将在页面上放置一个编辑框和一个按钮,当点击按钮之后,服务器将编辑框中输入的内容转化为大写并显示在页面的一个div中。打开vs2008,新建一个web应用程序ExtjsDemo,删掉自动添加的default.aspx文件。添加我们的hello.htm和daben.js文件以及我们要用到的extjs库,添加完成后如图所示:

可以看到在js目录下边,加了一个vvswd-ext_2.0.2.js的文件,从这里可以下载,这个文件可以实现vs2008对于extjs库的智能提示,方便编程(不过我没找到针对3.0版的,如果哪位朋友找到了麻烦发一份给我)。我们先来看下extjs中实现和服务器端通信的一个函数Ext.Ajax.request,该函数接受一个json对象作为参数,该对象有几个常用的属性:
url:字符串类型,指明请求的地址
params:请求时传递给服务器段的参数,可以是对象,字符串
method:请求的方法,字符串类型,“GET"或者"POST",注意必须是大写的
success:函数类型,请求成功后会执行的函数,该函数有一个参数,是一个包含服务器端响应数据的XMLHttpRequest 对象
failure:函数类型,请求失败后会执行的函数,该函数有一个参数,是一个包含服务器端响应数据的XMLHttpRequest 对象
callback:函数类型,无论请求的结果如何都会执行
好,我们就具体来看看extjs是如何实现和服务器端的交互吧。先把我们的hello.htm页面做如下改动:
然后是更改我们的daben.js文件了,改动之后的代码如下:
///
/**//*
*作者:大笨
*日期:2009-10-10
*版本:1.0
*/
Ext.onReady(function() {
//Ext.MessageBox.alert("信息","Hello world");
/**//*Ext.MessageBox.confirm("comfirm","模拟js的comfirm对话框",function(btn){
alert("点击了"+btn+"按钮");
});*/
Ext.get("btn").on("click", function() {
var data = Ext.fly("txt").getValue();
if (data == "") {
Ext.Msg.alert("警告", "请输入字符串");
}
else {
Ext.Ajax.request({
url: "hello.aspx",
params: { data: data },
method: "POST",
success: function(response) {
Ext.fly("div").update(response.responseText);
},
failure: function(response) {
Ext.Msg.alert("错误", "请求失败,错误代码为:" + response.status);
}
});
}
});
});
我们来简单分析下这个文件:第一行是为了使用vs的智能提示,注意把路径写对,而且必须要加在第一行。Ext.onReady已经介绍过了,Ext.fly是Ext.Element.fly的简写,该方法可以根据id获得Element对象,Element类是Ext中一个非常重要的类,它对Dom进行了封装,增加了一些操作以方便使用,并且兼容主流浏览器。getValue是Element类的方法,获得元素的值,比较郁闷的是没有相应的setValue方法,所以在后边使用了update方法来更新元素的值。在向服务器端传值之前进行客户端的验证是一个良好的编程习惯,这里只是简单进行了字符串不为空的验证,然后就使用了前边说到的Ext.Ajax.request方法了,使用这个方法向页面hello.aspx以post方式发送了数据,我们这里是以json对象的形式发送的,也可以写成字符串形式,对于成功的响应,把响应的文本显示在div中,对于失败的响应,弹出一个对话框并且给出了错误码。
接下来要进行服务器端的编程了。服务器端可以通过两种方式接受客户端传递过来的数据并且作出响应:使用aspx页面和web服务。我们先介绍如何使用aspx页来进行处理。在项目中增加一个页面Hello.aspx,把页面中除了第一行的页面处理指令部分全部删去。按下F7切换到代码页,开始编写后台的代码。我们首先通过Request.Params["data"]来获取前台传递过来的数据,同样,在对数据进行处理之前我们先进行数据的有效性验证,这里只是简单判断了是否为空或者空字符串,然后我们就将处理后的结果用Response.Write方法发送给客户端。后台代码如下:
using System;
/**//*
*作者:大笨
*日期:2009-10-10
*版本:1.0
*/
namespace ExtjsDemo
{
public partial class Hello : System.Web.UI.Page
{
页面加载#region 页面加载
/**////
/// 页面加载
///
///
///
protected void Page_Load(object sender, EventArgs e)
{
string data = Request.Params["data"];
if(!string.IsNullOrEmpty(data))
{
Response.Write(data.ToUpper());
}
}
#endregion
}
}
运行后在编辑框输入字符串,可以看到在下边的div里边以大写的形式显示了出来,通过FF的Firebug我们可以看到数据的交互。
除了使用aspx页面来接受并处理客户端传递过来的数据,我们还可以使用web服务的方式来进行。在项目中添加一个web服务,代码如下:
using System;
using System.Web.Services;
/**//*
*作者:大笨
*日期:2009-10-10
*版本:1.0
*/
namespace ExtjsDemo
{
/**////
/// HelloService 的摘要说明
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
// [System.Web.Script.Services.ScriptService]
public class HelloService : System.Web.Services.WebService
{
将传入的字符串改为大写#region 将传入的字符串改为大写
/**////
/// 将传入的字符串改为大写
///
/// 需要转为大写的字符串
///
[WebMethod]
public string ToUpper(string data)
{
if(!string.IsNullOrEmpty(data))
return data.ToUpper();
throw new Exception("字符串不能为空!");
}
#endregion
}
}
当然,默认情况下,web服务是以xml格式来传递数据的,我们可以通过Firebug看到。xml很好很强大,不过有时我们只需要更小巧的json就足够了,那么如何让web服务传递的是json格式呢?我们只需要把请求头中的Content-Type设置为application/json并且把参数使用Ext.util.JSON.encode进行编码或者使用jsonData来代替params.

