javascript 检测浏览器类型和版本的代码_javascript技巧
getBrowser : function(){
var browser = {
msie: false, firefox: false, opera: false, safari: false,
chrome: false, netscape: false, appname: 'unknown', version: 0
},
userAgent = window.navigator.userAgent.toLowerCase();
if ( /(msie|firefox|opera|chrome|netscape)\D+(\d[\d.]*)/.test( userAgent ) ){
browser[RegExp.$1] = true;
browser.appname = RegExp.$1;
browser.version = RegExp.$2;
} else if ( /version\D+(\d[\d.]*).*safari/.test( userAgent ) ){ // safari
browser.safari = true;
browser.appname = 'safari';
browser.version = RegExp.$2;
}
return browser.appname + browser.version;
}
对象/特征检测法
该方法是一种判断浏览器能力(而非浏览器的确切型号)的通用方法。大部分JS专家认为这个方法最合适,因为他们认为按照该方法所编写的脚本是经得起未来考验的。
<span style="COLOR: green">//获取IE浏览器的版本号</span>
<span style="COLOR: green">//返回数值,显示IE的主版本号</span>
<span style="COLOR: blue">function </span>getIEVer() {<span style="COLOR: blue">var </span>ua = navigator.userAgent; <span style="COLOR: green">//获取用户端信息</span>
<span style="COLOR: green"> </span><span style="COLOR: blue">var </span>b = ua.indexOf(<span style="COLOR: #a31515">"MSIE "</span>); <span style="COLOR: green">//检测特殊字符串"MSIE "的位置</span>
<span style="COLOR: green"> </span><span style="COLOR: blue">if </span>(b <pre style="PADDING-RIGHT: 0px! important; PADDING-LEFT: 12px! important; PADDING-BOTTOM: 0px! important; MARGIN: 0em; COLOR: black; WORD-BREAK: normal; LINE-HEIGHT: 18px; PADDING-TOP: 0px! important; BACKGROUND-COLOR: #f7f7ff! important; WORD-WRAP: break-word"> <span style="COLOR: blue">return </span>0;
}
<span style="COLOR: blue">return </span>parseFloat(ua.substring(b + 5, ua.indexOf(<span style="COLOR: #a31515">";"</span>, b))); <span style="COLOR: green">//截取版本号字符串,并转换为数值</span>
}
alert(getIEVer()); <span style="COLOR: green">//返回数值8(我的IE8)</span>
如果更关注浏览器的能力而不在乎它实际的身份,就可以使用这种方法。
user-agent字符串检测法
user-agent字符串提供了关于Web浏览器的大量信息,包括浏览器的名称和版本。
<span style="COLOR: blue">var </span>ua = navigator.userAgent.toLowerCase(); <span style="COLOR: green">//获取用户端信息</span>
<span style="COLOR: blue">var </span>info = {ie: /msie/.test(ua) && !/opera/.test(ua), <span style="COLOR: green">//匹配IE浏览器</span>
<span style="COLOR: green"> </span>op: /opera/.test(ua), <span style="COLOR: green">//匹配Opera浏览器</span>
<span style="COLOR: green"> </span>sa: /version.*safari/.test(ua), <span style="COLOR: green">//匹配Safari浏览器</span>
<span style="COLOR: green"> </span>ch: /chrome/.test(ua), <span style="COLOR: green">//匹配Chrome浏览器</span>
<span style="COLOR: green"> </span>ff: /gecko/.test(ua) && !/webkit/.test(ua) <span style="COLOR: green">//匹配Firefox浏览器</span>
};
(info.ie) && alert(<span style="COLOR: #a31515">"IE浏览器"</span>);
(info.op) && alert(<span style="COLOR: #a31515">"Opera浏览器"</span>);
(info.sa) && alert(<span style="COLOR: #a31515">"Safari浏览器"</span>);
(info.ff) && alert(<span style="COLOR: #a31515">"Firefox浏览器"</span>);
(info.ch) && alert(<span style="COLOR: #a31515">"Chrome浏览器"</span>);
通常我们做得最多的,就是判断是否是IE了,其它几种浏览器一般都会符合标准.有些客户只需要符合IE和FF就已经满足了.那么我们可以这样做:
<span style="COLOR: blue">var </span>isIE = (navigator.appName == <span style="COLOR: #a31515">"Microsoft Internet Explorer"</span>);
判断IE远远不止上面一种方法,可以使用IE更多特有的东西,如:window.ActiveXObject,document.all等,这些都属于对象/特征检测法了!通常要在不同的浏览器上写不同的样式(因为IE样式解析也各有不同),那就得判断版本了.可以这样做
