部分源码:
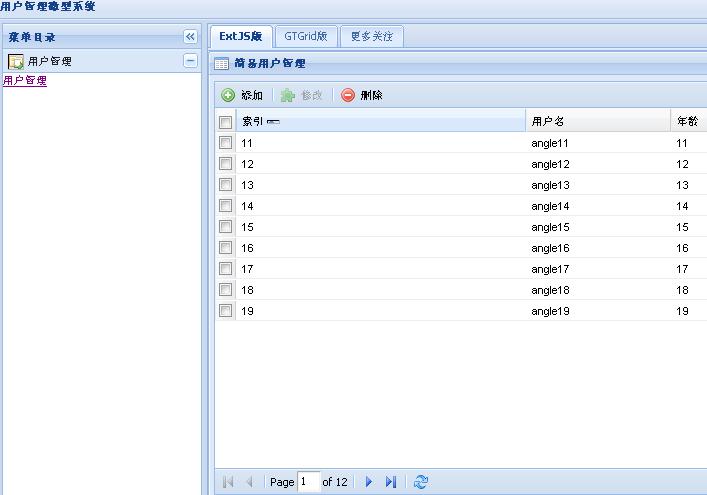
用户管理首页
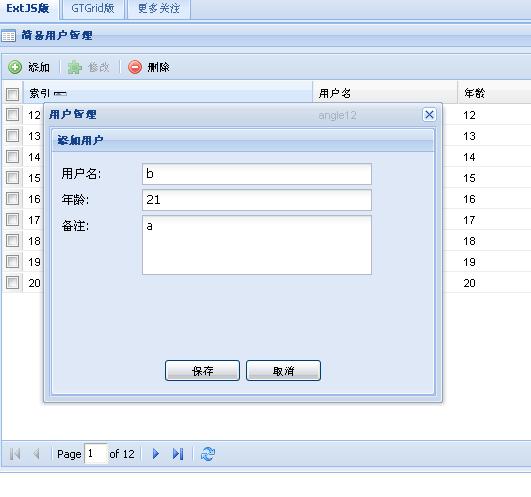
<script> <BR><!-- <BR>Ext.onReady(function() <BR>{ <BR>/**//**Grid相关**/ <BR>Ext.QuickTips.init(); <BR>Ext.form.Field.prototype.msgTarget='side'; <BR>var newFormWin; //form窗口容器 <BR>var form1; //添加用户的form <BR>var form2;; //修改用户的form <br><br>//侧边栏状态的记录 <BR>Ext.state.SessionProvider = Ext.extend(Ext.state.CookieProvider, { <BR>readCookies : function(){ <BR>if(this.state){ <BR>for(var k in this.state){ <BR>if(typeof this.state[k] == 'string'){ <BR>this.state[k] = this.decodeValue(this.state[k]); <BR>} <BR>} <BR>} <BR>return Ext.apply(this.state || {}, Ext.state.SessionProvider.superclass.readCookies.call(this)); <BR>} <BR>}); <br><br>var xg = Ext.grid; <br><br>var jsonReader = new Ext.data.JsonReader( { <BR>root : 'list', //返回的数据集合 <BR>totalProperty : 'totalCount', //总记录数 <BR>successProperty : '@success' //成功标记 <BR>}, [ { <BR>name : 'id', //grid中的dataIndex <BR>mapping : 'id', //返回的数据中的字段名 <BR>type : 'int' //类型,默认为string类型 <BR>}, { <BR>name : 'username', <BR>mapping : 'username' <BR>}, { <BR>name : 'age', <BR>mapping : 'age', <BR>type : 'int' <BR>}, <BR>{ <BR>name : 'ramark', <BR>mapping : 'remark' <BR>}]); <br><br>// Store <BR>var ds = new Ext.data.Store( { <BR>proxy : new Ext.data.HttpProxy( { <BR>url : '${ctx}/UserServlet?method=getAll' <BR>}), <BR>reader : jsonReader <BR>}); <BR>ds.setDefaultSort('id', 'asc'); <br><br><BR>/**//** <BR>***CRUD Grid <BR>****/ <br><br>//自定义的checkbox列选择 <BR>var sm = new xg.CheckboxSelectionModel({ <BR>listeners: //添加监听器 <BR>{ <BR>//行选择事件 <BR>rowselect : function (sm, rowIndex, keep, rec) //行选中事件 <BR>{ <BR>//得到ext组件用Ext.getCmp('id') <BR>var btn = Ext.getCmp('tbar1'); <BR>//选择数量大于2,禁用修改按钮 <BR>if(sm.getCount() != 1) <BR>{ <BR>btn.disable(); <BR>} <BR>else <BR>{ <BR>btn.enable(); <BR>} <BR>}, <BR>//取消选择事件 <BR>rowdeselect : function (sm, rowIndex, keep, rec) //行选中事件 <BR>{ <BR>//得到ext组件用Ext.getCmp('id') <BR>var btn = Ext.getCmp('tbar1'); <BR>//数量等于1启动修改按钮 <BR>if(sm.getCount() == 1) <BR>{ <BR>btn.enable(); <BR>} <BR>else <BR>{ <BR>btn.disable(); <BR>} <BR>} <BR>} <br><br><BR>}); <br><br>//初始化Grid <BR>var grid = new xg.GridPanel({ <BR>id:'user-grid', <BR>width:780, <BR>height:450, <BR>frame:true, <BR>title:'简易用户管理', <BR>iconCls:'icon-grid', <BR>hidden: true, <BR>store: ds, //数据仓库 <BR>renderTo: document.body, <BR>//列 <BR>cm: new xg.ColumnModel([ <BR>sm, <BR>{id:'id',header: "索引", width: 40, sortable: true, dataIndex: 'id'}, <BR>{header: "用户名", width: 20, sortable: true, dataIndex: 'username'}, <BR>{header: "年龄", width: 20, sortable: true, dataIndex: 'age'}, <BR>{header: "备注", width: 20, sortable: true, dataIndex: 'remark'} <BR>]), <br><br>sm: sm, <br><br>viewConfig: { <BR>forceFit:true <BR>}, <BR>//分页工具栏 <BR>bbar : new Ext.PagingToolbar({ <BR>pageSize : 10, <BR>store : ds, <BR>displayInfo : true, <BR>displayMsg : '显示 {0}-{1}条 / 共 {2} 条', <BR>emptyMsg : "无数据。" <BR>}), <br><br>//上置内嵌工具栏(按钮) <BR>tbar:[{ <BR>text:'添加', <BR>tooltip:'添加一行新数据', <BR>iconCls:'add', <BR>handler : function() <BR>{ <BR>add(); <BR>} <BR>}, '-', { <BR>text:'修改', <BR>tooltip:'修改一条数据', <BR>iconCls:'option', <BR>id : 'tbar1', <BR>handler : function() <BR>{ <BR>modify(); <BR>} <BR>},'-',{ <BR>text:'删除', <BR>tooltip:'删除数据', <BR>iconCls:'remove', <BR>handler : function() <BR>{ <BR>remove(); <BR>} <BR>}] <br><br>}); <br><br>//加载数据 <BR>ds.load({params:{start:0, limit:10}}); <BR>//渲染Grid <BR>grid.render(); <br><br>//添加用户的函数 <BR>var add = function() <BR>{ <BR>newFormWin = new Ext.Window({ <BR>layout : 'fit', <BR>width : 400, <BR>height : 300, <BR>closeAction : 'hide', <BR>plain : true, <BR>title : '用户管理', <BR>items : form1 <br><br>}); <BR>newFormWin.show(); <BR>} <br><br>//修改用户的函数 <BR>var modify = function() <BR>{ <BR>var _record = grid.getSelectionModel().getSelected(); <BR>if (!_record) <BR>{ <BR>Ext.Msg.alert('请选择要修改的一项!'); <BR>} <BR>else <BR>{ <BR>myFormWin(); <BR>form2.form.load <BR>({ <BR>url : '${ctx}/UserServlet?method=getById&id='+ _record.get('id'), <BR>waitMsg : '正在载入数据', <br><br>failure : function() { <BR>Ext.Msg.alert('载入失败'); <BR>}, <BR>success : function() { <BR>//Ext.Msg.alert('载入成功!'); <BR>} <BR>}); <BR>} <BR>} <BR>//修改用户的窗体 <BR>var myFormWin = function() { <BR>newFormWin = new Ext.Window({ <BR>layout : 'fit', <BR>width : 400, <BR>height : 300, <BR>closeAction : 'hide', <BR>plain : true, <BR>title : '修改用户', <BR>items : form2 <BR>}); <BR>newFormWin.show(''); <BR>} <br><br>/**//*注意JsonReader要放在Form上面,数据的加载顺序问题*/ <BR>var jsonFormReader = new Ext.data.JsonReader( { <BR>root : 'list', <BR>totalProperty : 'totalCount', <BR>successProperty : '@success' <BR>}, [ <BR>{ <BR>name : 'id', <BR>mapping : 'id', <BR>type : 'int', <BR>}, <BR>{ <BR>name : 'username', <BR>mapping : 'username' <BR>}, { <BR>name : 'age', <BR>mapping : 'age', <BR>type : 'int' <BR>}, { <BR>name : 'remark', <BR>mapping : 'remark' <BR>}]); <br><br>//添加用户的Form <BR>form1 = new Ext.FormPanel({ <BR>labelWidth : 75, <BR>frame : true, <BR>title : '添加用户', <BR>bodyStyle : 'padding:5px 5px 0', <BR>width : 350, <BR>waitMsgTarget : true, <BR>url : '${ctx}/UserServlet?method=save', <BR>defaults : <BR>{ <BR>width : 230 <BR>}, <BR>defaultType : 'textfield', <BR>items : [ <BR>{ <BR>fieldLabel : '用户名', <BR>name : 'username', //后台得到数据用 <BR>allowBlank : false, <BR>blankText : '用户名不能为空' <BR>}, { <BR>xtype : 'numberfield', <BR>maxValue : 100, <BR>maxText : '年龄不能超过100岁', <BR>minValue : 1, <BR>minText : '年龄不能小于1岁', <BR>fieldLabel : '年龄', <BR>name : 'age', <BR>allowBlank : false, <BR>blankText : '年龄不能为空' <BR>}, new Ext.form.TextArea( { <BR>fieldLabel : '备注', <BR>name : 'remark', <BR>growMin : 234, <BR>maxLength : 50, <BR>maxLengthText : '最大长度不能超过50个字符!' <BR>})], <br><br>buttons : [ { <BR>text : '保存', <BR>disabled : false, <BR>handler : function() <BR>{ <br><br>if(form1.form.isValid()) <BR>{ <BR>form1.form.submit( <BR>{ <BR>url : '${ctx}/UserServlet?method=save', <BR>success : function(from, action) <BR>{ <BR>Ext.Msg.alert('添加用户成功!'); <BR>ds.load({ <BR>params : { <BR>start : 0, <BR>limit : 10 <BR>} <BR>}); <BR>}, <BR>failure : function(form, action) { <BR>Ext.Msg.alert('添加用户失败!'); <BR>}, <BR>waitMsg : '正在保存数据,稍后' <BR>}); <BR>newFormWin.hide(); <BR>} <BR>else <BR>{ <BR>Ext.Msg.alert('请确认您已经的信息是否已经填写成功!'); <BR>} <BR>} <BR>}, { <BR>text : '取消', <BR>handler : function() <BR>{ <BR>form1.form.reset(); <BR>} <BR>}] <BR>}); <br><br>//修改用户的Form <BR>form2 = new Ext.FormPanel({ <BR>labelWidth : 75, <BR>frame : true, <BR>title : '修改用户', <BR>bodyStyle : 'padding:5px 5px 0', <BR>width : 350, <BR>waitMsgTarget : true, <BR>url : '${ctx}/UserServlet?method=update', <BR>reader : jsonFormReader, //为Form指定reader,修改用 <BR>defaults : <BR>{ <BR>width : 230 <BR>}, <BR>defaultType : 'textfield', <BR>items : [ <BR>{ <BR>xtype: 'hidden', <BR>name : 'id' <BR>}, <BR>{ <BR>fieldLabel : '用户名', <BR>name : 'username', //后台得到数据用 <BR>allowBlank : false, <BR>blankText : '用户名不能为空' <BR>}, { <BR>xtype : 'numberfield', <BR>maxValue : 100, <BR>maxText : '年龄不能超过100岁', <BR>minValue : 1, <BR>minText : '年龄不能小于1岁', <BR>fieldLabel : '年龄', <BR>name : 'age', <BR>allowBlank : false, <BR>blankText : '年龄不能为空' <BR>}, new Ext.form.TextArea( { <BR>fieldLabel : '备注', <BR>name : 'remark', <BR>growMin : 234, <BR>maxLength : 50, <BR>maxLengthText : '最大长度不能超过50个字符!' <BR>})], <br><br>buttons : [ { <BR>text : '修改', <BR>disabled : false, <BR>handler : function() <BR>{ <br><br>if(form2.form.isValid()) <BR>{ <BR>form2.form.submit( <BR>{ <BR>success : function(from, action) <BR>{ <BR>Ext.Msg.alert('修改用户成功!'); <BR>ds.load({ <BR>params : { <BR>start : 0, <BR>limit : 10 <BR>} <BR>}); <BR>}, <BR>failure : function(form, action) { <BR>Ext.Msg.alert('修改用户失败!'); <BR>}, <BR>waitMsg : '正在保存数据,稍后' <BR>}); <BR>newFormWin.hide(); <BR>} <BR>else <BR>{ <BR>Ext.Msg.alert('请确认您已经的信息是否已经填写成功!'); <BR>} <BR>} <BR>}, { <BR>text : '取消', <BR>handler : function() <BR>{ <BR>form2.form.reset(); <BR>} <BR>}] <BR>}); <br><br>//删除事件 <BR>var remove = function() <BR>{ <br><br>var _record = grid.getSelectionModel().getSelected(); <BR>if (_record) <BR>{ <BR>Ext.MessageBox.confirm('确认删除', '你确认要删除选择的数据吗?', function(btn) <BR>{ <BR>if (btn == "yes") { <BR>var m = grid.getSelections(); <BR>var jsonData = ""; <BR>for (var i = 0, len = m.length;i < len; i++) <BR>{ <BR>var ss = m[i].get("id"); //用户id , "id" 字段名 <BR>if (i == 0) { <BR>jsonData = jsonData + ss; <BR>} else { <BR>jsonData = jsonData + "," + ss; <BR>} <BR>//在数据源里删除 <BR>ds.remove(m[i]); <BR>//删除数据库相应记录 <BR>Ext.Ajax.request({ <BR>url: '${ctx}/UserServlet?method=remove&id='+ss <BR>}); <BR>} <br><br>ds.load({ <BR>params : { <BR>start : 0, <BR>limit : 10, <BR>delData : jsonData <BR>} <BR>}); <br><br><BR>} <BR>}); <BR>} <BR>else <BR>{ <BR>Ext.Msg.alert('请选择要删除的数据项!'); <BR>} <BR>}; <BR>/**//***/ <BR>Ext.state.Manager.setProvider <BR>( new Ext.state.SessionProvider({state: Ext.appState})); <br><br>// tabs for the center <BR>var tabs = new Ext.TabPanel({ <BR>region : 'center', <BR>margins : '3 3 3 0', <BR>activeTab : 0, <BR>defaults : { <BR>autoScroll : true <BR>}, <BR>items : [{ <BR>title : 'ExtJS版', <BR>contentEl: 'user-grid' //要填充的html id <BR>},{ <BR>title : 'GTGrid版', <BR>html : 'GTGrid暂不支持与Extjs的整合(window),<a href="${ctx}/gt.jsp">点此显示我做的例子</>' <BR>},{ <BR>title : '更多关注', <BR>html : '更多内容可关注<a href="http://www.blogjava.net/supercrsky">我的博客' <BR>}] <BR>}); <br><br>// Panel for the west <BR>var nav = new Ext.Panel({ <BR>title : '菜单目录', <BR>region : 'west', <BR>split : true, <BR>width : 200, <BR>collapsible : true, <BR>margins : '3 0 3 3', <BR>cmargins : '3 3 3 3', <BR>layout: 'accordion', <BR>layoutConfig:{ <BR>animate:true <BR>}, <BR>items: [{ <BR>html: Ext.example.shortBogusMarkup, <BR>title:'用户管理', <BR>autoScroll:true, <BR>border:false, <BR>iconCls:'nav' <BR>},{ <BR>title:'用户配置', <BR>html: Ext.example.shortBogusConfig, <BR>border:false, <BR>autoScroll:true, <BR>iconCls:'settings' <BR>}] <BR>}); <br><br>var win = new Ext.Window({ <BR>title : '用户管理微型系统', <BR>closable : true, <BR>maximizable : true, <BR>minimizable : true, <BR>width : '100%', <BR>height : '100%', <BR>plain : true, <BR>layout : 'border', <BR>closable : false, <BR>items : [nav, tabs] <BR>}); <br><br>win.show(); <BR>win.maximize(); <br><br>}); <BR>--> <BR></script>
完整的源码下载
点此下载