整理AngularJS框架使用過程當中的一些效能最佳化要點_AngularJS
1. 簡介
無論你正在編寫一個舊的應用程式還是在一個大型應用程式中採用AngularJS,效能是一個重要的方面。了解是什麼原因導致AngularJS應用程式慢下來非常重要,要知道,在開發過程中做出權衡是很重要的。本文將介紹一些AngularJS較常見的效能問題,以及最佳化的建議。
2. 效能測試工具
本文採用jsPerf http://jsperf.com/ 效能測試的基準。
3. 軟體效能
評估軟體效能有兩個基本的因素:
首先是演算法的時間複雜度。一個簡單的例子就是線性搜尋和二分檢索有著非常顯著的效能差距。
第二個軟體緩慢的原因稱為空間複雜度。這是一台電腦需要多少「空間」或記憶體來運行你的應用程式。記憶體需求越多,運行速度就越慢。
4 Javascript的效能
有些效能問題不只是Angular帶來的,而是JavaScript本來就有的。
4.1 循環
避免在循環內部呼叫函數,可以移到外部呼叫。
var sum = 0;
for(var x = 0; x < 100; x++){
var keys = Object.keys(obj);
sum = sum + keys[x];
}
上面的面向明顯沒有下面的快:
var sum = 0;
var keys = Object.keys(obj);
for(var x = 0; x < 100; x++){
sum = sum + keys[x];
}
4.2 DOM訪問
在取得DOM元素時要注意
angular.element('div.elementClass')
這種方式是非常昂貴的。其實這在AngularJS中並不會造成太大的問題。但是留意一下是有好處的。 DOM樹要小,DOM的訪問要盡可能的少。
4.3 變數作用範圍垃圾回收
把你的變數作用範圍限制越緊密越好,這樣垃圾回收器就可以更快地回收空間。注意下面的問題:
function demo(){
var b = {childFunction: function(){
console.log('hi this is the child function')
};
b.childFunction();
return b;
}
當這個函數終上了,這裡就沒有到b的引用。 b就會被回收了。但是如果有這樣一行:
var cFunc = demo();
這個引用就會阻止垃圾回收。要盡量避免這類引用。
4.4 陣列與物件
這裡有很多點:
例如:
for (var x=0; x<arr.length; x++) {
i = arr[x].index;
}
比這一種快一點(注* arr為數組, obj為json對象)
for (var x=0; x<100; x++) {
i = obj[x].index;
}
比這一種快一點
var keys = Object.keys(obj);
for (var x = 0; x < keys.length; x++){
i = obj[keys[x]].index;
}
5 重要的概念
我们已经讨论过有关JavaScript的性能,现在有必要看一看AngualrJS中的核心概念,看看它究竟是怎么运作的。
5.1 域(Scopes)和更新周期(Digest Cycle)
Angular的域本质上是一些JavaScript对象,它们从一些预定义的对象继承而来。基本上,小的域比大的域运行要快。
换句话说,每创建一个新的域,都会给垃圾回收器添加更多待回收的内容。
在写AngularJS应用中尤其要注意的一个核心概念和性能影响方面是更新周期(Digest Cycle)。实际上每一个域都会存放一个由方法组成的数组 $$watchers。
每当域中的一个值(属性)或绑定的DOM,如 ng-repeat,ng-switch 和 ng-if 等等,调用 $watch 时,一个函数(function)就会添加到相对应域中的$$watchers数组队列中。
当域中的值发生改变时,在$$watchers中所有的watchers函数都会被触发调用。并且当它们的任何一个修改了域中的某个值时,它们会被再次触发执行。
这个过程会一直循环下去直到$$watcher数组队列中不再做任何更改或抛出异常为止。
更外如果任何代码执行$scope.$apply(),都会触发更新周期。
最后一点是 $scope.evalAsync() 会在一个异步调用中执行,并且在当前和下个执行周期中,不会调用其的更新周期。
6. 在设计Angular时应该遵守的一般准则
6.1 大型对象和服务器调用
所以这些都告诉了我们什么?首先我们要尽可能地简化我们的对象。当对象是从服务器返回时,这一点尤为重要。
直接将数据库中的一行转换成对象只是临时性方案,因此不要使用.toJson().