<span style="COLOR: green">//获取IE浏览器的版本号</span>
<span style="COLOR: green">//返回数值,显示IE的主版本号</span>
<span style="COLOR: blue">function </span>getIEVer() {<span style="COLOR: blue">var </span>ua = navigator.userAgent; <span style="COLOR: green">//获取用户端信息</span>
<span style="COLOR: green"> </span><span style="COLOR: blue">var </span>b = ua.indexOf(<span style="COLOR: #a31515">"MSIE "</span>); <span style="COLOR: green">//检测特殊字符串"MSIE "的位置</span>
<span style="COLOR: green"> </span><span style="COLOR: blue">if </span>(b <pre style="PADDING-RIGHT: 0px! important; PADDING-LEFT: 12px! important; PADDING-BOTTOM: 0px! important; MARGIN: 0em; COLOR: black; WORD-BREAK: normal; LINE-HEIGHT: 18px; PADDING-TOP: 0px! important; BACKGROUND-COLOR: #f7f7ff! important; WORD-WRAP: break-word"> <span style="COLOR: blue">return </span>0;
}
<span style="COLOR: blue">return </span>parseFloat(ua.substring(b + 5, ua.indexOf(<span style="COLOR: #a31515">";"</span>, b))); <span style="COLOR: green">//截取版本号字符串,并转换为数值</span>
}
alert(getIEVer()); <span style="COLOR: green">//返回数值7</span>
检测操作系统:
<span style="COLOR: blue">var </span>isWin = (navigator.userAgent.indexOf(<span style="COLOR: #a31515">"Win"</span>) != -1); <span style="COLOR: green">//如果是Windows系统,则返回true</span>
<span style="COLOR: blue">var </span>isMac = (navigator.userAgent.indexOf(<span style="COLOR: #a31515">"Mac"</span>) != -1); <span style="COLOR: green">//如果是Macintosh系统,则返回true</span>
<span style="COLOR: blue">var </span>isUnix = (navigator.userAgent.indexOf(<span style="COLOR: #a31515">"X11"</span>) != -1); <span style="COLOR: green">//如果是Unix系统,则返回true</span>
<span style="COLOR: blue">var </span>isLinux = (navigator.userAgent.indexOf(<span style="COLOR: #a31515">"Linux"</span>) != -1); <span style="COLOR: green">//如果是Linux系统,则返回true</span>
文章大部分内容来自于《Javascript征途》

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何快速查看numpy版本
Jan 19, 2024 am 08:23 AM
如何快速查看numpy版本
Jan 19, 2024 am 08:23 AM
Numpy是Python中一個重要的數學庫,它提供了高效的數組操作和科學計算函數,被廣泛應用於數據分析、機器學習、深度學習等領域。在使用numpy過程中,我們經常需要查看numpy的版本號,以便確定目前環境所支援的功能。本文將介紹如何快速查看numpy版本,並提供具體的程式碼範例。方法一:使用numpy自帶的__version__屬性numpy模組自帶一個__
 如何查看maven版本
Jan 17, 2024 pm 05:06 PM
如何查看maven版本
Jan 17, 2024 pm 05:06 PM
查看maven版本的方法:1、使用命令列;2、檢視環境變數;3、使用IDE;4、檢視pom.xml檔。詳細介紹:1、使用命令列,在命令列中輸入"mvn -v"或"mvn --version",然後按回車,這將顯示Maven的版本資訊以及Java的版本資訊;2、查看環境變量,在某些系統上,可以查看環境變數來找到Maven的版本信息,在命令列中輸入命令,然後回車等等。
 大模型一對一戰鬥75萬輪,GPT-4奪冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
大模型一對一戰鬥75萬輪,GPT-4奪冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
關於Llama3,又有測試結果新鮮出爐-大模型評測社群LMSYS發布了一份大模型排行榜單,Llama3位列第五,英文單項與GPT-4並列第一。圖片不同於其他Benchmark,這份榜單的依據是模型一對一battle,由全網測評者自行命題並評分。最終,Llama3取得了榜單中的第五名,排在前面的是GPT-4的三個不同版本,以及Claude3超大杯Opus。而在英文單項榜單中,Llama3反超了Claude,與GPT-4打成了平手。對於這一結果,Meta的首席科學家LeCun十分高興,轉發了推文並
 查看麒麟作業系統版本和核心版本
Feb 21, 2024 pm 07:04 PM
查看麒麟作業系統版本和核心版本
Feb 21, 2024 pm 07:04 PM
查看麒麟作業系統版本和核心版本在麒麟作業系統中,了解如何檢視系統版本和核心版本是進行系統管理和維護的基礎。查看麒麟作業系統版本方法一:使用/etc/.kyinfo檔案要查看麒麟作業系統的版本,您可以檢視/etc/.kyinfo檔案。此檔案包含了作業系統的版本資訊。執行以下指令:cat/etc/.kyinfo此指令將顯示作業系統的詳細版本資訊。方法二:使用/etc/issue檔案另一個檢視作業系統版本的方法是透過檢視/etc/issue檔案。這個文件同樣提供了版本信息,但可能不如.kyinfo文件
 Linux下更新curl版本教程!
