javascript每日必學之運算子_javascript技巧
讀者朋友們好,前面我已經大概的了解了Javascript的作用以及一些基本的函數聲明與變數聲明,今天我們就接著前面的內容講解,我們就來看一下javscript的邏輯(正序,分支,循環)以及一些簡單的運算子
下面我們就來講一些簡單的操作運算子
- + 加號:1.用來計算兩個數字相加總和,2.用來拼接兩個字串
- - 減號:1.用來計算兩個數字相減之差,2.用在一個數字前面來識別成一個負數
- * 乘號:用來計算兩具數字相乘之積
- / 除號:用來計算被除數除以除數後,所得的商數
- % 取餘:用來計算被除數除以除數後,所得的餘數(這裡計算是整除,將取得整除後的餘數)
- = 賦值:用來把一個值(可以是對象,函數,數字,字串,布林)賦值給一個變數

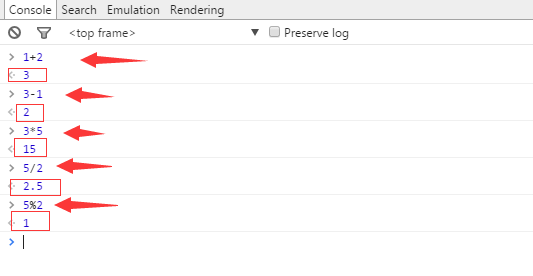
在這裡,我們可以清楚地看到運算子把運算的結果給顯示了出來,加減乘除我就不用再贅述贅述,相信大家的計算能應該都比我好,因為我只是中學畢業而已,稍微要多說一點的就是取餘運算,看到上面的例子5%2 取餘得1,是這樣計算的,5÷ 2 = 2 …… 1 ,這個在小學二年級就應該看到過的計算吧,被除數÷ 除數= 商… 餘數,這個餘數就是取餘運算的結果,還要就是昨天已經提及過的等於符號,就是用來賦值的var temp = 值; 我們用var 關鍵字來聲明變量,用= 來給你賦值,值的類型可以是對象,函數,數字,字符串,布爾;前面已經給大家說了,函數是什麼,就是用function來聲明的一個函數體,那就是函數,數字不用說吧,字串,就用引號包含的一串字串,布林值,就是只有兩個值的一種類型,true 和false,沒有第三種。
接一來我們來看一下各種值的樣子吧
//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
var temp_4 = true;
這些基本操作,大家應該是一目了然,希望讀者朋友看到這些基礎的東西時候,現在不要著急,現在我們還處於入門介紹講解階段,所以這些基礎的東西,大家必須要明白,到後面的文章,我還會講更多的東西,不然,基礎不打好,後面,我講一些你們到時候覺得牛逼的東西時,你們如果只能拿去複製代碼使用就沒有意思,不能自主寫出一些自己想要的東西。
下面我們再來進一步理解運算子的小小升級後是什麼樣的? (註:目前,我只說一些基本的運算符,還有一些特殊的運算符,後面我會在一些應用中講解,到時候理解才更深刻)
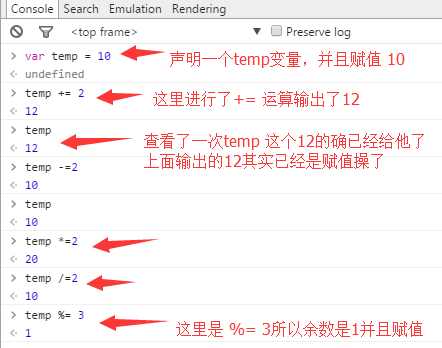
- += 加等:先把兩個操作對象進行相加運算,然後再把相加後的值賦值給第一個操作對象
- -= 減等:先把兩個操作對象進行相減運算,然後再把相加後的值賦值給第一個操作對象
- *= 乘等:先把兩個操作物件進行相乘運算,然後再把相加後的值賦值給第一個操作物件
- /= 除等:先把兩個操作物件進行相除運算,然後再把相加後的值賦值給第一個操作物件
- %= 餘等:先把兩個操作物件取餘運算,然後再把相加後的值賦值給第一個操作物件

再來一些與簡單的比較判斷運算子
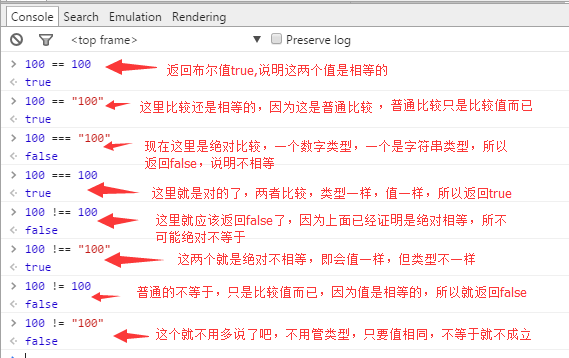
- == 等於:判斷運算子兩邊的物件是否相等
- === 絕對等於:判斷運算子兩邊的物件是否絕對相等
- !== 絕對不等於:判斷運算子兩邊的物件是否絕對不相等
- != 不等於:判斷運算子兩邊的物件是否不相等
- || 或(或):先判斷運算子左右兩邊的物件是否為"非空物件或非未定義物件",如果兩個都是,就傳回右為值,如果有一個值不是,就回傳不是那個值
- && 並且(與):首先判斷運算子左右兩邊的物件是否為"非空物件或非未定義物件",如果兩都不是,就傳回右邊值,如果有一個值是,就回傳是的那個值,如果兩個都是,就回到左邊那個。
- ! 取反(非):把一個值轉換成布林值後,再取反
(註:這裡提及到的或者,並且,取反運算符,我是用大家一般的理解邏輯去講的,其實內部操作,是涉及到二進制的或與非運算產生的結果,我們面說到二進制的時候再詳說)下面我們來看一些例子

