javascript搜索自动提示功能的实现_javascript技巧
使用 jQuery(Ajax)/PHP/MySQL实现自动完成功我觉得我有必要写这个教程,因为曾经见到的大部分关于自动完成的应用程序都只是给你一个程序源码包,然后告诉你怎么使用,而不是告诉你它是如何工作的以及为什么这样做。
使用 jQuery(Ajax)/PHP/MySQL实现自动完成功能
一如往常,demo和源码的zip包在文章最后,慢慢欣赏吧!
我觉得我有必要写这个教程,因为曾经见到的大部分关于自动完成的应用程序都只是给你一个程序源码包,然后告诉你怎么使用,而不是告诉你它是如何工作的以及为什么这样做。而知道这些可以让你对这个插件可以进一步的按自己的需求定制(关于这一点我在我的blog里写过不少关于其他应用的文章)。 
好,我们现在开始。
JavaScript代码:
代码如下:
<script src="jquery-1.2.1.pack.js" type="text/javascript"></script>
<script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$(‘#suggestions').hide();
} else {
$.post("rpc.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$(‘#suggestions').show();
$(‘#autoSuggestionsList').html(data);
}
});
}
} // lookup
function fill(thisValue) {
$(‘#inputString').val(thisValue);
$(‘#suggestions').hide();
}
</script>
JS的解释:
好,从上面的代码看到,我们需要连接到一个叫做rpc.php的文件,这个文件处理所有的操作。
lookup函数使用从文本输入框中得到的单词然后使用jQuery中Ajax的方法POST把它传给rpc.php。
如果输入字符 ‘inputString'是‘0'(Zero,译注:在这里是指在搜索框中没输入任何内容),建议框就被隐藏,这也很人性化,你想,如果在搜索框中没有输入任何东西,你也不期望会出现个建议提示框。
如果输入框中有内容,我们就得到了这个 ‘inputString'并传递给rpc.php页面,然后jQuery 的$.post()函数被使用,如下:
$.post(url, [data], [callback])
‘callback'部分可以关联一个函数,这个比较有意思,只有在数据(data)被加载成功的时候才会执行(译注:此处为意译,没看懂原文:<).
如果返回的数据(data)不为空(也就是说,有东西要显示),那就显示搜索提示框并且使用返回的数据(data)来代替其中的html代码。
就这么简单!
PHP后台程序(rpc.php):
如你所知(译注:不好意思,看王小波就学会了这么个口头禅),我的php后台程序都叫做rpc.php(RPC指远程过程调用),而没用它实际执行的功能来命名,但是也还不错了。
代码如下:
// PHP5 Implementation - uses MySQLi.
$db = new mysqli(‘localhost', ‘root' ,”, ‘autoComplete');
if(!$db) {
// Show error if we cannot connect.
echo ‘ERROR: Could not connect to the database.';
} else {
// Is there a posted query string?
if(isset($_POST[‘queryString'])) {
$queryString = $_POST[‘queryString'];
// Is the string length greater than 0?
if(strlen($queryString) >0) {
// Run the query: We use LIKE ‘$queryString%'
// The percentage sign is a wild-card, in my example of countries it works like this…
// $queryString = ‘Uni';
// Returned data = ‘United States, United Kindom';
$query = $db->query("SELECT value FROM countries WHERE value LIKE ‘$queryString%' LIMIT 10");
if($query) {
// While there are results loop through them - fetching an Object (i like PHP5 btw!).
while ($result = $query ->fetch_object()) {
// Format the results, im using <li> for the list, you can change it.
// The onClick function fills the textbox with the result.
echo ‘<li onclick="fill('‘.$result->value.'‘);">'.$result->value.‘</li>';
}
} else {
echo ‘ERROR: There was a problem with the query.';
}
} else {
// Dont do anything.
} // There is a queryString.