只需要把Angular需要的属性值返回回来。
6.2 监视函数(Watching Functions)
另一个常见的问题是为观察者绑定的函数。不要将任何东西(ng-show, ng-repeat等等)直接绑定到一个函数。不要直接监视任何函数的返回值。该函数会在每个更新周期都执行,可能会降低你应用的速度。
6.3 监视对象(Watching Objects)
同样,Angular提供了第三个可选参数来监视整个对象的改动。将调用$watch的第三个参数设为true。这是一个非常可怕的想法。一个更好的解决办法是依靠服务和对象的引用,监视域之间的变化。
7 列表问题
7.1 长列表(Lists)
尽一些可能避免长列表。ng-repeat会进行了一些很重的DOM操作(更不用说对$$watchers的污染),所以无论是在分页或是在无限滚动中,尽量使用小型数据进行渲染。
7.2 过滤器(Filters)
要尽量避免使用过滤器。他们会在每个更新周期运行两次,每当发生任何改变时运行一次,另一次是收集更深层次的改变时触发。所以不要直接从内部列表中移除对象,使用CSS控制即可。(注* 用添加CSS类名去隐掉他们)
渲染时的 $index 值并不是真正的数组索引值,它豪无价值。但是排好序的数组索引,无法让你遍历到所有列表中的域。
7.3 更新 ng-repeat
当使用ng-repeat时要尽量避免对全局列表的刷新。ng-repeat会产生一个$$hashkey属性和一系统唯一的项。这意味着当你调用 scope.listBoundToNgRepeat = serverFetch() 时会引起对整个列表的重新刷新。会通知执行所有的watchers并触发每一个元素,这是非常消耗性能的。
这里有两种解决方案。一种是维护两个集合,和带有过虑器(filter)的ng-repeat(基本上需要自定义同步逻辑,因此算法更复杂,可维护性更差),另一种方案是使用track by去指定你自己的key(Angular 1.2 开始支持,只需要很少的同步逻辑)。
总之:
scope.arr = mockServerFetch();
会比下面的这种慢
var a = mockServerFetch();
for(var i = scope.arr.length - 1; i >=0; i--){
var result = _.find(a, function(r){
return (r && r.trackingKey == scope.arr[i].trackingKey);
});
if (!result){
scope.arr.splice(i, 1);
} else {
a.splice(a.indexOf(scope.arr[i]), 1);
}
}
_.map(a, function(newItem){
scope.arr.push(newItem);
});
这种
<div ng-repeat="a in arr track by a.trackingKey">
比上面的慢些
<div ng-repeat="a in arr">
8 渲染问题
另一个引起Angular应用慢的原因是不正确地使用 ng-hide/ ng-show 或 ng-switch。
ng-hide 和 ng-show 简单地对CSS display属性进行切换。这意味着表面上看不见的东西其实还存在于域中, 所有的$$watchers还是会被触发。
ng-if 和 ng-switch实际上从DOM中完全移除了,相应的域也会被移除。性能差异显而易见。
9. 更新周期问题
9.1 绑定
尽量减少你的绑定。在Angular 1.3中这里有一个新的一次绑定语法,{{::scopeValue}}。它只会被域执行一次,并不添加到监视器要监视列表中(watcher array).
9.2 $digest() 和 $apply()
scope.$apply 是一个强大的工具,可以让你向Angular引入外部的值。本质上它会触发Angular的所有事件(例如ng-click)。问题是scope.$apply会从根域$rootScope开始,遍历所有的域链,触发每一个域。
scope.$digest只会执行指定域及其相关的域。两种性能差异不言自明。折中的方案是,不触发任何域等到下一个更新周期再更新。
9.3 $watch()
scope.$watch() 已经在很多场景被讨论过的。基本上scope.$watch是不好的设计的一个标志。如果你非要创建一个观察者。记住对它尽可能地解绑。你可以用$watch的返回函数解绑。
var unbinder = scope.$watch('scopeValueToBeWatcher', function(newVal, oldVal) {
});
unbinder(); //这一行将watcher从 $$watchers 中移除。
如果你不能早一点解绑,记住在 $on('$destroy') 中进行解绑。
9.4 $on, $broadcast 和 $emit
像$watch一样,他们都是一些很慢的事件,(有可能)遍历整个作用域。他们可能像GOTO一样,让你的程序无法调试。不过幸运地是像$watch一样,他们都可以在完全不需要的时侯解绑。比如在 $on('$destroy')中。
9.5 $destroy
