用JavaScript操作WinRar_javascript技巧
要先保存到本地在運行
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
以下是相關的命令:
任务描述
Winzip
Winrar
压缩目录test及其子目录的文件内容
Wzzip test.zip test -r –P
WINRAR A test.rar test -r
删除压缩包中的*.txt文件
Wzzip test.zip *.txt –d
WinRAR d test.rar *.txt
刷新压缩包中的文件,即添加已经存在于压缩包中但更新的文件
Wzzip test.zip test –f
Winrar f test.rar test
更新压缩包中的文件,即添加已经存在于压缩包中但更新的文件以及新文件
Wzzip test.zip test –u
Winrar u test.rar test
移动文件到压缩包,即添加文件到压缩包后再删除被压缩的文件
Wzzip test.zip -r -P –m
Winrar m test.rar test -r
添加全部 *.exe 文件到压缩文件,但排除有 a或b 开头名称的文件
Wzzip test *.exe -xf*.* -xb*.*
WinRAR a test *.exe -xf*.* -xb*.*
加密码进行压缩
Wzzip test.zip test -s123。注意密码是大小写敏感的。(-s和密碼之間沒有空格)
WINRAR A test.rar test -p123 -r。注意密码是大小写敏感的。(-p和密碼之間沒有空格)
按名字排序、以简要方式列表显示压缩包文件
Wzzip test.zip –vbn
Rar l test.rar
锁定压缩包,即防止未来对压缩包的任何修改
无对应命令
Winrar k test.rar
创建360kb大小的分卷压缩包
无对应命令
Winrar a -v360 test
带子目录信息解压缩文件
Wzunzip test –d
Winrar x test -r
不带子目录信息解压缩文件
Wzunzip test
Winrar e test
解压缩文件到指定目录,如果目录不存在,自动创建
Wzunzip test newfolder\
Winrar x test newfolder\
解压缩文件并确认覆盖文件
Wzunzip test –y
Winrar x test -y

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WinRAR32位元-winrar怎麼設定中文?
Mar 18, 2024 am 11:01 AM
WinRAR32位元-winrar怎麼設定中文?
Mar 18, 2024 am 11:01 AM
WinRAR作為一款優秀的壓縮套件管理器,就是檔案工具RAR在Windows環境下的圖形介面。 WinRAR適用於備份數據,縮減電子郵件附件的大小,解壓縮從Internet上下載的RAR、ZIP及其它類型文件,並且可以新建RAR及ZIP格式等的壓縮類文件,而WinRAR32位元版本則深受廣大用戶的好評,今天就讓小編為大家詳細介紹一下WinRAR32位,以及winrar怎麼設定中文吧!一、WinRAR32位元的由來WinRAR32位元的作為Windows版本的RAR壓縮檔案管理器,這是一個允許你建立、管理和控
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 winrar怎麼加密壓縮包-winrar加密壓縮包方法
Mar 23, 2024 pm 12:10 PM
winrar怎麼加密壓縮包-winrar加密壓縮包方法
Mar 23, 2024 pm 12:10 PM
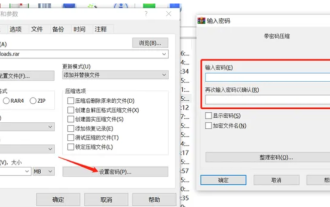
小編將為大家介紹加密壓縮的三種方法:方法一:加密最簡單的加密方法,就是在加密檔案時輸入想要設定的密碼,完成加密和壓縮了。方法二:自動加密普通的加密方式,需要我們加密每個檔案的時候都需要輸入密碼,如果你想要加密大量壓縮包,並且密碼是一樣的話,那麼我們可以在WinRAR中設定自動加密,之後只要正常壓縮文件,WinRAR會為每個壓縮包添加密碼。方法如下:開啟WinRAR,點選選項–設定設定介面中,切換到【壓縮】,點選建立預設設定–設定密碼在這裡輸入我們想要設定的密碼,點選確定就完成設定了,我們只需要正
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






