在JavaScript中,为什么要尽可能使用局部变量?_javascript技巧
不这么做,对性能到底能带来多大的损失?本文就来探讨这些问题的答案,从根本上了解变量的读写性能都和哪些因素有关。
本文译自Nicholas C. Zakas于2009年2月10日在个人网站上发表的《JavaScript Variable Performance》。原文是唯一的正式版,本文是经过原作者(Nicholas C. Zakas)授权的简体中文翻译版(Simplified Chinese Translation)。译者(明达)在翻译的准确性上做了大量的努力,并承诺译文的内容完全忠于原文,但可能还是包含疏漏和不妥之处,欢迎大家指正。译注的内容是非正式的,仅代表译者个人观点。
以下是对原文的翻译:
在如何提高JavaScript性能这个问题上,大家最常听到的建议应该就是尽量使用局部变量(local variables)来代替全局变量(global variables)。在我从事Web开发工作的九年时间里,这条建议始终萦绕在我的耳边,并且从来没有质疑过,而这条建议的基础,则来自于 JavaScript处理作用域(scoping)和标识符解析(identifier resolution)的方法。
首先我们要明确,函数在JavaScript中具体表现为对象,创建一个函数的过程,其实也就是创建一个对象的过程。每个函数对象都有一个叫做 [[Scope]]的内部属性,这个内部属性包含创建函数时的作用域信息。实际上,[[Scope]]属性对应的是一个对象(Variable Objects)列表,列表中的对象是可以从函数内部访问的。比如说我们建立一个全局函数A,那么A的[[Scope]]内部属性中只包含一个全局对象(Global Object),而如果我们在A中创建一个新的函数B,那么B的[[Scope]]属性中就包含两个对象,函数A的Activation Object对象在前面,全局对象(Global Object)排在后面。
当一个函数被执行的时候,会自动创建一个可以执行的对象(Execution Object),并同时绑定一个作用域链(Scope Chain)。作用域链会通过下面两个步骤来建立,用于进行标识符解析。
1. 首先将函数对象[[Scope]]内部属性中的对象,按顺序复制到作用域链中。
2. 其次,在函数执行时,会创建一个新的Activation Object对象,这个对象中包含了this、参数(arguments)、局部变量(包括命名的参数)的定义,这个Activation Object对象会被置于作用域链的最前面。
在执行JavaScript代码的过程中,当遇到一个标识符,就会根据标识符的名称,在执行上下文(Execution Context)的作用域链中进行搜索。从作用域链的第一个对象(该函数的Activation Object对象)开始,如果没有找到,就搜索作用域链中的下一个对象,如此往复,直到找到了标识符的定义。如果在搜索完作用域中的最后一个对象,也就是全局对象(Global Object)以后也没有找到,则会抛出一个错误,提示用户该变量未定义(undefined)。这是在ECMA-262标准中描述的函数执行模型和标识符解析(Identifier Resolution)的过程,事实证明,大部分的JavaScript引擎确实也是这样实现的。需要注意的是,ECMA-262并没有强制要求采用这种结构,只是对这部分功能加以描述而已。
了解标识符解析(Identifier Resolution)的过程以后,我们就能明白为什么局部变量的解析速度要比其他作用域的变量快,主要是由于搜索过程被大幅缩短了。但是,具体会快多少呢?为了回答这个问题,我模拟了一系列的测试,来测试不同作用域深度中变量的性能。
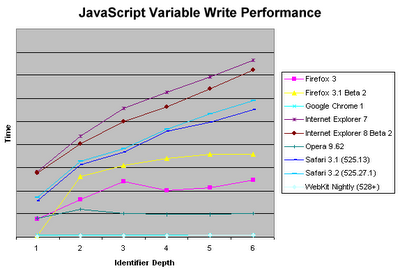
第一个测试是向一个变量中写入一个最简单的值(这里使用字面量的数值1),结果如下图显示,很有趣:
