用Javascript 获取页面元素的位置的代码_javascript技巧
下面的教程总结了Javascript在网页定位方面的相关知识。
一、网页的绝对大小和相对大小
首先,要明确两个基本概念。
一张网页的全部面积,就是它的绝对大小。通常情况下,网页的绝对大小由内容和CSS样式表决定。
网页的相对大小则是指在浏览器窗口中看到的那部分网页,也就是浏览器窗口的大小,又叫做viewport(视口)。
下图中央的方框就代表浏览器窗口,每次只能显示一部分网页。

(图一 网页的绝对大小和相对大小)
很显然,如果网页的内容能够在浏览器窗口中全部显示(也就是不出现滚动条),那么网页的绝对大小和相对大小是相等的。
二、获取网页的相对大小
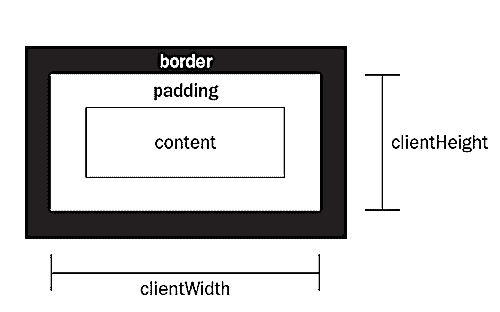
网页上的每个元素,都有clientHeight和clientWidth属性,利用它们就可以得到网页的相对大小。这两个属性代表的大小,是指元素的内容部分再加上padding的大小,但是不包括border和滚动条占用的空间。

(图二 clientHeight和clientWidth属性)
因此,document元素的clientHeight和clientWidth属性,就代表了网页的相对大小。
function getViewport(){
if (document.compatMode == "BackCompat"){
return {
width: document.body.clientWidth,
height: document.body.clientHeight
}
} else {
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
}
上面的getViewport函数就可以返回浏览器窗口的高和宽。使用的时候,有三个地方需要注意:
1)这个函数必须在页面加载完成后才能运行,否则document对象还没生成,浏览器会报错。
2)大多数情况下,都是document.documentElement.clientWidth返回正确值。但是,在IE6的quirks模式中,document.body.clientWidth返回正确的值,因此函数中加入了对文档模式的判断。
3)clientWidth和clientHeight都是只读属性,不能对它们赋值。
三、获取网页的绝对大小
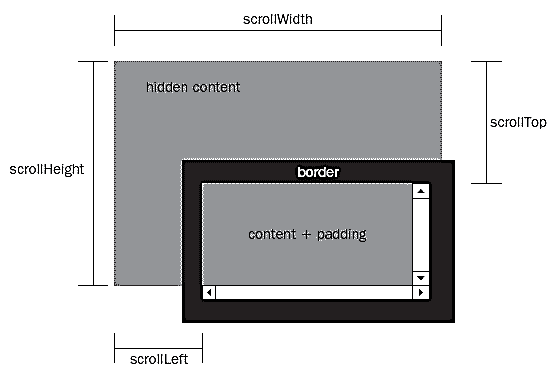
document对象的scrollHeight和scrollWidth属性就是网页的绝对大小,意思就是滚动条滚过的所有长度和宽度。
仿照getViewport()函数,可以写出getPagearea()函数。
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: document.body.scrollWidth,
height: document.body.scrollHeight
}
} else {
return {
width: document.documentElement.scrollWidth,
height: document.documentElement.scrollHeight
}
}
}
但是,这个函数有一个问题。前面说过,如果网页内容能够在浏览器窗口中全部显示,不出现滚动条,那么网页的绝对大小与相对大小应该相等,即 clientWidth和scrollWidth应该相等。但是实际上,不同浏览器有不同的处理,这两个值未必相等。所以,我们需要取它们之中较大的那个值,因此要对getPagearea()函数进行改写。
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: Math.max(document.body.scrollWidth,
document.body.clientWidth),
height: Math.max(document.body.scrollHeight,
document.body.clientHeight)
}
} else {
return {
width: Math.max(document.documentElement.scrollWidth,
document.documentElement.clientWidth),
height: Math.max(document.documentElement.scrollHeight,
document.documentElement.clientHeight)
}
}
}
四、获取网页元素的绝对位置
由于网页大小有绝对和相对之分,所以网页元素的位置也有绝对和相对之分。网页元素的左上角相对于整张网页左上角的坐标,就是绝对位置;相对于浏览器窗口左上角的坐标,就是相对位置。
Javascript语言中,网页元素的绝对坐标要通过计算才能得到。每个元素都有offsetTop和offsetLeft属性,表示该元素的左上角与父容器(offsetParent对象)左上角的距离。所以,只需要将这两个值进行累加,就可以得到该元素的绝对坐标。