Mar 07, 2024 am 08:30 AM
Linux下更新curl版本教程!
Mar 07, 2024 am 08:30 AM
在Linux下更新curl版本,您可以按照以下步驟進行操作:檢查目前curl版本:首先,您需要確定目前系統中安裝的curl版本。開啟終端,並執行以下指令:curl--version該指令將顯示目前curl的版本資訊。確認可用的curl版本:在更新curl之前,您需要確定可用的最新版本。您可以造訪curl的官方網站(curl.haxx.se)或相關的軟體來源,尋找最新版本的curl。下載curl原始碼:使用curl或瀏覽器,下載您選擇的curl版本的原始碼檔案(通常為.tar.gz或.tar.bz2
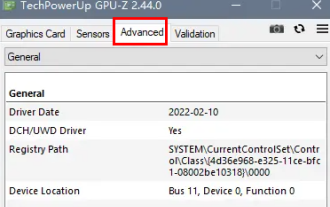
 dp介面怎麼看1.2還是1.4
Feb 06, 2024 am 10:27 AM
dp介面怎麼看1.2還是1.4
Feb 06, 2024 am 10:27 AM
DP介面是電腦裡面重要的介面線,有很多使用者在使用電腦的時候,想要知道怎麼樣可以查看DP介面是1.2還是1.4的,其實只需要在GPU-Z中就可以看。 dp介面怎麼看1.2還是1.4:1、先在GPU-Z中選擇「Advanced」。 2.再看“Advanced”下面“General”中的“Monitor1”,可以看“LinkRate(current)”和“Lanes(current)”這兩項。 3.最後如果顯示8.1Gbps×4,就是DP1.3版本以上,一般都是DP1.4,如果是5.4Gbps×4,則
 如何輕鬆查看Oracle的安裝版本
Mar 07, 2024 am 11:27 AM
如何輕鬆查看Oracle的安裝版本
Mar 07, 2024 am 11:27 AM
如何輕鬆查看Oracle的安裝版本,需要具體程式碼範例作為一款被廣泛應用於企業級資料庫管理系統的軟體,Oracle資料庫具有許多版本和不同的安裝方式。在日常工作中,我們經常需要查看Oracle資料庫的安裝版本,以便進行相應的操作和維護。本文將介紹如何輕鬆查看Oracle的安裝版本,並給出具體的程式碼範例。方法一:透過SQL查詢在Oracle資料庫中,我們可以通
 更新pip版本的簡單步驟:1分鐘內完成
Jan 27, 2024 am 09:45 AM
更新pip版本的簡單步驟:1分鐘內完成
Jan 27, 2024 am 09:45 AM
一分鐘搞定:如何更新pip版本,需要具體程式碼範例隨著Python的快速發展,pip成為了Python套件管理的標準工具。然而,隨著時間的推移,pip版本也不斷更新,為了能夠使用最新的功能和修復可能的安全漏洞,更新pip版本是非常重要的。本文將介紹如何在一分鐘內快速更新pip,並提供具體的程式碼範例。首先,我們需要打開命令列視窗。在Windows系統中,可以使用