从结果中不难看出,当标识符解析的过程需要进行深度搜索时,会伴随性能损失,而且性能损失的程度会随着标识符深度的增加而递增。意料之中的是,Internet Explorer表现的是最差的(但公平的说,IE 8还是有一些改善的)。值得注意的是,这里有一些例外情况,Google Chrome和最新的WebKit午夜版在访问变量的时间保持得很稳定,不会随着作用域深度的递增而增长。当然,这应该归功于它们所使用的下一代 JavaScript引擎,V8和SquirrelFish。这些引擎在执行代码时进行了优化,而且很明显,这些优化使访问变量的速度比以往更快。 Opera表现的也很不错,比IE、Firefox和当前版本的Safari要快的多,但比基于V8和Squirrelfish的浏览器要慢。 Firefox 3.1 Beta 2的表现有点出人意料,对于局部变量执行的效率非常高,但随着作用域层数的增加,效率便大打折扣。需要注意的是,我这里使用的都是默认设置,也就是说 Firefox是没有开启Trace功能的。
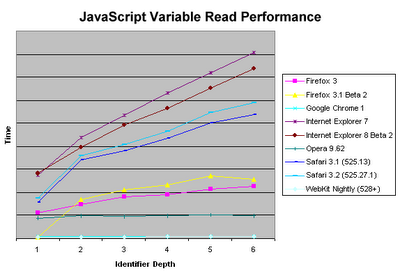
上面的结果是通过对变量执行写操作而得出的,其实我很好奇,读取变量时的情况会不会有什么不同,于是接着做了下面的测试。结果发现,读的速度要比写的速度快一些,但是性能变化的趋势是一致的。
和上个测试一样,Internet Explorer和Firefox还是最慢的,Opera表现了非常抢眼的性能,而同样的,Chrome和最新版本的Webkit午夜版显示了和作用域深度无关的性能趋势,同样需要注意的是,Firefox 3.1 Beta 2的变量访问时间还是会伴随着深度出现一个奇怪的跳跃。
在测试的过程中,我发现一个有趣的现象,就是Chrome在访问全局变量的时候会有额外的性能损失。访问全局变量的时间和作用域层数没有关系,但是会比访问同样层数的局部变量的时间多出50%。
这两个测试可以给我们带来什么启示呢?首先是验证了那个古老的观点,就是要尽可能的使用局部变量。在所有的浏览器下,访问局部变量都比访问跨作用域的变量要快,当然也包括全局变量。下面这几点应该是通过这个测试得出的经验吧:
* 仔细检查函数中所有使用的变量,如果有一个变量不是当前作用域定义的,而且使用了不止一次,那么我们就应该把这个变量保存在局部变量中,而使用这个局部变量来进行读写操作。这样可以帮助我们将作用域外的变量的搜索深度减少到1.这对全局变量尤为重要,因为全局变量总是被放到作用域链的最后位置来搜索。
* 避免使用with语句。因为它会修改执行上下文(Execution Context)的作用域链,在最前面添加一个对象(Variable Object)。这就意味着在执行with的过程中,实际上的局部变量都被移到作用域链上的第二个位置,这会带来性能上的损失。
* 如果你确定一段代码肯定会抛出异常,那么就要避免使用try-catch,因为catch分支在作用域链上的处理方法和with是一样的。但try分支的代码是没有性能损失的,所以还是建议用try-catch来捕获那些不可预知的错误。
如果你想围绕这个话题展开更多的讨论,我在上个月的Mountain View JavaScript Meetup中曾经发表了一个小演讲。可以在SlideShare上下载幻灯片,或者观看聚会的完整视频,我的演讲大概从11分钟左右时开始。
译者笔记
大家如果在阅读本文的过程中,有什么疑惑,建议延伸阅读以下两篇文章:
* Richie写的《JavaScript对象模型-执行模型》
* 《ECMA-262第三版》,主要看看第十章,就是执行上下文(Execution Context)那张,本文提到的名词在那里都有详细的解释。
在最后的时候,Nicholas提到一个Mountain View JavaScript Meetup,Meetup那个网站其实就是一个各种现实世界活动的组织网站,需要翻墙才能访问,住在California真幸福,有那么多的好活动可以参加,呵呵。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 C++ 函數的局部變數和全域變數有什麼不同?
Apr 19, 2024 pm 03:42 PM
C++ 函數的局部變數和全域變數有什麼不同?
Apr 19, 2024 pm 03:42 PM
C++局部變數和全域變數的差異:可見性:局部變數僅限於定義函數,而全域變數在整個程式中可見。記憶體分配:局部變數在堆疊上分配,而全域變數在全域資料區分配。作用域:局部變數在函數內,而全域變數在整個程式中。初始化:局部變數在函數呼叫時初始化,而全域變數在程式啟動時初始化。重新創建:局部變數在每次函數呼叫時重新創建,而全域變數僅在程式啟動時創建。
 C++語法錯誤:函數傳回指標或引用時,不能傳回局部變數或臨時對象,該如何處理?
Aug 22, 2023 am 09:22 AM
C++語法錯誤:函數傳回指標或引用時,不能傳回局部變數或臨時對象,該如何處理?
