項目需求:實作在頁面中輸出99乘法表。 (要求:以每三行為一組,實現隔行變色(顏色為白,紅,黃(也可自己定義)),滑鼠滑過每一行,行背景顏色變為藍色,滑鼠離開又恢復原來的顏色),隔行變色的效果需要用if和switch兩種判斷方式都能實現;
額,分析一下實例要求:一個99乘法表,一個多方法的隔行變色,滑鼠滑過變另外一個顏色,離開恢復原色。 嗯,我們一步步來吧!
99乘法表的實現,我相信很多人都知道怎麼實現,無非是2個for循環得到的結果,這裡我就不多做解釋,還不理解的同學可以仔細研究一下代碼,研究一下實現的原理,我在核心程式碼那裡寫一點小註釋,方便你理解:
/*乘法表的表达式是 i*j 如: * *
所以第一个数从-,分别乘以-,就得到了乘法表
*/
//这里定义是为了记录id的
var cur = ;
//这里是第一位数
for(var i=;i<=;i++){
//这里是第二位数
for(var j=;j<=i;j++){
var sum = i*j;
//这里创建div
var Div = document.createElement("div");
Div.id = cur ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
//这里赋值
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
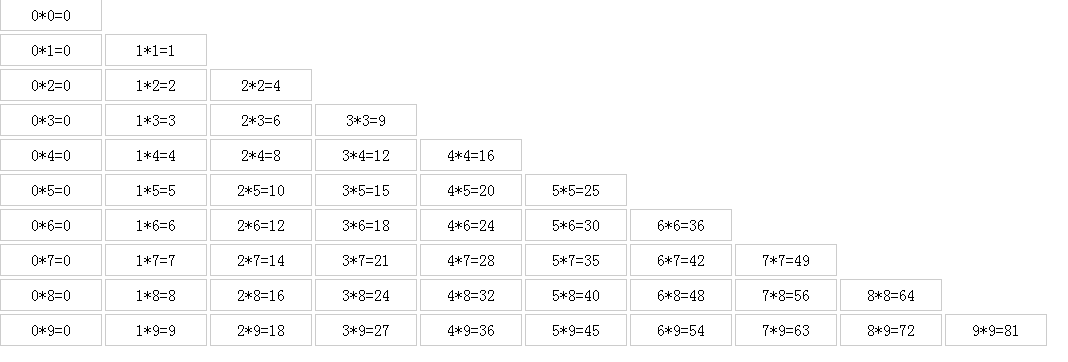
}css樣式我就不寫了,分到的效果就是這樣的:

小學99乘法表,大家都很熟悉,那我們實現第二個功能,隔行變色,要求是用if和switch實現,那我們先用for來實現(這裡用的3種顏色是:綠,灰,橙):
var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
if(cur%3 == 0){
bg="green";
}else if(cur%3 == 1){
bg="grey";
}else if(cur%3 == 2){
bg="orange";
oDiv.style.backgroundColor= bg;
}
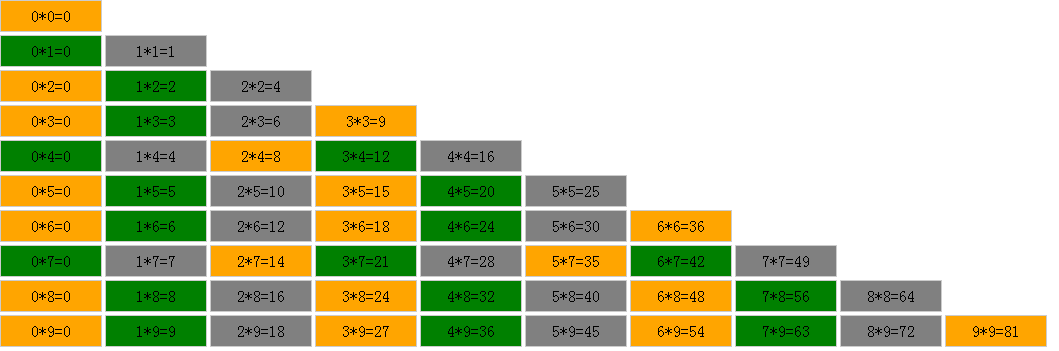
} 實現效果是這樣的:

