用ExtJS做前端開發的時候,發現系統可以在Google瀏覽器、火狐下方正常顯示,但是用IE瀏覽器開啟就會報錯,報錯資訊如:Expected identified, string or number。後來,檢查的程式碼的時候發現,是由於js程式碼中逗號用的不規範導致的IE不相容。
由於我是用eclipse來寫程式的,所以下面我也介紹怎麼用eclipse來解決這個問題:
例如有下面這麼一段不規範的程式碼:
Ext.onReady(function() {
var panel = Ext.create('Ext.container.Viewport', {
layout : 'border',
items : [{
title : 'north panel',
html : 'north content',
region : 'north',
height : 100,
}, {
title : 'west panel',
html : 'west content',
region : 'west',
width : 150, // 这是备注1
}, {
title : 'main panel',
html : 'main content',
region : 'center',
/* 这是备注2*/
}]
});
});可以看到,在100、150、center後面都有一個逗號(,),用IE運行的話,其實是會報錯的。那既然程式碼已經寫成這樣了,要怎麼偵測到這個問題呢!

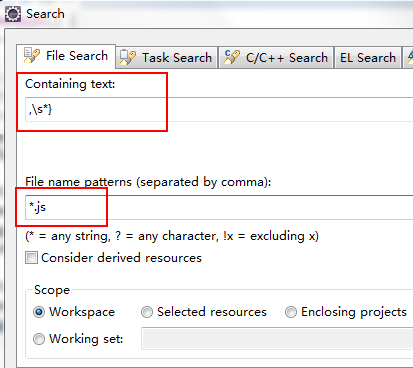
圖1:File Search
如上圖1所示,可以用eclipse的File Search功能,利用正規表示式進行搜索,正規表示式為,s*}。不過,這有個問題,只能檢索出上面的第一個錯誤,對於加了//或/**/來註解的情況,是檢測不出來。不過,你也可以用yuicompressor這樣的js程式碼壓縮工具來壓縮程式碼,壓縮的時候會將其中的所有的註解全部去掉,然後再來檢測壓縮後的js檔案即可。當然,你也可以自己寫演算法來檢測,不過,這個對一般人來說還是有難度的!
不過,我建議用另一個方法,就是利用插件,我這裡用的是Spket插件,Spket的官網是:http://www.spket.com/,可以到裡面去下載Spket的eclipse插件,也可以直接在eclipse的market下載,下載完以後再安裝下這個插件,然後將js檔案用spket開啟。

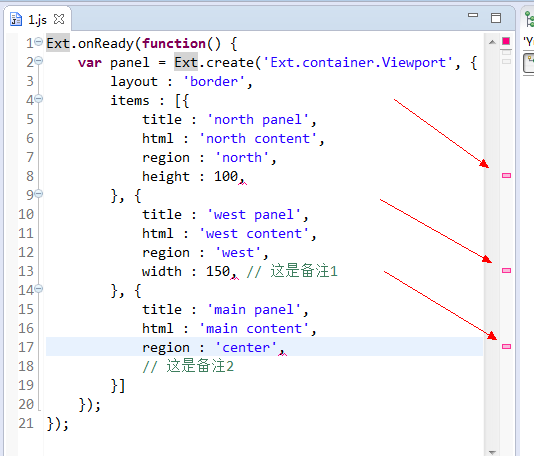
圖2:利用Spket偵測
如上圖2所示,可以發現Spket自動的偵測了程式碼的不規範,將其中有問題的地方都標註了出來,我是建議用這個方法,因為可以在編寫程式碼的時候,就發現問題,有助於寫出規範漂亮的程式碼!另提一下,有些時候相容性是因為使用的對像是IE中不存在的,例如console對象,在火狐和谷歌中是存在的,但是在ie中使用console.info就報錯了!所以,記得把一些不相容的物件從程式碼中剔除掉!
以上為大家介紹了JavaScript程式碼因逗號不規範導致IE不相容的問題,希望對大家有幫助!