像前面提到的那样,你应该在$on('$destroy')中解绑你所有的事件侦听器,取消任何$timeout的实例,或者任何其它异步执行的交互。这不仅仅是确保安全。还可以让你的域更快地被垃圾回收。不这样做,他们会一直在后台运行。直接你清空CPU和RAM。
另外,解绑DOM上的事件侦听器也非常重要,不这样做很可能在老式浏览器中引起内存泄露。
9.6 $evalAsync
scope.$evalAsync是一个强大的工具。它可以在当前域中执行,并不触发域的更新。evalAsync可以极大地提高你网页的性能。
10 指令问题
10.1 隔离的域(Isolate Scope)和Transclusion
域隔离和Transclusion是Angular最另人激动的特性,它们是Angular的核心组件。
但是这里也有一些权衡,指令不能直接创建一个替换他们父组元素的域。通过隔离的域或Transclusion我们可以创建一个新的对象去跟踪,添加新的监视器,但是这也会降低应用的性能。在添加之前应该仔细想一想有没有这个必要。
10.2 编绎周期
指令(Directive)的compile函数是在域被附加前操作DOM的完美功能(比如说绑定事件)。一个很重要的性能方面是,传入compile函数的元素和属性以原始html模板呈现。只会被运行一次,接下来会直接使用。另外一个重要的点是prelink和postlink的区别。prelink从外向内执行。postlinks从内向外执行。prelink性能稍好一些,因为它不会产生第二次更新周期。但是这时子元素的DOM还未被创建。
11 DOM事件问题
Angular提供了很多预定义的DOM事件指令。ng-click,ng-mouseenter,ng-mouseleave等等。当调用scole.$apply()时这些事件都会被执行。另外一种更有效率的方式是直接在DOM上面绑定addEventListener,并且尽量使用scope.$digest
优化实例
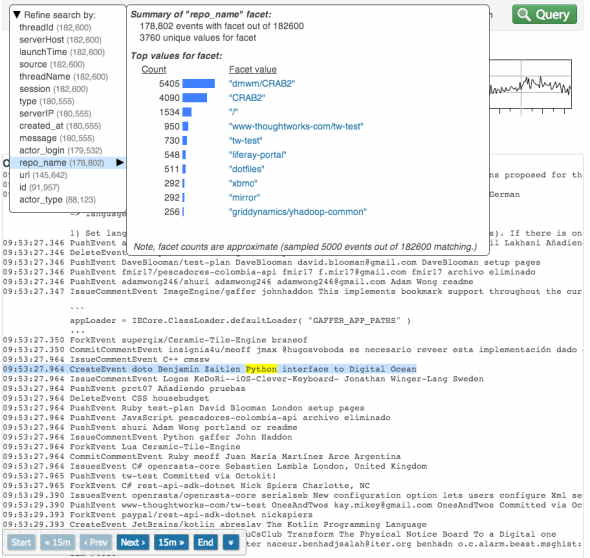
测试一个应用框架确实是个严峻的挑战,当用户点击日志中任何一个单词,我们就要搜索出相关信息,而页面上可以点击的元素又不计其数;我们想让日志的分页功能也瞬间得到反馈。我们其实已经预先获取到了下一页面的日志数据,所以用户接口的更新就成为了瓶颈,如果拿 AngularJS直接实现日志视图的换页功能需要1.2秒,但是如果仔细优化一下的话就可以降到35毫秒。这些优化被证明在应用的其他部分也是适用的,并且对AngularJS适应性也很好。但我们必须打破一些规则来实现我们的想法,稍后讨论。

一个Github更新的日志demo
An AngularJS log viewer
本质上,日志视图就是一个日志消息的列表,每个字都可以点击。所以把Angular的指令加到DOM元素中,简单实现如下:
<span class='logLine' ng-repeat='line in logLinesToShow'>
<span class='logToken' ng-repeat='token in line'>{{token | formatToken}} </span>
</span>在单页面应用中有个数千个tokens是很正常的,在早期的测试中,我们发现进入日志的下一页会花费好几秒来执行JavaScript。更糟的是,不相关的操作(比如点击导航下拉框)延迟也不轻,AngularJS的大神说最好把数据元素绑定的数量控制在200以下。对于一个单词就是一个元素的我们来说,早已远超这个数。
分析:
用Chrome的JavaScript profiler工具,我们可以快速定位两个拖延点。首先,每次更新要花大量时间在DOM元素的创建和销毁上,如果新的view有不同的行数,或者任何一行有不同数量单词,Angular的ng-repeat指令就会创建或者销毁DOM元素,这个代价太大了。
其次,每一个单词都有自己的change watcher,AngularJS会watch这些单词,一旦鼠标点击就会触发,这个是影响不相关操作(下拉菜单导航)延迟的罪魁祸首。
优化#1:缓存DOM elements
我们创建了一个ng-repeat指令的变体,在我们的版本中,如果绑定数据的数量减少了,超出的DOM元素会隐藏而不是销毁,如果元素的数量过会儿有增加了,我们会重用这些缓存的元素。
优化#2:Aggregate watchers
用来调用change watchers的所有时间大部分都浪费了,在我们的应用中,特定单词上的数据绑定都是永远不会改变的除非整个日志消息变化,为了达成这一点,我们创建了一个指令”hides“隐藏掉了子元素的change watchers,只有等特定父元素表达式修改的时候才会调用他们。就这样,我们避免了在每一次鼠标点击或者其他微小的修改而导致的全盘change watchers(为了实现这个想法,我们稍微修改了AngularJS的抽象层,我们稍后再细说)。
优化#3:推迟元素创建
前面说了,我们为日志里的每一个单词单独创建了DOM,我们可以利用每一行的单个DOM元素得到相同的视觉呈现;其他元素都是为响应鼠标点操作而创建的,因此,我们决定推迟这部分创建,只有当鼠标移动到某行的时候我们再创建他。