(图三 offsetTop和offsetLeft属性)
下面两个函数可以用来获取绝对位置的横坐标和纵坐标。
function getElementLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
由于在表格和iframe中,offsetParent对象未必等于父容器,所以上面的函数对于表格和iframe中的元素不适用。
五、获取网页元素的相对位置
有了某个元素的绝对位置以后,获得相对位置就很容易了,只要将绝对坐标减去滚动条滚动的距离就可以了。滚动条滚动的垂直距离,是document对象的scrollTop属性;滚动条滚动的水平距离是document对象的scrollLeft属性。

(图四 scrollTop和scrollLeft属性)
对上一节中的两个函数进行相应的改写:
function getElementViewLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollLeft=document.body.scrollLeft;
} else {
var elementScrollLeft=document.documentElement.scrollLeft;
}
return actualLeft-elementScrollLeft;
}
function getElementViewTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current. offsetTop;
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollTop=document.body.scrollTop;
} else {
var elementScrollTop=document.documentElement.scrollTop;
}
return actualTop-elementScrollTop;
}
scrollTop和scrollLeft属性是可以赋值的,并且会立即自动滚动网页到相应位置,因此可以利用它们改变网页元素的相对位置。另外,element.scrollIntoView()方法也有类似作用,可以使网页元素出现在浏览器窗口的左上角。
六、获取元素位置的快速方法
除了上面的函数以外,还有一种快速方法,可以立刻获得网页元素的位置。
那就是使用getBoundingClientRect()方法。它返回一个对象,其中包含了left、right、top、bottom四个属性,分别对应了该元素的左上角和右下角相对于浏览器窗口(viewport)左上角的距离。
所以,网页元素的相对位置就是
var X= this.getBoundingClientRect().left;
var Y =this.getBoundingClientRect().top;
再加上滚动距离,就可以得到绝对位置
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
目前,IE、Firefox 3.0+、Opera 9.5+都支持该方法,而Firefox 2.x、Safari、Chrome、Konqueror不支持。
(完)