用switch方法實作:
var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%3){
case 0 :
bg="green";
break;
case 1 :
bg="grey";
break;
case 2 :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
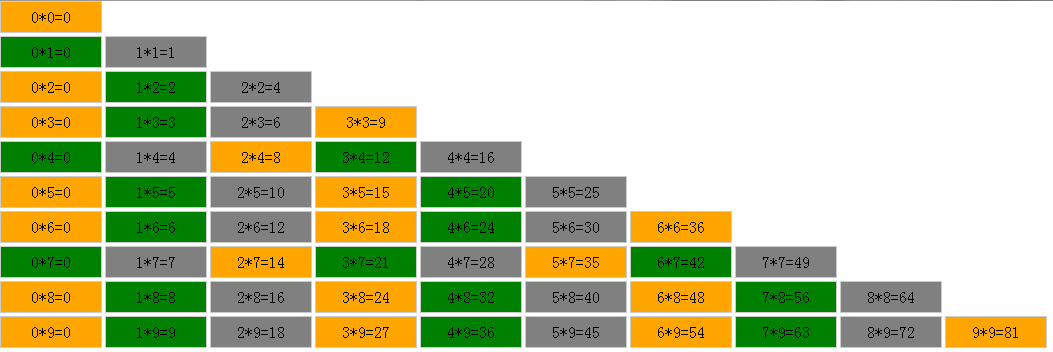
} 實現效果是這樣的:

效果好像無差,哈哈,說來實現方法也是挺簡單的,現在看看移入表色是怎麼做的,以switch判斷為例:
var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}
var oDiv = document.getElementsByTagName("div");
var len = oDiv.length;
for(var i=;i<len;i++){
//鼠标移入
oDiv[i].onmouseover = function(){
//第一种写法,可以获取行内样式(用style包起来的),也可以获取样式表中的样式,且值为计算过的
//var defaultBg = getStyle(this,'background-color');
//第二种写法,只能获取style包起来的行内样式,值没有经过计算
var defaultBg = this.style.backgroundColor; //这里是为了存元素刚移入时的背景颜色
this.style.backgroundColor = 'red';
this.onmouseout = function(){
this.style.backgroundColor = defaultBg;
}
}
}
//这里是获取元素的样式值,兼容性写法
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj,false)[attr];
}
}得到的效果我就不截圖了,自行腦補,或者自己也寫一下,到此,所以的要求都寫完了!你以為真的到這裡就完了嗎?按照我一貫的風格,當然沒有完,後面還有料!往下看:
你不覺得這個隔行變色有點奇怪嗎,確實是隔行變色,如果是100*100的div,效果槓槓的,但是像99乘法表這樣的結果,我只能說呵呵,那能不能讓99乘法表實現像100*100的div那樣的隔行變色呢?咱們說工匠精神,就是要在乎這些細枝末節,寫寫看嗆!
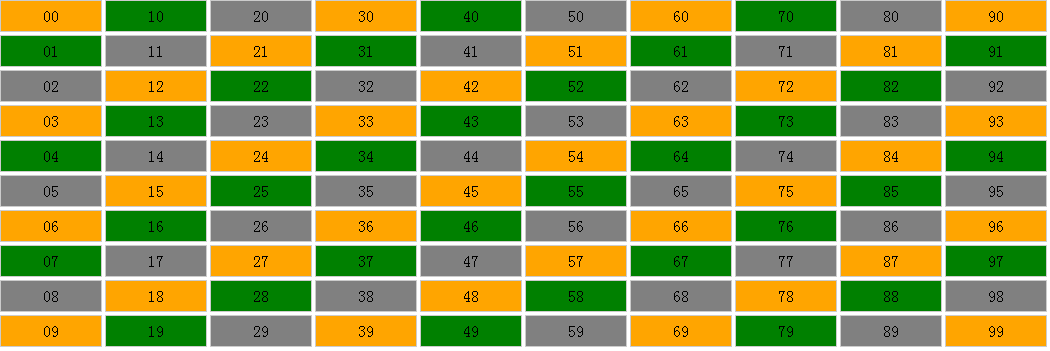
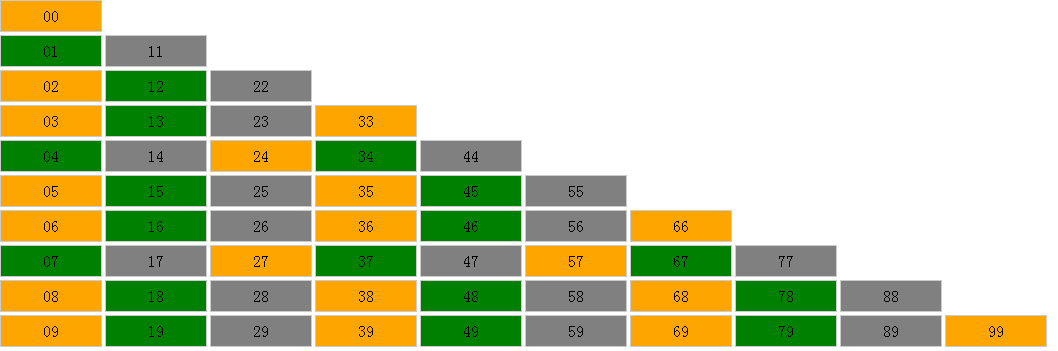
原理:100*100的div,如果我給每一個編一個號,用橫軸和縱軸表示,像這樣:

