Bootstrap入門書籍之(三)柵格系統_javascript技巧
實現原理
柵格系統是Bootstrap中的核心,正是因為柵格系統的存在,Bootstrap才能有著如此強大的響應式佈局方案。下面是官方文件中的解說:
Bootstrap內建了一套響應式、行動裝置優先的流式柵格系統,隨著螢幕裝置或視窗(viewport)尺寸的增加,系統會自動分成最多12列。它包含了易於使用的預定義classe,還有強大的mixin用於產生更具語義的佈局。
我們來理解這一段話,可以發現其中最重要的部分就是 行動裝置優先 ,那麼什麼是行動裝置優先呢?
Bootstrap的基礎CSS代碼 預設從小螢幕裝置 (例如行動裝置、平板電腦)開始,然後使用 媒體查詢擴展到大螢幕裝置 (例如筆記型電腦、桌上型電腦)上的元件和網格。
有著以下策略:
內容:決定什麼是最重要的。
佈局:優先設計較小的寬度。
漸進增強:隨著螢幕大小增加而新增元素。
工作原理
資料行( .row )必須包含在容器 .container (固定寬度)或 .container-fluid (100%寬度)中,以便為其賦予適當的排列(aligment)和內填充(padding)。如:
<div class="container"><!-- 水平居中,两边有margin,最小屏幕时,充满父元素 --> <div class="row"></div> </div> <!-- 或者 --> <div class="container-fluid"><!-- 默认一直充满整个父元素 --> <div class="row"></div> </div>
在資料行( .row )中可以新增列(column),但列數總和不能超過平分的總列數(在超過時,多餘部分會換行顯示),預設為12。 (使用Less或Sass可以進行自訂設定)如:
<div class="container"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-6"></div> <div class="col-md-4"></div>
頁面上的 具體內容 應放置於列(column)內,並且 只有列 (column)可以作為資料行 .row 容器的 直接子元素 。
預先定義的網格類,例如 .row 和 .col-xs-4 ,可用於快速建立網格佈局。
柵格系統中的欄位是透過指定 1到12 的值來表示其跨越的範圍。例如,三個等寬的欄位可以使用三個 .col-xs-4 來建立。
注意事項:
正如上面在註釋部分所展現的一樣的 .container (固定寬度)是固定寬度的佈局方式。透過查看原始碼,在查看 .container 類別的時候我們會發現,它的寬度是響應式的:(如下)
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
/*........*/從上面的css程式碼可以看到,該類別預設為整個父元素的寬度(最小螢幕),但是在大螢幕下有著不同的寬度,並且在不同寬度下左右margin會同時增加或減少(水平居中)。
.container-fluid 類別就和 .container 的預設情況一樣,為100%寬度。 (CSS代碼一樣)
除此之外
從原始碼中我們還可以發現,除了有左右margin外,還可以看到該類別是有著左右填充(padding)存在的。
如果我們繼續查看原始碼,可以發現資料行 .row 中的每一個欄位也有著左右填充(padding)的存在,如下:
.col-md-1, .col-lg-12 /*......*/{
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}看到這裡,大家應該都能想到會有什麼樣的狀況出現!我們在第一個和最後一個列因為 雙填充 的存在, 實際上對於內容的隔離 已經到了 30px 。我們需要怎麼消除影響力呢?
Bootstrap是透過.rows 上的外邊距(margin)取負margin-left: -15px;margin-right: -15px; ,表示第一列和最後一列的行偏移,用來抵消第一個列的左內距和最後一列的右內距。
基本用法
bootstrap3.x使用了四種柵格選項來形成柵格系統,這四個選項在官網上的介紹如下圖,很多人不理解,這裡跟大家詳解一下四種柵格選項之間的區別,其實差別只有一條就是適合不同尺寸的螢幕設備。我們看class前綴這一項,我們姑且以前綴命名這四種柵格選項,他們分別是col-xs、col-sm、col-md、col-lg,我們懂英文的就知道,lg是large的縮寫,md是mid的縮寫,sm是small的縮寫,xs是***的縮寫。這樣命名就體現了這幾種class適應的螢幕寬度不同。下面我們分別介紹這幾種class的特色。
透過下表可以詳細查看Bootstrap的柵格系統如何在多種螢幕裝置上運作的。