} else {
echo ‘There should be no direct access to this script!';
}
}
?>
PHP代码解释:
鉴于代码中我已经加了很多注释,在这里我就不再说的很详细了。
一般情况下,需要接收这个 ‘QueryString' 然后在其最后使用通配符产生一个查询语句。
这意味着在这种情况下,每次敲进去一个字符都需要产生一个查询语句,如果一直都这样做的话,恐怕MYSQL会受不了。但是为了尽量的简化这个过程,这种做法对一个规模较小的应用应该没什么问题。
这段php代码你需要在自己的系统中稍作修改,比如你需要更新‘$query'到你自己的数据库,需要看在哪里放你数据库表的列名等等。
CSS样式:
我使用的是CSS3,天哪,它真的很好用,虽然在Firefox 或者Safari浏览器上会有功能限制。
复制代码 代码如下:
<style type="text/css">
.suggestionsBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 200px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff; }
.suggestionList {
margin: 0px;
padding: 0px; }
.suggestionList li {
margin: 0px 0px 3px 0px;
padding: 3px;
cursor: pointer;
}
.suggestionList li:hover {
background-color: #659CD8;
}
</style>CSS代码都很标准,没什么需要特别指出的。
主文件HTML:
<p>
<p>
Type your county (for the demo):
<input size="30" id="inputString" onkeyup="lookup(this.value);" type="text" />
</p> <p class="suggestionsBox" id="suggestions" style="display: none;">
<img src="upArrow.png" style="position: relative; top: -12px; left: 30px" alt="upArrow" />
<p class="suggestionList" id="autoSuggestionsList">
</p>
</p>
</p>这是主文件的部分html代码,你需要添加的就是一个输入框,并且把 ‘onkeyup' 函数设置为lookup(this.value)。另外,我建议你不要修改它的ID,如果你不想修改上面的Javascript代码的话。
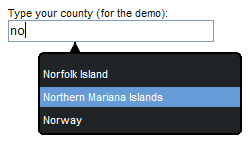
截图:
我想你应该会想要看看最后的效果是什么样子,OK。

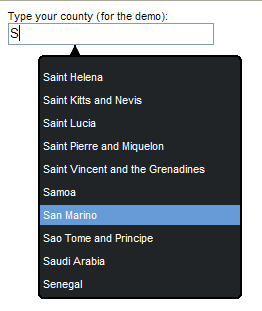
还有,

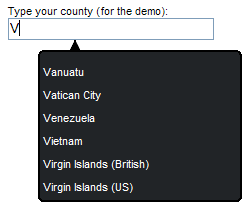
最后就是有用的链接了,我想你应该期待很久了。
打包文件
以上就是javascript搜索自动提示功能的实现_javascript技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 閒魚怎麼搜尋用戶
Feb 24, 2024 am 11:25 AM
閒魚怎麼搜尋用戶
Feb 24, 2024 am 11:25 AM
閒魚怎麼搜尋用戶?在軟體閒魚中,我們可以直接在軟體裡面去找想要溝通的使用者。但卻不清楚該怎麼搜尋用戶。在搜尋後的用戶中查看即可。接下來就是小編為用戶帶來的搜尋用戶方式介紹的介紹,有興趣的用戶快來一起看看吧!閒魚怎麼搜尋用戶答:在搜尋後的用戶中查看詳情介紹:1、進入軟體,點選搜尋框。 2、輸入使用者名稱,點選搜尋。 3.再選擇搜尋框下的【用戶】,即可找到對應用戶了。
 百度進階搜尋怎麼用
Feb 22, 2024 am 11:09 AM
百度進階搜尋怎麼用
Feb 22, 2024 am 11:09 AM
百度高級搜尋怎麼用百度搜尋引擎是目前中國最常用的搜尋引擎之一,它提供了豐富的搜尋功能,其中之一就是進階搜尋。進階搜尋可以幫助使用者更精確地搜尋到所需的信息,提高搜尋效率。那麼,百度高級搜尋要怎麼使用呢?第一步,打開百度搜尋引擎首頁。首先,我們需要開啟一個百度的官方網站,也就是www.baidu.com。這是百度搜索的入口。第二步,點選進階搜尋按鈕。在百度搜尋框的右側,有
 wps表格找不到正在搜尋的資料,請檢查搜尋選項位置
Mar 19, 2024 pm 10:13 PM
wps表格找不到正在搜尋的資料,請檢查搜尋選項位置
Mar 19, 2024 pm 10:13 PM
智能為主導的時代,辦公室軟體也普及開來,Wps表格由於它的靈活性被廣大的辦公室人員採用。在工作上要求我們不只是要學會簡單的表格製作和文字輸入,我們要掌握更多的操作技能,才能完成實際工作中的任務,有數據的報表,運用表格更方便更清楚更準確。今天我們帶給大家的課程是:wps表格找不到正在搜尋的資料,為什麼請檢查搜尋選項位置? 1.先選取Excel表格,雙擊開啟。然後在該介面中,選取所有的儲存格。 2、然後在該介面中,點選頂部工具列裡「檔案」裡的「編輯」選項。 3、其次在該介面中,點選頂部工具列裡的“
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 手機淘寶怎麼搜尋店鋪 搜尋店舖名的方法
Mar 13, 2024 am 11:00 AM
手機淘寶怎麼搜尋店鋪 搜尋店舖名的方法
Mar 13, 2024 am 11:00 AM
手機淘寶app軟體內提供的商品好物非常多,隨時隨地想買就買,而且件件都是正品,每一件商品的價格標籤一清二楚,完全沒有任何的複雜操作,享受更加便捷的購物樂趣。隨心所欲自由搜尋選購,不同品類的商品板塊都是開放的,添加個人的收貨地址以及聯絡電話,方便快遞公司聯繫到你,實時查看最新的物流動態,那麼有些新人用戶第一次使用它,不知道如何搜尋商品,當然只需要在搜尋欄輸入關鍵字就能找到所有的商品結果,自由選購根本停不下來,現在小編在線詳細為手機淘寶用戶們帶來搜尋店鋪名的方法。 1.先打開手機淘寶app,
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 Excel搜尋快捷鍵是什麼
Mar 20, 2024 am 10:52 AM
Excel搜尋快捷鍵是什麼
Mar 20, 2024 am 10:52 AM
想知道Excel搜尋快捷鍵是什麼嗎?答案很簡單,只要用到【Ctrl+F】就能進行快速搜尋了。我們常用Excel來記錄很多不同的資料和名稱,如果需要改變的時候,因為資料太多,我們在尋找的時候會很不方便,這樣找起來會相當麻煩。其實,我們完全可以用快速搜尋的捷徑來找到我們需要更改的資料!那麼,Excel的搜尋快捷鍵是什麼呢?今天就來教大家excel表格裡面的快捷查找按鍵,為你們的工作省心省力。這裡我用的是本MicrosoftOfficeexcel2010版本來進行示範的,有需要的同學可以