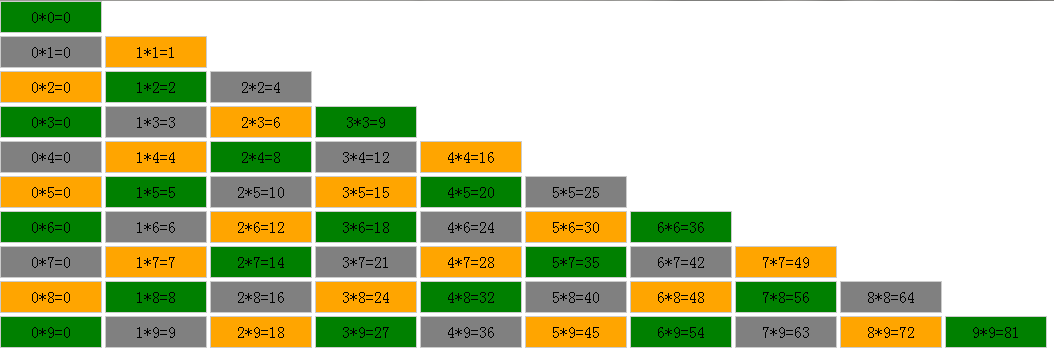
那我們就知道,什麼數值對應什麼顏色了,轉換成99乘法表就是這樣:

那,思路就來了,如果我給每個div加上一個標記,表示他是第幾行的第幾列,我就知道他是什麼顏色,那程式碼就如下:
var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
//用这个值来判断什么位置应该是什么颜色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}得到的效果就是這樣的:

效果是不是棒棒噠,比上面的感覺還是舒服許多,所以,記住自訂屬性的強大功能,它能做很多棒棒噠事情,有時間,專門講講自訂屬性的牛X應用,哈哈!
工匠精神,我們再擴展一下,把上面的程式碼稍微整理一下,做一個簡單的小封裝,就變成了一個求階乘的隔行變色的小應用,感覺瞬間變得:就這樣feel 倍爽!
function multiTable(m){
var cur = ;
var bg = null;
for(var i=;i<=m;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
//用这个值来判断什么位置应该是什么颜色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}
}
multiTable();關於小編給大家介紹的JavaScript實作99乘法表及隔行變色實例程式碼就給大家介紹這麼多,希望對大家有幫助!