透過原始碼可以發現,如下:
.col-md-1/*......*/{ float: left;}/*所有的列都是默认向左浮动的*/
.col-md-1 {
width: 8.33333333%;
}
.col-md-2 {
width: 16.66666667%;
}
/*.....*/
.col-md-12 {
width: 100%;
}從這些CSS程式碼也就不難發現,Bootstrap中每一列所佔的寬度,以及為何在列數設定超過12時,超過部分會換行顯示了。
在下面所有的範例中每一列的背景顏色與邊框的效果由以下CSS程式碼控制:
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}基础
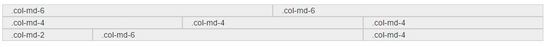
那么我们就来看看一些示例吧,下面这种方式是最基本的用法:
<div class="container"> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-2">.col-md-2</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-4">.col-md-4</div> </div> </div>
实现的效果如下:

Bootstrap作为一个响应式框架当然不会只有那么简单的功能,我们继续往下走吧!
列偏移
在某些情况下,我们不希望相邻的列紧靠在一起,如果你希望不通过额外的margin或其他的手段来实现的话,Bootstrap内置为我们提供了列偏移(offset),这一系列的类来帮助我们实现想要的效果。
只需要给需要偏移的列元素上添加类名 col-md-offset-* ( 星号代表要偏移的列组合数 ),那么具有这个类名的列就会向右偏移。
这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如:在列元素中添加 .col-md-offset-6 类将 .col-md-6 元素向右侧偏移了6个列(column)的宽度。
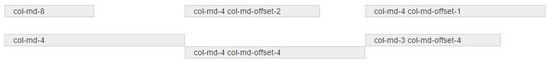
现在我们的代码是这样的:
<div class="container"> <div class="row"> <div class="col-md-2 ">col-md-8 </div> <div class="col-md-3 col-md-offset-2">col-md-4 col-md-offset-2</div> <div class="col-md-4 col-md-offset-1">col-md-4 col-md-offset-1</div> </div> <p><br></p> <div class="row"> <div class="col-md-4 ">col-md-4 </div> <div class="col-md-3 col-md-offset-4">col-md-3 col-md-offset-4</div> <div class="col-md-4 col-md-offset-4">col-md-4 col-md-offset-4</div> </div> </div>
可以实现的效果如下:

从实现的效果我们就能发现一些东西,注意 第二段的显示效果与代码 ,从那里我们可以发现:使用 col-md-offset-* 对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示。
其实原因也很简单:因为该类是对于列设置 margin-left ,并且我们在上面的源码展示中,也可以看有每一列都有着 float:left 的属性,从这些地方我们就不难发现在(偏移+列宽)超过12时,为何会换行显示了
列排序
列排序其实就是改变列的方向(顺序),就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名 col-md-push-* 和 col-md-pull-* (和上面一样,星号代表移动的列组合数)。
Bootstrap仅通过设置left和right来实现定位效果。通过查看源码,我们可以看到基本设置比较简单,如下:
.col-md-pull-12 {
right: 100%;
}
/*...*/
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: auto;
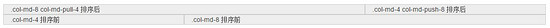
}还是继续看看我们的实际效果吧!代码如下
<div class="container"> <div class="row"> <div class="col-md-4 col-md-push-8">.col-md-4 col-md-push-8 </div> <div class="col-md-8 col-md-pull-4">.col-md-8 col-md-pull-4 </div> </div> <div class="row"> <div class="col-md-4 ">.col-md-4 默认</div> <div class="col-md-8 ">.col-md-8 默认</div> </div> </div>

我们可以发现列的位置已经发生了改变
列嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行( .row )容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器( .row ),宽度为100%时,就是当前外部列的宽度。(其实就是在列中嵌套多个列,下面会有实际效果展示)
注意:被嵌套的行( .row )所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列 -_- )。
我们现在有这样一个需求:
创建一个8-4列网格。(备注:以中屏md(970px)为例)。
在第一个8列网格中插入8-4列网格。
在第二个4列网格中插入9-3列网格。
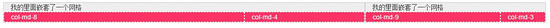
效果如下:

该如何实现呢?
<div class="container"> <div class="row"> <div class="col-md-8"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-8">col-md-8</div> <div class="col-md-4">col-md-4</div> </div> </div> <div class="col-md-4"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-9">col-md-9</div> <div class="col-md-3">col-md-3</div> </div> </div> </div> </div>
是不是很简单呢?当然为了完全实现和效果图一样的展示,我们还需要对CSS进行一些添加:
[class *= col-] [class *= col-] {
background-color: #f36;
border:1px dashed #fff;
color: #fff;
}以上所述是小编给大家分享的Bootstrap入门书籍之(三)栅格系统,希望对大家有所帮助!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。