下面就講一點或與非的操作,理解上就多了一點難度了

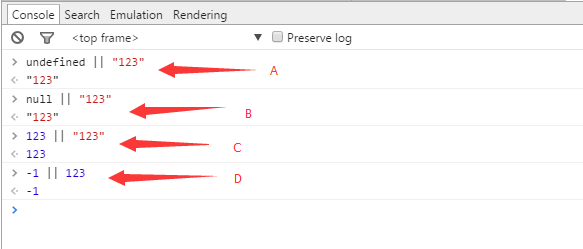
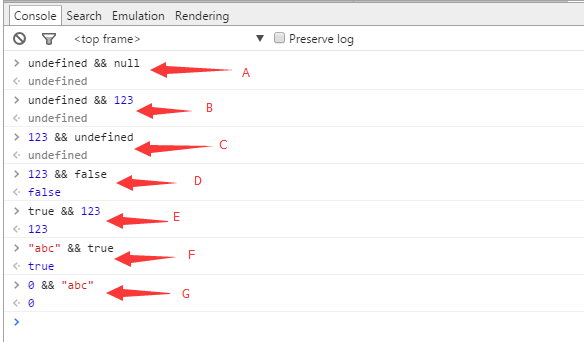
看圖說話,A處,因為運算子左邊未定義對象,所以返回右邊的值;B處,因為左邊是空對象,所以返回右邊的值;C處,因為左邊有實在的值數字123 ,所以回傳123;D處因為左邊是實在的值數字-1,所以回到左邊的值。補充一條:數0也是個特殊值,如果左邊是0,那麼就會回傳右為的值。
小結一下或運算子的作用:就用來查看運算子左右兩邊是否是未定義值,空值,0,false,如果左邊是這些值,就返回右邊的值,如果左邊不是這些類型的值,就回傳左邊的值。
接著與操作

仍然看圖說話,A處:左右分別為未定義對象和空對象,返回左邊的值;B處左邊是空對象,所以返回左邊;C處:右邊是未定義對象,所以返回右邊值;D處:與C處同理;E處:兩都是非空對象,左邊的布爾值是true,所以返回右邊;F處與E處同理;G處:因為左邊是0,與未定義對象,空物件以及false同級,所以回傳左邊值。
最後一個就是非操作

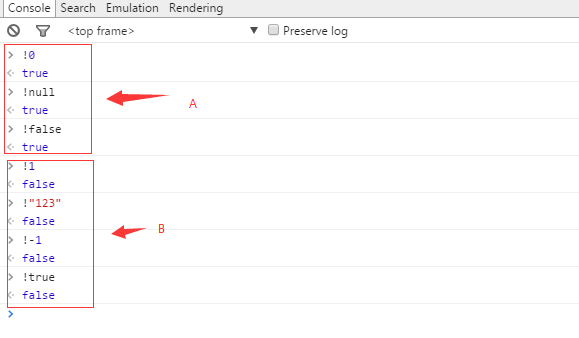
繼續看圖說話,A處:操作是0 false null 未定義之類的值,取返,就獲得了布爾值的true;B處:都是對實實在在的值取反操作,獲得的主是布林值false。我們可以總結出,取反得到的就是布林值,不實際的值取反就是正確,實際的值取反就是錯誤。
好了,今天就寫到這裡,總結一下,今天,其實也就講了一些很基本的運算符,但是運算符的個數有點多,所以還是寫了這麼對,才將其表述完,還有一些特殊的操作符,我們以後再說,只要每天進步一點點,成就一代大神也不是夢。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
python憑藉其簡單易讀的語法,廣泛應用於廣泛的領域。掌握Python語法的基礎架構至關重要,既可以提高程式效率,又能深入理解程式碼的運作方式。為此,本文提供了一個全面的心智圖,詳細闡述了Python語法的各個面向。變數和資料類型變數是Python中用於儲存資料的容器。心智圖展示了常見的Python資料類型,包括整數、浮點數、字串、布林值和列表。每個資料類型都有其自身的特性和操作方法。運算符運算符用於對資料類型執行各種操作。心智圖涵蓋了Python中的不同運算子類型,例如算術運算子、比
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 Python運算子:從菜鳥到大師的終極指南
Mar 11, 2024 am 09:13 AM
Python運算子:從菜鳥到大師的終極指南
Mar 11, 2024 am 09:13 AM
python運算子簡介運算子是特殊符號或關鍵字,用於執行兩種或多種運算元之間的運算。 Python提供了多種運算符,涵蓋廣泛的用途,從基本的數學運算到複雜的資料操作。數學運算子數學運算子用於執行常見的數學運算。它們包括:運算子運算元範例+加法a+b-減法a-b*乘法a*b/除法a/b%模運算(取餘數)a%b**冪運算a**b//整除(丟棄餘數) a//b邏輯運算子邏輯運算子用於將布林值連接起來並對條件進行求值。它們包括:運算子操作範例and邏輯與aandbor邏輯或aorbnot邏輯非nota比較運算







