支持ie与FireFox的剪切板操作代码_javascript技巧
Firefox/3.0.14下可以运行
Firefox/3.5.3下无效
不过多考虑这一块了。
下面是ie firefox 读取剪切板中的信息的方法
function getClipboard()
{
if (window.clipboardData)
{
return (window.clipboardData.getData('text'));
}
else
{
if (window.netscape)
{
try
{
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
var clip = Components.classes["@mozilla.org/widget/clipboard;1"].createInstance(Components.interfaces.nsIClipboard);
if (!clip)
{
return;
}
var trans = Components.classes["@mozilla.org/widget/transferable;1"].createInstance(Components.interfaces.nsITransferable);
if (!trans)
{
return;
}
trans.addDataFlavor("text/unicode");
clip.getData(trans, clip.kGlobalClipboard);
var str = new Object();
var len = new Object();
trans.getTransferData("text/unicode", str, len);
}
catch (e)
{
alert("您的firefox安全限制限制您进行剪贴板操作,请打开'about:config'将signed.applets.codebase_principal_support'设置为true'之后重试,相对路径为firefox根目录/greprefs/all.js");
return null;
}
if (str)
{
if (Components.interfaces.nsISupportsWString)
{
str = str.value.QueryInterface(Components.interfaces.nsISupportsWString);
}
else
{
if (Components.interfaces.nsISupportsString)
{
str = str.value.QueryInterface(Components.interfaces.nsISupportsString);
}
else
{
str = null;
}
}
}
if (str)
{
return (str.data.substring(0, len.value / 2));
}
}
}
return null;
}
下面是 ie,firefox下 写入剪切板的代码
copy2Clipboard=function(txt){
if(window.clipboardData){
window.clipboardData.clearData();
window.clipboardData.setData("Text",txt);
}
else if(navigator.userAgent.indexOf("Opera")!=-1){
window.location=txt;
}
else if(window.netscape){
try{
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
}
catch(e){
alert("您的firefox安全限制限制您进行剪贴板操作,请打开'about:config'将signed.applets.codebase_principal_support'设置为true'之后重试,相对路径为firefox根目录/greprefs/all.js");
return false;
}
var clip=Components.classes['@mozilla.org/widget/clipboard;1'].createInstance(Components.interfaces.nsIClipboard);
if(!clip)return;
var trans=Components.classes['@mozilla.org/widget/transferable;1'].createInstance(Components.interfaces.nsITransferable);
if(!trans)return;
trans.addDataFlavor('text/unicode');
var str=new Object();
var len=new Object();
var str=Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
var copytext=txt;str.data=copytext;
trans.setTransferData("text/unicode",str,copytext.length*2);
var clipid=Components.interfaces.nsIClipboard;
if(!clip)return false;
clip.setData(trans,null,clipid.kGlobalClipboard);
}
}