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 詳細介紹如何在Windows 11上開啟環境變數設定
Dec 30, 2023 pm 06:07 PM
詳細介紹如何在Windows 11上開啟環境變數設定
Dec 30, 2023 pm 06:07 PM
環境變數功能是系統中的配置程式運行必備工具,但是在最新的win11系統中還有許多的用戶不知道怎麼設置打開,下面就給你們帶來了win11環境變量打開位置詳細介紹,快來一起學習操作一下吧。 win11環境變數在哪:1、先輸入“win+R”,開啟運行框。 2、然後在裡面輸入指令:controlsystem。 3.在開啟的系統資訊介面中,選擇左側選單的「進階系統設定」。 4.隨後在開啟的「系統屬性」視窗選擇下方的「環境變數」選項。 5.最後在開啟的環境變數中,即可依照需求進行相關的設定。
 Win11的啟動路徑以及如何開啟它
Jan 03, 2024 pm 11:13 PM
Win11的啟動路徑以及如何開啟它
Jan 03, 2024 pm 11:13 PM
每個Windows系統都有一個啟動路徑,如果你在其中新增了檔案或軟體,就會在開機的時候打開它。不過不少朋友不知道win11啟動路徑在哪裡,其實我們只要進入C碟的對應資料夾就可以了。 win11啟動路徑:1、雙擊開啟「此電腦」2、直接將此路徑「C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup」貼進路徑方塊。 3.這裡就是win11啟動路徑了,如果我們要開機開啟檔案就可以將檔案放進來。 4.如果你根據這條路徑進不來,可能是被隱藏了。
 星穹鐵道克勞克影視樂園摺紙小鳥位置
Mar 27, 2024 pm 11:51 PM
星穹鐵道克勞克影視樂園摺紙小鳥位置
Mar 27, 2024 pm 11:51 PM
星穹鐵道克勞克影視樂園總共有20隻摺紙小鳥,有很多玩家不知道克勞克影視樂園摺紙小鳥在哪,小編已經把每隻摺紙小鳥位置全部都總結出來了,幫助大家進行尋找,具體內容一起來看看這篇克勞克影視樂園摺紙小鳥位置最新匯總。崩壞星穹鐵道攻略大全星穹鐵道克勞克影視樂園摺紙小鳥位置1、克勞克影視樂園一層2、克勞克影視樂園二層
 了解pip安裝包儲存的位置和結構
Jan 18, 2024 am 08:23 AM
了解pip安裝包儲存的位置和結構
Jan 18, 2024 am 08:23 AM
深入了解pip安裝的套件存放位置,需要具體程式碼範例pip是Python語言常用的套件管理工具,用於方便安裝、升級和管理Python套件。在使用pip安裝套件時,它會自動從PyPI(Python套件索引)下載對應的套件文件,並將其安裝到指定的位置。那麼,pip安裝的套件究竟存放在哪裡呢?這是很多Python開發者都會遇到的問題。本文將深入探討pip安裝的套件存放位置,並提供
 win11關機位置
Jan 10, 2024 am 09:14 AM
win11關機位置
Jan 10, 2024 am 09:14 AM
如果我們要長時間離開電腦,那麼最好將電腦關機保護它,那麼win11關機在哪裡呢,其實一般來說只要打開開始選單,在其中就可以找到關機按鈕了。 win11關機在哪裡:答:在開始功能表的電源按鈕。 1.首先我們點選底部工作列的「windows標誌」開啟「開始功能表」2、開啟後,可以在右下角找到「電源」按鈕,如圖所示。 3.點擊電源按鈕後,就能看到「關機」了,點擊它就能關機。 4.如果因為當機等特殊狀況無法關機,那麼可以直接用電腦上的「電源鍵」長按強制關機。
 美團天天神券位置在哪_美團天天神券位置介紹
Mar 27, 2024 pm 05:11 PM
美團天天神券位置在哪_美團天天神券位置介紹
Mar 27, 2024 pm 05:11 PM
1.我們打開手機中的美團,然後在首頁點選左上角的外帶選項。 2.進入外帶的平台頁面之後,在首頁就可以看到有天天神券的板塊了,直接點擊。 3.進入天天神券之後,就會看到很多的活動,點擊完成,然後我們完成任務就可以獲得獎勵了。
 最後紀元競技場在哪
Mar 07, 2024 pm 08:16 PM
最後紀元競技場在哪
Mar 07, 2024 pm 08:16 PM
在《最後紀元》中,玩家可以玩多種形式,如遊戲模式、挑戰模式和競技場等。競技場則是遊戲的終極玩法,提供兩種模式供玩家選擇。最後紀元競技場在哪裡答:競技場屬於終局玩法,具體位置在冠軍之門。需要取得競技場鑰匙或記憶的競技場鑰匙,右鍵後可見世界地圖,並能找到冠軍之門的具體位置。競技場分為兩大模式:競技場冠軍模式和無盡競技場模式。前者包括40波敵人與選擇的獎勵,總要在與競技場冠軍的較量中達到頂峰。競技場冠軍模式共有4階段,難度越高,獎勵越好。無盡競技場是無限波次的模式,難度逐漸增加,成績最好的挑戰者將
 win10日誌檔在哪裡
Jan 05, 2024 am 08:15 AM
win10日誌檔在哪裡
Jan 05, 2024 am 08:15 AM
win10的日誌可以幫助用戶詳細的了解系統使用情況,可以幫助用戶記錄使用和問題,很多新用戶可能不知道它是如何打開的吧,下面就一起來看看它的詳細教程吧。 win10日誌檔案在哪裡:1、開啟設定中的「控制台」2、點選「管理工具」3、找到「事件檢視器」4、雙擊「Windows日誌」即可打開






