Bootstrap入門書籍之(零)Bootstrap簡介_javascript技巧
什麼是Bootstrap?
Bootstrap是一個用於快速開發 Web 應用程式和網站的前端框架。 Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的。
Bootstrap 是 2011 年八月在 GitHub 上發布的開源產品。 Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 開發的。
基於html5、css3的bootstrap,具有以下這些誘人特性:
(1)行動裝置優先;
(2)漂亮的設計;
(3)友善的學習曲線;
(4)卓越的相容性;
(5)響應式設計;
(6)12列響應式柵格結構;
(7)樣式精靈文件。
自訂JQuery插件,完整的類別庫,基於Less、Sass等
Bootstrap下載
可以在其中文官網 中下載,可以很明顯的看到一個大大的下載按鈕,此外還可以透過CDN,git命令,以及npm等等方式進行下載。
如果您剛好看了我寫的sublime Text的部落格的話,肯定知道我們是可以直接透過外掛程式進行安裝的。只需要在 ctrl + shift + P 時,輸入 fecth:manage ,進行如下設定:
"packages":
{
"Bootstrap": "https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip"
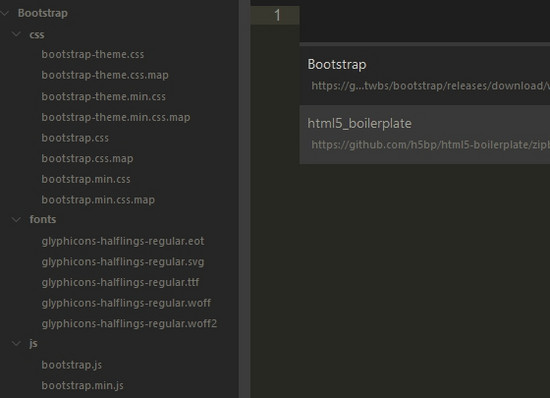
}之後就可以直接透過sublime Text下載了,還是剛剛的步驟,但這次輸入的是 fetch:package 。找到 Bootstrap ,如果下載成功在您的資料夾中應該可以看到主要包括三個資料夾 css , fonts 和 js ,如下:

可以看到除去字體資料夾外的其他資料夾中每一分文件都有兩個不同的版本,一個完整版的文件,方便查看源碼如: bootstrap.js 和一個用於實際生產情況的壓縮檔如bottstrap.min.js ;
在字體文件中可以看到有很多文件,但是它的功能很簡單,就是是用來製作 icon圖標 的文件,使用了CSS3的@font-face技術。
在實際情況中,如果你還想使用更多的圖標,還可以在 Iconfont-阿里巴巴向量圖標庫 ,自行找到設定。
Bootstrap標準範本
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 在IE运行最新的渲染模式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 初始化移动浏览显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 标准模板</title> <!-- 1. 加载Bootstrap层叠样式表 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 你自己自定义的样式文件 --> <link href="css/your-style.css" rel="stylesheet"> <!-- 以下两个插件用于在IE8以及以下版本浏览器支持HTML5元素和媒体查询,如果不需要用可以移除 --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>hello,world</h1> <!-- 2. 如果要使用Bootstrap的js插件,必须加载jquery库,且必须在bootstrap库之前 --> <script src="js/jquery-min-1.11.3.js"></script> <!-- 3. 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用--> <script src="js/bootstrap.min.js"></script> </body> </html>
全域樣式
Bootstrap框架的核心是輕量的CSS基礎程式碼庫,他並沒有一味的重置樣式,而是注重各瀏覽器基礎表現,降低開發難度。
為了增強跨瀏覽器表現的一致性,Bootstrap使用了Normalize.css。但沒有一味全部使用該重置樣式,而是在此基礎之上進行了一些改良,讓其更符合Bootstrap的設計思想。
Bootstrap保留並堅持部分瀏覽器的基礎樣式,解決部分潛在的問題,提升一些細節的體驗,在排版、連結樣式設定了基本的全域樣式。具體說明如下:
移除body的margin聲明
設定body的背景色為白色
為排版設定了基本的字體、字號和行高
設定全域連結顏色,且當連結處於懸浮 :hover 狀態時才會顯示下劃線樣式
Bootstrap簡介部分到此就結束了,在Bootstrap的 中文官網 中,有著層次清晰且詳細的說明文檔,下面就和我一起走進
Bootstrap的世界吧!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。