具体的应用,可以参考脚本之家的代码。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Ubuntu Linux如何移除Firefox Snap?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux如何移除Firefox Snap?
Feb 21, 2024 pm 07:00 PM
要在UbuntuLinux中刪除FirefoxSnap,可以按照以下步驟進行操作:打開終端機並以管理員身份登入Ubuntu系統。執行以下命令以卸載FirefoxSnap:sudosnapremovefirefox系統將提示你輸入管理員密碼。輸入密碼並按下Enter鍵以確認。等待指令執行完成。一旦完成,FirefoxSnap將被完全刪除。請注意,這將刪除透過Snap套件管理器安裝的Firefox版本。如果你透過其他方式(如APT套件管理器)安裝了另一個版本的Firefox,則不會受到影響。透過上述步驟
 WIN7清空剪切板的詳細方法
Mar 26, 2024 pm 09:31 PM
WIN7清空剪切板的詳細方法
Mar 26, 2024 pm 09:31 PM
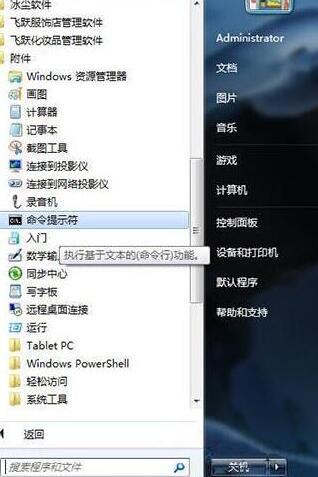
1、開始-所有程式-附件-命令提示字元。 2、右鍵命令提示符,選擇【以管理員身分執行】。 3、輸入clip/? ,使用命令列的方式呼叫剪貼簿檢視器。 4.不過如果你是普通用戶,如何清空剪切板還是建議您直接使用ctrl+c,ctrl+v就好了。
 mozilla firefox可以卸載嗎
Mar 15, 2023 pm 04:40 PM
mozilla firefox可以卸載嗎
Mar 15, 2023 pm 04:40 PM
mozilla firefox可以卸載;firefox屬於第三方瀏覽器,如果不需要,完全可以卸載。卸載方法:1、在開始功能表中,依序點選「Windwos系統」-「控制台」;2、在「控制台」介面中,點選「程式與功能」;3、在新介面中,找到並雙擊火狐瀏覽器圖示;4、在卸載彈窗中,點選「下一步」;5、點選「卸載」即可。
 火狐瀏覽器Firefox 113 新特性:支援AV1動圖、增強密碼產生器與畫中畫特性
Mar 05, 2024 pm 05:20 PM
火狐瀏覽器Firefox 113 新特性:支援AV1動圖、增強密碼產生器與畫中畫特性
Mar 05, 2024 pm 05:20 PM
近日消息,Mozilla在發布Firefox112穩定版的同時,也宣布下個主要版本Firefox113進入Beta頻道,支援AV1動圖、增強密碼產生器和畫中畫特性。火狐瀏覽器Firefox113主要新功能/新特性如下支援AV1格式動圖(AVIS)透過引入特殊字元來增強密碼產生器的安全性增強畫中畫功能,支援後退、顯示影片時間,能更輕鬆地啟用全螢幕模式為Debian和Ubuntu發行版提供官方DEB安裝檔更新書籤導入功能,預設支援導入書籤的圖示在支援的硬體上預設啟用硬體加速AV1視訊解碼使用w
 Scrapy中如何使用Mozilla Firefox來解決掃碼登入的問題?
Jun 22, 2023 pm 09:50 PM
Scrapy中如何使用Mozilla Firefox來解決掃碼登入的問題?
Jun 22, 2023 pm 09:50 PM
對於爬蟲爬取需要登入的網站,驗證碼或掃碼登入是一個很困擾的問題。 Scrapy是Python中一個非常好用的爬蟲框架,但在處理驗證碼或掃碼登入時,需要採取一些特殊的措施。作為一個常見的瀏覽器,MozillaFirefox提供了一個解決方案,可以幫助我們解決這個問題。 Scrapy的核心模組是twisted,它只支援非同步請求,但有些網站需要使用cookie和
 win11剪切板怎麼開啟詳細介紹
Dec 28, 2023 pm 07:25 PM
win11剪切板怎麼開啟詳細介紹
Dec 28, 2023 pm 07:25 PM
更新了win11系統之後,不少的小夥伴發現自己的剪切板找不到了,不知道該怎麼去查看複製的內容了,下面就帶來了詳細教程,可以教導你們win11剪切板怎麼打開,非常簡單喲。 win11剪切板怎麼打開:1、先開啟選單,然後點選後面的「所有應用」。 2、然後去點擊裡面的「設定」。 3.之後選擇左側的「系統」。 4.然後將滑鼠往下滑,點選「剪貼簿」。 5.點選後面的開關,就可以去使用了。
 剪切板是什麼中的一個區域?用來臨時存放文字或圖形?
Feb 20, 2023 am 10:29 AM
剪切板是什麼中的一個區域?用來臨時存放文字或圖形?
Feb 20, 2023 am 10:29 AM
剪切板是程式和文件間用來傳遞訊息的記憶體中的一個區域,用來暫時存放文字或圖形;即剪切板只能保存目前的一份內容,因為是在記憶體裡,所以電腦關閉重啟,存在剪切板中的內容將會遺失。
 教你如何清空win10剪切板的數據
Dec 29, 2023 pm 03:01 PM
教你如何清空win10剪切板的數據
Dec 29, 2023 pm 03:01 PM
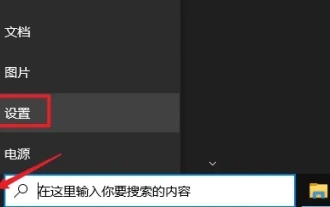
win10剪切板資料非常的有用可以幫助使用者快速的剪切內容,便捷效率,但是很多用戶有些資料需要清除掉,不知道怎麼清除其實非常簡單,只要在系統設定裡就可以輕鬆解決了,下面來看看詳細的解決教學。 win10剪切板資料清除教程1、先點擊左下角微軟圖標,找到並選擇“設定”按鈕,2、然後在“Windows設定”中點擊“系統”,3、最後點擊左側“剪貼簿”,點擊右側「清除剪切板資料」下的「清除」。