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP學習筆記:資料結構與演算法
Oct 09, 2023 pm 11:54 PM
PHP學習筆記:資料結構與演算法
Oct 09, 2023 pm 11:54 PM
PHP學習筆記:資料結構與演算法概述:資料結構和演算法是電腦科學中非常重要的兩個概念,它們是解決問題和最佳化程式碼效能的關鍵。在PHP程式設計中,我們常常需要使用各種資料結構來儲存和操作數據,同時也需要使用演算法來實現各種功能。本文將介紹一些常用的資料結構和演算法,並提供對應的PHP程式碼範例。一、線性結構數組(Array)數組是最常用的資料結構之一,可以用來儲存有序的數據
 學習MySQL必看!詳細講解SQL語句基礎知識
Jun 15, 2023 pm 09:00 PM
學習MySQL必看!詳細講解SQL語句基礎知識
Jun 15, 2023 pm 09:00 PM
MySQL是一個開源的關聯式資料庫管理系統,被廣泛地應用於Web應用程式的開發和資料儲存。學習MySQL的SQL語言對於資料管理員和開發者來說是非常必要的。 SQL語言是MySQL中的核心部分,因此在學習MySQL之前,你需要對SQL語言有充分的了解,本文旨在為你詳細講解SQL語句基礎知識,讓你一步一步了解SQL語句。 SQL是結構化查詢語言的簡稱,用於在關係型數
 從頭學習:掌握Go語言的基礎知識
Feb 01, 2024 am 08:45 AM
從頭學習:掌握Go語言的基礎知識
Feb 01, 2024 am 08:45 AM
從零開始:學習Go語言的基礎知識簡介Go語言,又稱Golang,是一種由Google開發的開源程式語言。它於2009年發布,並迅速成為一種流行的語言,尤其是在Web開發、分散式系統和雲端運算等領域。 Go語言以其簡潔、高效、並發性強等特質而聞名。基本語法1.變數和常數在Go語言中,變數和常數都是類型化的。變數可以儲存數據,而常數則不能改變。變數的宣告格式為:v
 PHP學習筆記:論壇與部落格系統開發
Oct 09, 2023 am 10:57 AM
PHP學習筆記:論壇與部落格系統開發
Oct 09, 2023 am 10:57 AM
PHP學習筆記:論壇與部落格系統開發在Web開發領域中,論壇和部落格系統是非常常見的應用程式。它們為用戶提供了一個交流和分享資訊的平台。在本篇文章中,我們將討論如何使用PHP開發一個簡單的論壇和部落格系統,並附上具體的程式碼範例。環境設定首先,我們需要建構一個適合PHP開發的開發環境。我們可以使用AMP(Apache、MySQL和PHP)軟體包,如XAMPP或WAM
 如何使用PHP和ExtJS實現強大Web應用功能
Jun 25, 2023 am 11:40 AM
如何使用PHP和ExtJS實現強大Web應用功能
Jun 25, 2023 am 11:40 AM
隨著Web應用的不斷發展和普及,越來越多的企業和個人開始使用PHP和ExtJS來建立強大的網路應用程式。 PHP作為一種流行的伺服器端腳本語言,具有良好的跨平台性和易於學習的特點,而ExtJS則是一種流行的前端框架,可以幫助開發人員快速建立互動式Web應用介面。本文將介紹如何使用PHP和ExtJS實現強大Web應用功能。建立PHP和MySQL資料庫連線在使用
 學習canvas,需要了解哪些基本概念?
Jan 17, 2024 am 10:37 AM
學習canvas,需要了解哪些基本概念?
Jan 17, 2024 am 10:37 AM
學習canvas需要掌握哪些基礎?隨著現代Web技術的發展,使用HTML5中的<canvas>標籤進行繪圖成為一種常見的方式。 Canvas是用於繪製圖形、動畫和其他影像的HTML元素,它可以利用JavaScript進行操作和控制。如果你想要學習canvas並掌握其基礎知識,以下將為你詳細介紹。 HTML與CSS基礎:在學習canvas之
 Yii框架的一些基礎知識
Jun 21, 2023 pm 07:07 PM
Yii框架的一些基礎知識
Jun 21, 2023 pm 07:07 PM
Yii是一款流行的物件導向PHP框架,它的全名為“YesItIs”,表示“是的,它就是這樣的”。它的設計目標是高效、快速、安全和易於使用,因此被廣泛應用於大型網路應用程式的開發中。在這篇文章中,我們將介紹Yii框架的一些基礎知識,幫助新手更了解這個框架。 MVC架構Yii框架採用了基於MVC(Model-View-Controller)的設計模式,這
 Go語言程式設計入門指南:基礎知識與實際應用速成
Jan 23, 2024 am 09:31 AM
Go語言程式設計入門指南:基礎知識與實際應用速成
Jan 23, 2024 am 09:31 AM
快速入門Go語言程式設計:基礎知識與實踐指南Go語言作為一門新興的程式語言,因其簡潔、高效和並發性而備受開發者的青睞。無論你是初學者還是有一定程式設計經驗的開發者,本文將帶你快速入門Go語言編程,並提供一些實踐指南和具體程式碼範例。一、安裝Go語言環境要開始使用Go語言進行編程,首先需要在你的電腦上安裝Go語言環境。你可以從Go官方網站(https://golang






