本人需要為bootstrap-treeview的樹節點添加雙擊事件。而該插件原生方法中不帶雙擊事件功能。該插件的節點預設綁定的單擊事件,由此引起了單擊事件和雙擊事件的衝突。
寫測試程式碼
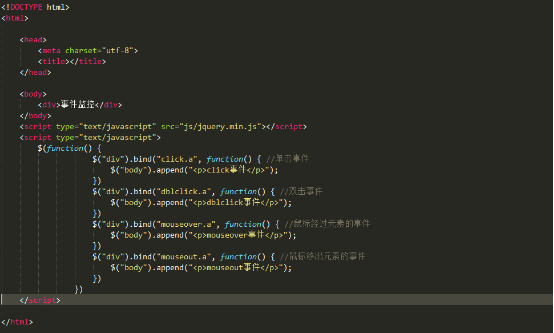
引起衝突的代碼:

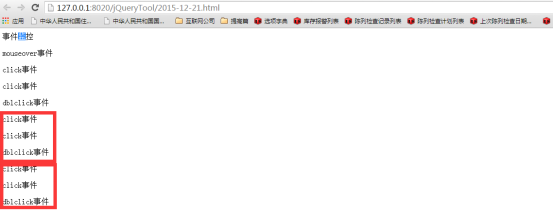
問題效果展示:

每一次觸發雙擊事件都會引起兩次點擊事件
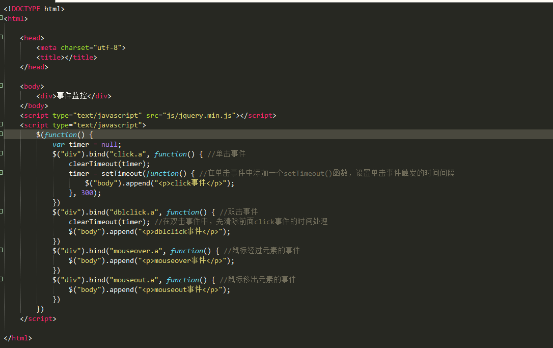
解決衝突的程式碼:

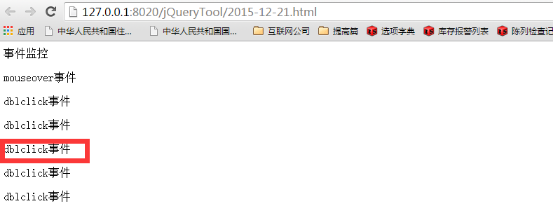
解決問題效果顯示:

完美解決點選事件與雙擊事件衝突問題
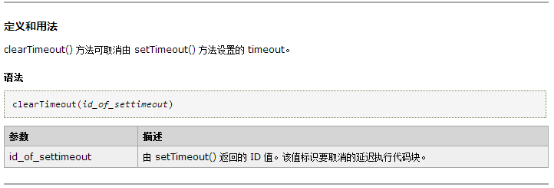
這裡主要用到兩個HTMLDOMWindow物件中函數,settimeout(),clearTimeout()

我這裡兩個點擊事件觸發的時間間隔設定在等於300毫秒,這裡需要根據實際情況而定。
原始碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>事件监控</div>
</body>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
/*$(function() {
$("div").bind("click.a", function() { //单击事件
$("body").append("<p>click事件</p>");
})
$("div").bind("dblclick.a", function() { //双击事件
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})*/
$(function() {
var timer = null;
$("div").bind("click.a", function() { //单击事件
clearTimeout(timer);
timer = setTimeout(function() { //在单击事件中添加一个setTimeout()函数,设置单击事件触发的时间间隔
$("body").append("<p>click事件</p>");
}, 300);
})
$("div").bind("dblclick.a", function() { //双击事件
clearTimeout(timer); //在双击事件中,先清除前面click事件的时间处理
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})
</script>
</html>
以上就是jquery點擊和雙擊事件衝突解決方案,希望對大家的學習有所幫助。




