javascript每日必學之繼承_javascript技巧
朋友們大家好,我們今天這一講就接著前面的封裝繼續講解,今天就是在前面內容上面的升級,OOP思想中的繼承,我們就先來解釋一下繼承到底是什麼意思,我們在什麼地方會用到繼續。
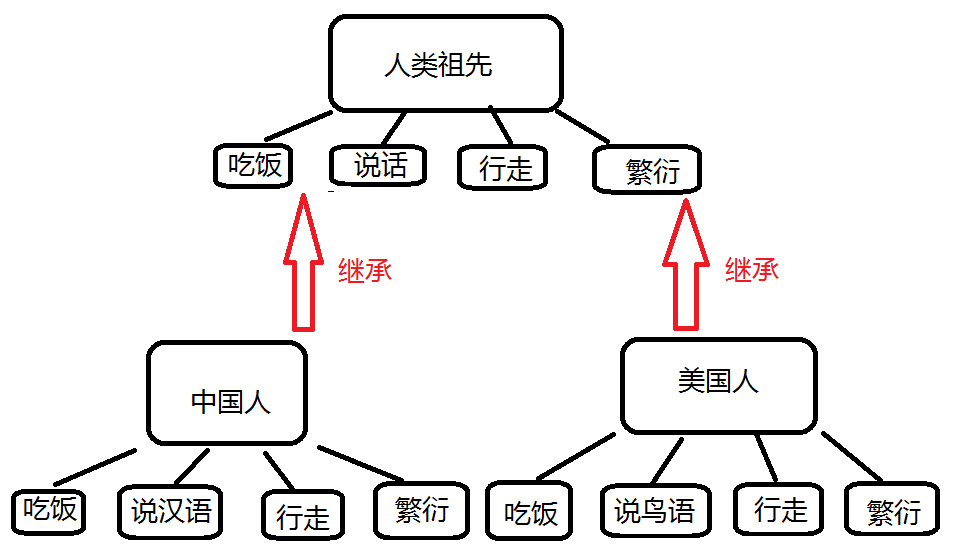
繼承就是,後代繼續祖先的一系列屬性,行為。後代仍算是與祖先同族,下面我們再用一些具體描述,來理解一下什麼是繼承

中國人,跟美國人都是繼承自人類祖先,所以我們具有相同的屬性行為,但是還有一定的差異,後面我們們將繼續講到的多態性,所以透過上面的範例圖,我們可以清晰的知道,人與人之前其實大同小異,所以我們再看看下面的範例程式碼,我們就知道,用程式碼來模擬繼承,我們就又可以知道一種方法來寫盡量少的程式碼達到做盡量多的事。
//遗传继承函数
function Extend(Children,Parent){
//这里仅仅只是继承的原型链接定义的行为
for(var p in Parent.prototype){
Children[p] = Parent.prototype[p];
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,Human);
}
//美国人
function American(){
//调用继承函数
Extend(this,Human);
}
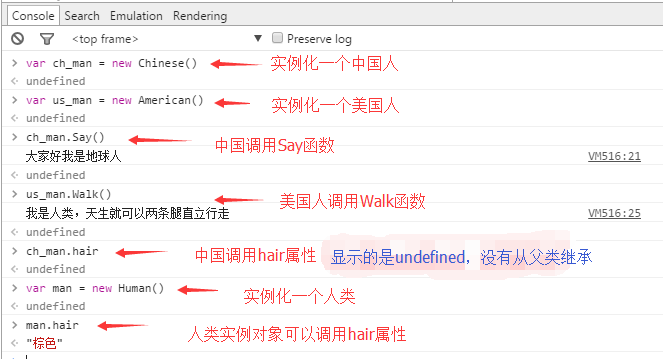
我們就這樣寫,就模擬了高階語言中的繼承,下面我們來看看運行後,有沒有問題

運行後,我們發現了問題,這樣寫,我們已經可以實現原型鏈接的繼承了,而且也大大的節省了很多代碼,我們在寫Chinese和American函數的時候,是不是只寫了少量代碼,我們就把父類別行為給繼承過來了,而實例也能呼叫父類別所擁有的行為函數,但是這樣寫,我們還沒有完全實現繼承,因為我們在呼叫hair屬性的時候就根本沒有起到作用,那麼,我們再修改一下程式碼,就可以實現完全繼承了
//遗传继承函数
function Extend(Children,Parent){
//现在我们是从父类实例来继承,所以属性和方法都会被继承的
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,new Human());
}
//美国人
function American(){
//调用继承函数
Extend(this,new Human());
}
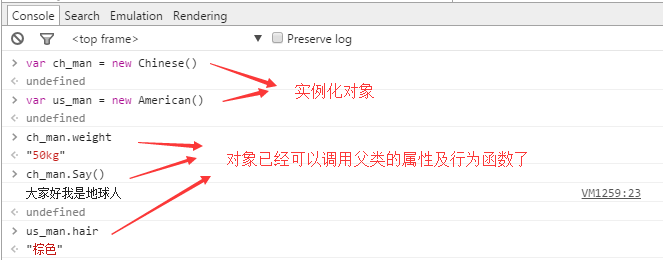
我們還是要看一下運行的效果是不是跟我們想像中的一樣?

