字体大小_html/css_WEB-ITnose
通过改变A的大小来改变当前页面字体的大小,这一块要怎么写
回复讨论(解决方案)
单纯的css不能完成这个任务需求,需要js的干预。
window.onload = function(){ var content = document.getElementById('content'); var btn = document.getElementById('btn'); var btns = btn.getElementsByTagName('button'); for(var i = 0; i < btns.length; i++){ btns[i].index = i; btns[i].onclick = function(){ changeSize(this.index); } } var arr = ['12px', '14px', '16px']; function changeSize(n){ content.style.fontSize = arr[n]; }};完整的代码:
<!doctype html><html><head> <meta charset="UTF-8"> <title></title></head><body><div id="btn"> <button>小</button> <button>中</button> <button>大</button></div><div id="content"> <p>1. 健康</p> <ul> <li>你会精力充沛,呼吸顺畅</li> <li>你会患上肺癌、呼吸系统疾病、心脏病</li> </ul></div><script> window.onload = function(){ var content = document.getElementById('content'); var btn = document.getElementById('btn'); var btns = btn.getElementsByTagName('button'); for(var i = 0; i < btns.length; i++){ btns[i].index = i; btns[i].onclick = function(){ changeSize(this.index); } } var arr = ['12px', '14px', '16px']; function changeSize(n){ content.style.fontSize = arr[n]; } };</script></body></html>
“Ems”: em,大小不固定 ,成为相对单位(body则相对浏览器的默认字体设置,子集相对父级), 浏览器默认设置字体大小为16px , 则1em = 16px , 且其可扩展,2em = 32px , 目前常用的字体大小px换算成em , 他们把字体大小用em 来表示,通过改变bodyd的什么就可以改变字体的大小请问这种写法要怎么写??
“Ems”: em,大小不固定 ,成为相对单位(body则相对浏览器的默认字体设置,子集相对父级), 浏览器默认设置字体大小为16px , 则1em = 16px , 且其可扩展,2em = 32px , 目前常用的字体大小px换算成em , 他们把字体大小用em 来表示,通过改变bodyd的什么就可以改变字体的大小请问这种写法要怎么写??
不建议直接改body,改body容易问题,所有字体都会变成同一个大小。等明天写个实例给你。
“Ems”: em,大小不固定 ,成为相对单位(body则相对浏览器的默认字体设置,子集相对父级), 浏览器默认设置字体大小为16px , 则1em = 16px , 且其可扩展,2em = 32px , 目前常用的字体大小px换算成em , 他们把字体大小用em 来表示,通过改变bodyd的什么就可以改变字体的大小请问这种写法要怎么写??
不建议直接改body,改body容易问题,所有字体都会变成同一个大小。等明天写个实例给你。
谢谢!
我需要的效果是通过点击A的大小,来改变所有页面字体的大小
如果字体大小是可以改变的,我就用em表示,如果是固定大小的就有px写死
$("html").css("font-size","12px");
<HTML><HEAD><TITLE>特定区域文字控制</TITLE><STYLE type=text/css>BODY { MARGIN-TOP: 0px; FONT-SIZE: 9pt; MARGIN-LEFT: 0px; MARGIN-RIGHT: 0px; FONT-FAMILY: "宋体"}A { FONT-WEIGHT: 400; FONT-SIZE: 9pt; COLOR: black; TEXT-DECORATION: none}A:hover { FONT-WEIGHT: 400; FONT-SIZE: 9pt; COLOR: red; TEXT-DECORATION: underline}A:active { FONT: 9pt "宋体"; CURSOR: hand; COLOR: #ff0033}.STYLE1 { font-size: 40px; font-family: "华文行楷"; color: #990000;}.STYLE2 { font-size: 30px; font-weight: bold; font-family: "黑体"; color: #0000FF;}</STYLE><META http-equiv=Content-Type content="text/html; charset=gb2312"><META content="MSHTML 6.00.2900.2180" name=GENERATOR></HEAD><BODY bgColor=#fef4d9><BR><BR><CENTER><TABLE borderColor=#993399 border=5 borderlight="green"> <TBODY> <TR> <TD align=middle> <SCRIPT language=JavaScript>function doZoom(size){ document.getElementById('zoom').style.fontSize=size+'px'}</SCRIPT> <TABLE style="BORDER-RIGHT: #336699 1px solid; BORDER-TOP: #336699 1px solid; BORDER-LEFT: #336699 1px solid; BORDER-BOTTOM: #336699 1px solid" cellSpacing=0 width=200 align=center bgColor=#93bee2 border=0> <TBODY> <TR> <TD style="BORDER-BOTTOM: #336699 1px solid" width="83%" bgColor=#00FFFF>[<A href="javascript:doZoom(20)">大字</A> <A href="javascript:doZoom(14)">中字</A> <A href="javascript:doZoom(9)">小字</A>] <DIV></DIV></TD></TR> <TR bgColor=#ffffff> <TD id=zoom colSpan=2><div align="center">文字大小变化哦</div></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></CENTER></BODY></HTML>
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何調整Win10資料夾字體大小?
Jun 30, 2023 pm 08:02 PM
如何調整Win10資料夾字體大小?