为了实现这个,我们为每一行创建了两个版本,一个就是简单的文本元素来显示完整的日志信息,另外一行就是个占位符,用来显示最终为每一个单词填充后的效果。这个占位符开始是隐藏的,当鼠标移动到那一行的时候才会显示,而简单文本那一行这个时候就隐藏掉。下面会讲到,显示占位符是如何填充单词元素的。
优化#4:避开对隐藏元素的监视
我们创建了另外一个指令,用来阻止对隐藏元素的监视,这个指令支持优化#1,相较于原数据,我们多了更多的隐藏DOM节点,所以必须消除对多出来的DOM节点的监视。这也支持优化#3,让推迟单词节点的创建更加容易。因为直到这行数据的tokenized版本出现我们才会创建他 。
下面的代码就是所有的优化后的样子,我们自定义的指令是粗体显示。
<span class='logLine' sly-repeat='line in logLinesToShow' sly-evaluate-only-when='logLines'>
<div ng-mouseenter=”mouseHasEntered = true”>
<span ng-show='!mouseHasEntered'>{{logLine | formatLine }} </span>
<div ng-show='mouseHasEntered' sly-prevent-evaluation-when-hidden>
<span class='logToken' sly-repeat='tokens in line'>{{token | formatToken }}</span>
</div>
</div>
</span>
Sly-repeat 是ng-repeat的变体,用来隐藏多出来的DOM元素而不是销毁他们,sly-evaluate-only-when阻止内部change watchers除非“logLines”变量修改,sly-prevent-evaluation-when-hidden主要负责当鼠标移动到指定行的上面的时候,隐藏的div才显示。
这里展示出了AngularJS对于封装和分离的控制力,我们做了复杂的优化但是并没有影响模板的结构(这里展示的代码并不是真正产品里的代码,但是他展示了所有的要点)。
结果:
我们来看一下效果,我们添加了一些代码来衡量,从鼠标点击开始,一直到Angular's $digest循环结束(意味着更新DOM结束)。
我们衡量点击”下一页“按钮的性能是通过Tomcat日志,环境用的是MacBook Pro上的Chrome,结果见下表(每个数据都是10次测试的平均值):
| 数据已经缓存 | 从服务器获取数据 | |
| 简单实现 | 1190 ms | 1300 ms |
| 优化后 | 35 ms | 201 ms |
這些資料不包括瀏覽器用在DOM版面和重繪(JavaScript執行完成後)的時間,每次大概30毫秒。儘管如此,效果也顯而易見;下一頁的回應時間從1200毫秒驟降至35毫秒(如果算上渲染是65毫秒)。
「從伺服器取得資料」裡的資料包含了我們使用AJAX從後端取得log資料的時間。這個跟點擊下一頁按鈕不同,因為我們預先取下一頁的log數據,但或許適用於其他的UI回應。即使這樣,優化後的程式也可以做到即時更新。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vivox100s和x100區別:效能比較及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100區別:效能比較及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100手機都是vivo手機產品線中的代表機型,它們分別代表了vivo在不同時間段內的高端技術水平,因此這兩款手機在設計、性能和功能上均有一定區別。本文將從效能比較和功能解析兩個面向對這兩款手機進行詳細比較,幫助消費者更好地選擇適合自己的手機。首先,我們來看vivox100s和x100在效能上的比較。 vivox100s搭載了最新的
 如何在Windows 11中顯示隱藏的效能覆蓋
Mar 24, 2024 am 09:40 AM
如何在Windows 11中顯示隱藏的效能覆蓋
Mar 24, 2024 am 09:40 AM
在本教學中,我們將協助您顯示Windows11中隱藏的效能覆蓋。使用Windows11的效能覆蓋功能,您將能夠即時監視您的系統資源。您可以在電腦螢幕上查看即時的CPU使用率、磁碟使用率、GPU使用率、RAM使用率等。當您在玩遊戲或使用大型圖形程式(如影片編輯器)並需要檢查使用特定程式時系統效能受到多大程度的影響時,這是很方便的。儘管有一些優秀的免費軟體可用於監控系統效能,並且一些內建工具(如資源監視器)可用於檢查系統效能,但效能疊加功能也有其優勢。例如,您無需離開目前正在使用的程式或應用程式,也無需
 Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?隨著科技的不斷發展與進步,作業系統也不斷更新和升級。微軟公司作為全球最大的作業系統開發人員之一,其發布的Windows系列作業系統一直備受用戶關注。在2021年,微軟發布了Windows11作業系統,引發了廣泛的討論和關注。那麼,究竟Windows10與Windows11在效能方面有何不同,哪個
 Win11和Win10系統效能對比,究竟哪一個更勝一籌?