透過上在的程式碼我們不難看出,現在的繼承函數其實是從Human類別的具體實例中複製的屬性及行為,這樣我們就更進一步模擬出了類別的繼承,在上面有一句,我還需要跟大家解釋一下
if(typeof Children[p] == "undefined"){
......
}
這裡出現的typeof關鍵字其實是一個運算符,是查看某個變數是什麼類型,如果是未定義的情況,運算出的結果就是"undefined" ,所以我就是這樣比較,如果子類別沒有定義過這樣的屬性或行為函數,那麼就從父類別繼承(註:這裡的解釋是為了後面的多型式鋪墊)。
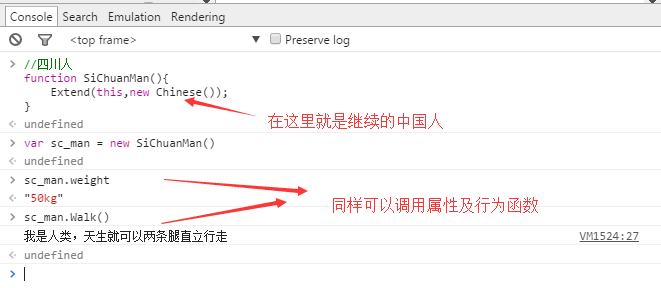
接下來我們再看一下可不可以多重繼承,前面我們已經提到Chinese與American兩個類別都是繼承自Human類,下面我們再寫一個類別來繼承自Chinese
//四川人
function SiChuanMan(){
Extend(this,new Chinese());
}

現在我們已經寫出很健壯的繼承程式碼,理解也非常的簡單,只要在宣告新類別的時候,在建構函式裡面呼叫一下繼承函數,我們就可以實現屬性及行為函數的完全繼承,這樣,我們就可以省下大量的程式碼,OOP思想的優勢再一次地被體現了出來,如果我們要模擬中國每個省份的人,如果我每個省份都照著Human類的方式去寫,從太陽出來寫到第二天的太陽落坡都寫不完。繼承的寫法多種多樣,每個人都有自己的寫法,這裡,我就是以一種最簡單的方式跟大家講解的,到後面大家能熟練使用時候,也可以以自己喜歡的方式去寫,javascript本身就是一門很靈活的語言。
總結一下,我們今天在封裝基礎上進一步做了升級,這樣我們就實現了物件的繼承,書寫的程式碼量被進一步被壓縮,想想能提高工作的效率,更能提高程式碼的優雅度,有一點的小激動呢,只要跟著我腳步走,我們就可以用最簡單的方式去理解最複雜的東西,其實程序並不復雜,複雜的原因是大家沒有得到正確的帶領,本來很簡單的一個東西,被不同的人理解及解釋成不同的東西,這樣學習起來就複雜了,更多的是沒有連續的教程一步一步地帶領大家向正確的方向邁進,所以很長時間都很難得到提升。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++ 函式繼承詳解:如何在繼承中使用「基底類別指標」和「衍生類別指標」?
May 01, 2024 pm 10:27 PM
C++ 函式繼承詳解:如何在繼承中使用「基底類別指標」和「衍生類別指標」?