Jun 30, 2023 pm 08:02 PM
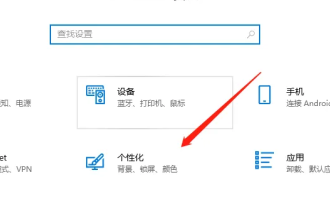
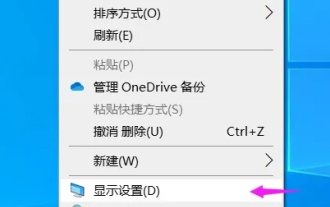
win10電腦資料夾字體大小怎麼設定? win10資料夾字體大小設定方法是先點選左下角開始,然後選擇開啟設定。很多小夥伴不知道怎操作,小編下面整理了資料夾字體大小設定方法步驟,如果你有興趣的話,跟著小編一起往下看看吧!資料夾字體大小設定方法步驟1、先點選左下角開始,然後選擇開啟設定。 2.之後去點選「系統」。 3、點選左側的「螢幕」。 4.在右邊找到「更改文字、應用程式等項目的大小」。 5.最後點選下拉,選擇100%即可。以上就是【win10電腦資料夾字體大小怎麼設定-資料夾字體大小設定方法步驟】全部內容
 一加怎麼調整字體大小_一加設定字體大小教學課程
Mar 23, 2024 am 08:31 AM
一加怎麼調整字體大小_一加設定字體大小教學課程
Mar 23, 2024 am 08:31 AM
1.開啟手機【設定】,點選【顯示】選項。 2.進入顯示設定頁面後,點選【字體大小】選項。 3.進入字體大小設定頁面,左右拖曳滑桿來調整字體大小即可。
 eclipse字體大小設定方法
Jan 23, 2024 pm 03:09 PM
eclipse字體大小設定方法
Jan 23, 2024 pm 03:09 PM
設定步驟:1、開啟Eclipse,進入選單列Window -> Preferences;2、選擇General -> Appearance -> Colors And Fonts;3、展開Basic -> Text Font,並點選右側的Edit按鈕;4、選擇字體、字形、大小等屬性,依個人需求選擇適當的字體大小,例如12、14或16等;5、點選Apply按鈕套用變更即可。
 蘋果手機字體大小怎麼設定
Mar 08, 2024 pm 03:40 PM
蘋果手機字體大小怎麼設定
Mar 08, 2024 pm 03:40 PM
蘋果手機字體大小設定的方法還是比較簡單的,很多用戶不知道具體應該怎麼設置,有兩種方法可以進行設置,分別是透過手機設置和輔助功能來調整字體大小。蘋果手機字體大小怎麼設定答案:透過手機設定與輔助功能來設定大小1、使用者點選手機設定進入顯示與亮度的選單。 2.在顯示與亮度中可以看到文字大小的選項,點選滑動。 3.滑動滑桿就可以設定文字的大小了,右側滑動是變大,左側滑動是變小。 4.使用者也可以透過蘋果手機中的輔助功能來進行字體大小的設定。 5.在設定顯示與亮度中,繼續向下滑動可以找到並點選輔助功能按鈕。 6、選擇顯示
 簡訊裡的字如何調大小
Aug 29, 2023 am 11:38 AM
簡訊裡的字如何調大小
Aug 29, 2023 am 11:38 AM
簡訊裡的字調大小的方法:1、在iOS設備上,打開“設定”應用程序,然後選擇“顯示與亮度”選項,找到“文字大小”滑塊,透過滑動滑塊,可以調整整個設備上的文字大小,包括簡訊中的文字;2、在Android裝置上,開啟「設定」應用程式並選擇「顯示」選項,找到「字體大小」選項,透過選擇不同的字體大小,可以預覽並調整簡訊中的字體大小。
 win10教育版字體大小怎麼設定
Feb 16, 2024 pm 01:33 PM
win10教育版字體大小怎麼設定
Feb 16, 2024 pm 01:33 PM
有很多小夥伴在使用win10教育版的時候會發現自己的字體太小了看不清,我們可以在個性化中找到字體功能,接著我們就可以根據字體的大小來進行調節就可以了。 win10教育版字體大小怎麼設定:1.進入Windows設定介面,選擇選項。 2、進入個人化頁面後,點選功能模組。 3.在字體介面中,選取所需使用的字體。 4.最後,依需求調整字體大小便可。
 win10字體太小放大到125%開始虛化
Feb 13, 2024 pm 08:24 PM
win10字體太小放大到125%開始虛化
Feb 13, 2024 pm 08:24 PM
現今筆記型電腦解析度極高,然而螢幕普遍在13-16吋之間,字體縮放設定為100%時,螢幕文字難以辨識,若設為125%則部分軟體字體模糊或右鍵屬性面板仍模糊。 win10字體太小放大到125%開始虛化解決方法:1.解決方案為選擇124%縮放比例,字體看似與125%同等大小,但不會產生模糊。在桌面空處右鍵,選擇2、中,常用選項為100%或125%,弊端顯然,100%字太小且清晰,125%字夠大卻模糊。此時需點選3、在此進階設定頁面,輸入自訂縮放比例4、重新啟動電腦後生效。重啟後效果圖顯示,屬性面板及
 PyCharm 的快速鍵:簡易改變字體大小
Feb 26, 2024 pm 08:18 PM
PyCharm 的快速鍵:簡易改變字體大小
Feb 26, 2024 pm 08:18 PM
PyCharm是一款功能強大的Python整合開發環境,透過合理地利用快捷鍵可以大幅提高開發效率。其中,調整字體大小是開發者常用到的功能之一。本文將介紹如何在PyCharm中輕鬆調整字體大小,並給出具體的程式碼範例。首先,我們需要了解PyCharm中調整字體大小的快速鍵。在PyCharm中,可以使用以下快速鍵來調整程式碼編輯器中的字型大