Mar 27, 2024 pm 05:09 PM
Win11和Win10系統效能對比,究竟哪一個更勝一籌?
Mar 27, 2024 pm 05:09 PM
一直以來,Windows作業系統一直是人們在個人電腦上使用最為廣泛的作業系統之一,而Windows10長期以來一直是微軟公司的旗艦作業系統,直到最近微軟推出了全新的Windows11系統。隨著Windows11系統的推出,人們對於Windows10與Windows11系統的效能差異開始感興趣,究竟兩者之間哪一個更勝一籌呢?首先,讓我們來看看W
 PHP與Go語言比較:效能差異大
Mar 26, 2024 am 10:48 AM
PHP與Go語言比較:效能差異大
Mar 26, 2024 am 10:48 AM
PHP與Go語言是兩種常用的程式語言,它們有著不同的特色與優勢。其中,效能差異是大家普遍關注的問題。本文將從效能角度對比PHP和Go語言,並透過具體的程式碼範例來展示它們的效能差異。首先,讓我們先簡單介紹一下PHP和Go語言的基本特點。 PHP是一種腳本語言,最初設計用於Web開發,易學易用,廣泛應用於Web開發領域。而Go語言是由Google開發的一種編譯型
 麒麟8000處理器抗衡驍龍系列:誰能稱王?
Mar 25, 2024 am 09:03 AM
麒麟8000處理器抗衡驍龍系列:誰能稱王?
Mar 25, 2024 am 09:03 AM
在行動網路時代,智慧型手機已經成為人們日常生活中不可或缺的一部分。而智慧型手機的效能表現往往直接決定了使用者體驗的好壞。作為智慧型手機的“大腦”,處理器的性能表現尤其重要。在市場上,高通驍龍系列一直以來都是性能強勁、穩定可靠的代表,而最近華為也推出了自家研發的麒麟8000處理器,據稱性能優異。對於一般用戶來說,如何選擇一款性能強勁的手機成為關鍵問題。今天我們就
 不同Java框架的效能對比
Jun 05, 2024 pm 07:14 PM
不同Java框架的效能對比
Jun 05, 2024 pm 07:14 PM
不同Java框架的效能比較:RESTAPI請求處理:Vert.x最佳,請求速率達SpringBoot2倍,Dropwizard3倍。資料庫查詢:SpringBoot的HibernateORM優於Vert.x及Dropwizard的ORM。快取操作:Vert.x的Hazelcast客戶端優於SpringBoot及Dropwizard的快取機制。合適框架:根據應用需求選擇,Vert.x適用於高效能Web服務,SpringBoot適用於資料密集型應用,Dropwizard適用於微服務架構。
 本地運作效能超越 OpenAI Text-Embedding-Ada-002 的 Embedding 服務,太方便了!
Apr 15, 2024 am 09:01 AM
本地運作效能超越 OpenAI Text-Embedding-Ada-002 的 Embedding 服務,太方便了!
Apr 15, 2024 am 09:01 AM
Ollama是一款超實用的工具,讓你能夠在本地輕鬆運行Llama2、Mistral、Gemma等開源模型。本文我將介紹如何使用Ollama實現對文本的向量化處理。如果你本地還沒有安裝Ollama,可以閱讀這篇文章。本文我們將使用nomic-embed-text[2]模型。它是一種文字編碼器,在短的上下文和長的上下文任務上,效能超越了OpenAItext-embedding-ada-002和text-embedding-3-small。啟動nomic-embed-text服務當你已經成功安裝好o