Aug 22, 2023 am 09:22 AM
C++是一種物件導向的程式語言,它的靈活性和強大性通常為程式設計師提供了很大的幫助。然而,也正是因為其彈性,程式設計時難以避免各種小錯誤。其中一個很常見的錯誤就是函數傳回指標或引用時,不能傳回局部變數或臨時物件。那麼該如何處理這個問題呢?本文將詳細介紹相關的內容。問題的原因在C++語言中,局部變數和臨時物件是在函數運行期間動態分配的。當函數結束時,這些局部變數和臨
 Golang函數的全域變數和局部變數的資料競爭分析
May 21, 2023 am 08:19 AM
Golang函數的全域變數和局部變數的資料競爭分析
May 21, 2023 am 08:19 AM
Golang是一種強型別程式語言,具有高效、簡潔、並發等特點,因此逐漸受到了越來越多的開發者的青睞。而在Golang的開發中,函數的全域變數和局部變數往往涉及資料競爭的問題。本文將從實際編碼的角度,對Golang函數中全域變數和局部變數的資料競爭問題進行分析。一、全域變數的資料競爭Golang全域變數在所有函數中均可訪問,因此如果不進行嚴謹的設計與編碼
 Java 10中的局部變數類型推斷:如何使用var關鍵字簡化程式碼
Jul 29, 2023 pm 07:32 PM
Java 10中的局部變數類型推斷:如何使用var關鍵字簡化程式碼
Jul 29, 2023 pm 07:32 PM
Java10中的局部變數類型推斷:如何使用var關鍵字簡化程式碼導言:在Java10中,引入了局部變數類型推斷的特性,透過使用var關鍵字,可以簡化程式碼編寫過程。本文將介紹var關鍵字的使用方法,並透過範例程式碼示範其簡化程式碼的效果。一、什麼是局部變數類型推論?局部變數類型推斷是指在宣告局部變數時,可以使用var關鍵字來取代明確的類型宣告。編譯器會根據賦值來表達
 Java 10中的局部變數類型推斷:如何在foreach迴圈中使用var關鍵字
Jul 29, 2023 pm 03:21 PM
Java 10中的局部變數類型推斷:如何在foreach迴圈中使用var關鍵字
Jul 29, 2023 pm 03:21 PM
Java10中的局部變數類型推斷:如何在foreach循環中使用var關鍵字引言:Java10是繼Java9之後的一個重要版本,引入了許多新的特性和改進。其中一個備受期待的特性是局部變數類型推論。在Java10中,我們可以使用var關鍵字來聲明局部變量,並讓編譯器根據右側的表達式自動推斷變數的類型。在這篇文章中,我們將探討如何在foreach循環中使
 在Java中,局部變數的預設值是什麼?
Aug 20, 2023 pm 09:41 PM
在Java中,局部變數的預設值是什麼?
Aug 20, 2023 pm 09:41 PM
本地變數可以在方法中聲明,codeblocks,constructors,等等在Java中。當程式控制進入方法、程式碼區塊、建構函式等時,局部變數被創建,當程式控制離開方法、程式碼區塊、建構函式等時,局部變數被銷毀。在Java中,局部變數沒有預設值。這意味著它們可以在變數第一次使用之前被聲明和賦值,否則,編譯器會拋出錯誤。範例publicclassLocalVariableTest{ publicvoidprint(){ &am
 Java 10中的局部變數型別推論:如何在lambda表達式中使用var關鍵字
Aug 02, 2023 pm 04:25 PM
Java 10中的局部變數型別推論:如何在lambda表達式中使用var關鍵字
Aug 02, 2023 pm 04:25 PM
Java10中的局部變數類型推斷:如何在lambda表達式中使用var關鍵字引言:Java10引入了局部變數類型推斷的新特性,這使得我們可以在宣告局部變數時使用var關鍵字來推斷其類型。雖然這個特性在大多數情況下可能並不是必要的,但在某些情況下,它可以改善程式碼的可讀性和簡潔性。本文將重點放在lambda表達式中如何使用var關鍵字來實現局部變數類型推斷
 Java 10中的局部變數類型推斷:如何在switch語句中使用final var關鍵字
Jul 31, 2023 pm 12:31 PM
Java 10中的局部變數類型推斷:如何在switch語句中使用final var關鍵字
Jul 31, 2023 pm 12:31 PM
Java10中的局部變數類型推斷:如何在switch語句中使用finalvar關鍵字隨著Java語言的不斷發展,每個新版本都會引入一些新的功能和改進。在Java10中,其中一個重要的新特性是局部變數類型推論。這個特性使得開發人員可以使用var關鍵字來取代明確的類型聲明,從而使程式碼更加精簡和易讀。本文將探討如何在switch語句中使用finalvar關