May 01, 2024 pm 10:27 PM
在函數繼承中,使用「基底類別指標」和「衍生類別指標」來理解繼承機制:基底類別指標指向派生類別物件時,執行向上轉型,只存取基底類別成員。派生類別指標指向基底類別物件時,執行向下轉型(不安全),必須謹慎使用。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 C++ 函式繼承詳解:如何偵錯繼承中出現的錯誤?
May 02, 2024 am 09:54 AM
C++ 函式繼承詳解:如何偵錯繼承中出現的錯誤?
May 02, 2024 am 09:54 AM
繼承錯誤調試技巧:確保正確的繼承關係。使用偵錯器逐步執行程式碼,檢查變數值。確保正確使用virtual修飾符。檢查隱藏的繼承帶來的菱形繼承問題。檢查抽象類別中未實現的純虛函數。
 C++ 函式繼承詳解:如何理解繼承中的「is-a」與「has-a」關係?
May 02, 2024 am 08:18 AM
C++ 函式繼承詳解:如何理解繼承中的「is-a」與「has-a」關係?
May 02, 2024 am 08:18 AM
C++函式繼承詳解:掌握「is-a」和「has-a」關係什麼是函式繼承?函數繼承是C++中一種將衍生類別中定義的方法與基底類別中定義的方法關聯起來的技術。它允許衍生類別存取和重寫基底類別的方法,從而擴展了基底類別的功能。 「is-a」和「has-a」關係在函數繼承中,「is-a」關係指派生類別是基底類別的子類型,也就是說,衍生類別「繼承」了基底類別的特性和行為。 「has-a」關係指派生類別包含對基底類別物件的參考或指針,也就是說,衍生類別「擁有」了基底類別物件。語法以下是如何實作函數繼承的語法:classDerivedClass:pu
 C++ 中繼承和多態性如何影響類別的耦合度?
Jun 05, 2024 pm 02:33 PM
C++ 中繼承和多態性如何影響類別的耦合度?
Jun 05, 2024 pm 02:33 PM
繼承和多態性會影響類別的耦合度:繼承會增加耦合度,因為衍生類別依賴基底類別。多態性可以降低耦合度,因為物件可以透過虛擬函數和基底類別指標以一致的方式回應訊息。最佳實踐包括謹慎使用繼承、定義公共介面、避免在基底類別中新增資料成員,以及透過依賴注入解耦類別。實戰案例顯示如何使用多態性和依賴注入來降低銀行帳戶應用程式中的耦合度。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 'PHP物件導向程式設計入門:從概念到實踐”
Feb 25, 2024 pm 09:04 PM
'PHP物件導向程式設計入門:從概念到實踐”
Feb 25, 2024 pm 09:04 PM
什麼是物件導向程式設計?物件導向程式設計(OOP)是一種程式設計範式,它將現實世界中的實體抽象化為類,並使用物件來表示這些實體。類別定義了物件的屬性和行為,而物件則實例化了類別。 OOP的主要優點在於它可以使程式碼更易於理解、維護和重複使用。 OOP的基本概念OOP的主要概念包括類別、物件、屬性和方法。類別是物件的藍圖,它定義了物件的屬性和行為。物件是類別的實例,它具有類別的所有屬性和行為。屬性是物件的特徵,它可以儲存資料。方法是物件的函數,它可以對物件的資料進行操作。 OOP的優點OOP的主要優點包括:可重複使用性:OOP可以讓程式碼更
 Java 介面與抽象類別:通往程式設計天堂之路
Mar 04, 2024 am 09:13 AM
Java 介面與抽象類別:通往程式設計天堂之路
Mar 04, 2024 am 09:13 AM
介面:無實作的契約介面在Java中定義了一組方法簽名,但不提供任何具體實作。它充當一種契約,強制實作該介面的類別實現其指定的方法。介面中的方法是抽象方法,沒有方法體。程式碼範例:publicinterfaceAnimal{voideat();voidsleep();}抽象類別:部分實作的藍圖抽象類別是一種父類,它提供了一個部分實現,可以被它的子類別繼承。與介面不同,抽象類別可以包含具體的實作和抽象方法。抽象方法是用abstract關鍵字聲明的,並且必須被子類別覆蓋。程式碼範例:publicabstractcla






