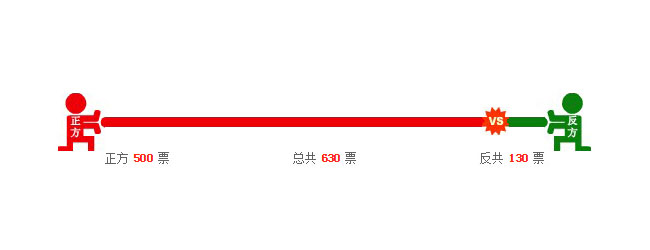
基於jQuery實現仿搜狐辯論投票動畫代碼 ,一款個性的卡通小人正方反方辯論投票特效代碼。移動動畫效果平滑自然。具有非常好的使用者體驗。此原始碼相容於目前最新的各類主流瀏覽器。

html代碼:
<script type="text/javascript">
$(document).ready(function () {
var a = 500;
var b = 130;
$("#white").animate({ width: 0, left: "250px" }, 1000, function () {
$("#vs").fadeIn("slow", function () {
$("#all").html(a + b); $("#aa").html(a); $("#bb").html(b);
var newLeft = a / (a + b) * 500 - 20 + "px"; //20为vs 的一半
$("#vs").animate({ left: newLeft }, 1000);
$("#red").animate({ width: newLeft }, 1000);
});
});
});
</script>
<div id="box_bg">
<div id="container">
<div id="green" class="line"></div>
<div id="red" class="line"></div>
<div id="white" class="line"></div>
<div id="vs"></div>
</div>
</div>
<div style="width:440px; margin:0px auto;">
<div id="aa2" class="scope">正方<span id="aa"></span>票</div>
<div id="bb2" class="scope">反共<span id="bb"></span>票</div>
<div id="all2" class="scope">总共<span id="all"></span>票</div>
</div>以上代碼是基於jQuery實現仿搜狐辯論投票動畫代碼,希望對大家有幫助!




