前言:
之前編寫了一個網頁闖關遊戲(類似Riddle Game), 除了希望大家能夠體驗一下我的遊戲外. 也願意分享編寫這個網頁遊戲過程中, 學到的一些知識.
本文講描述, 如何在網頁端實現一個仿微信的聊天窗口界面, 以及其中涉及到的一些技術點. 作者前端是初學者, 請大拿們輕拍.
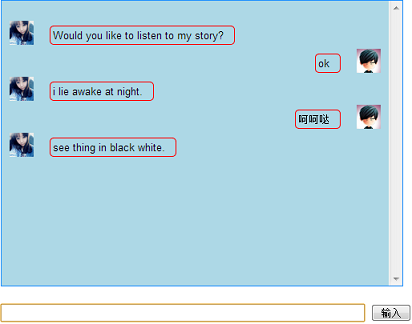
效果展示:

這種聊天對話的佈局模式, 比PC端QQ的那種聊天方式更貼近移動端, 我個人感覺.
需求設定:
讓我們先過一遍, 實現該聊天視窗需要支援的一些功能點.
• 聊天訊息結構與版面
聊天訊息包括: 人物(頭像)和訊息內容. 朋友訊息位居左側, 自己訊息則位於右側, 方便區分.
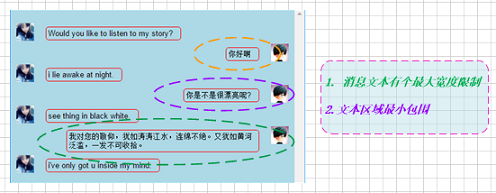
• 文字區域的適應性
訊息內容可以自適應大小, 總是以最合理的區域大小包裹.

• 滾動支援
因聊天記錄太多, 大小超過聊天視窗的預設尺寸.
• 底部自動對齊
有新訊息後, 視窗內容自動對齊到可視視窗的底部.
• Enter鍵捕捉
訊息的輸入支援, 以及擷取回應Enter鍵.
這幾個功能點中, 感覺最難的是文本區域自適應處理, 走了不少彎路, ^_^.
實作方案:
• 聊天訊息結構與版面
基本的html程式碼結構可以如下所示:
<div> <img src="" alt="gameboy網頁闖關遊戲(riddle webgame)--仿微信聊天的前端頁面設計與困難_javascript技巧"/> <div>消息内容</div> </div>
註: 頭像為一個img標籤, 文字訊息內容則為一個div, 包裹兩者的是另一個大的div, 代表完整的一個訊息.
對於佈局的左偏移和右偏移, 則藉助float:left|right, 來進行控制, 這個還是基礎的.
• 文字區域的適應性
為了讓聊天的文字內容顯得美觀, 最好方式就是自適應的文字區域(有個max-width, 區域最小化).
最初的時候, 我嘗試了textarea標籤, 因為其屬性有row和col, 對應字元個數單位, 可以用來設定行數和列數.
可惜的是, 我被現實打敗了, 因為textarea對中文字符和英文字符的計算標準不同, 中文字符按2個算, 英文字符按1個算. 因為用戶輸入的不確定, 導致很難用文字串的長度來設定textarea的行列值.
於是回到起點, 只能走計算文字像素點px長度的方式來設定大小(等價於限定max-width).
計算文字的長度, 參考於"JQuery 計算文字的總寬度 Width".
function GetCurrentStrWidth(text, font) {
var currentObj = $('<pre class="brush:php;toolbar:false">').hide().appendTo(document.body);
$(currentObj).html(text).css('font', font);
var width = currentObj.width();
currentObj.remove();
return width;
}註: 巧妙的通過添加/刪除
標籤, 返回<pre class="brush:php;toolbar:false">的真實長度, 既文本長度.<br />
</p>
<p> 對於小於預設的max-width, 則文字區域div缺省即可. 對於大於預設的max-width值, 則文字區域div設定為width=max-width.</p>
<div class="jb51code">
<pre class='brush:php;toolbar:false;'>
var maxWidth = 320;
var currentFont = "normal 13px Helvetica, Arial, sans-serif";
msgDiv.style.font = currentFont;
var currentWidth = GetCurrentStrWidth(message, currentFont);
// *) 设定文本区域的宽度
if (currentWidth <= maxWidth) {
msgDiv.style.width = "" + currentWidth + "px";
} else {
msgDiv.style.width = "" + maxWidth + "px";
}當然這邊還有一個需要的注意的地方, 就是自動換行.
word-break: normal|break-all|keep-all;
值 描述
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
为了防止太长的英文单词(非常规词)的影响, 最后选用了word-break: break-all.
• 滚动支持
滚动支持, 相对简单, 只需要聊天对话框在y轴方向设定如下css属性即可:
overflow-y : scroll;
• 底部自动对齐
这个也是老生常谈的事了, 每次聊天窗口的内容有更新, 执行如下js代码即可.
div.scrollTop = div.scrollHeight;
注: 既scrollTop和scrollHeight属性值保持一致即可.
• Enter键响应捕获
对enter键响应的支持, 添加如下监听事件函数即可.
document.addEventListener("keydown", function (evt) {
if (evt.keyCode == 13) {
// TODO
}
});後記:
原本以為實現一個聊天窗口的示例很容易, 卻在真正的實踐過程中磕磕碰碰, 步履蹣跚. 前端這一塊, 真心水很深. 事後回憶起來,覺得收穫很大, 當然對於文本的自適應, 採用了一個較複雜的辦法. 後來想想是不是加個max-width屬性就能輕鬆搞定了?
好了,關於本文給大家介紹的gameboy網頁闖關遊戲(riddle webgame)--仿微信聊天的前端頁面設計和難點就給大家介紹這麼多,希望對大家走gameboy網頁闖關遊戲有所幫助!




