從今天開始,我將帶領新朋友們,從了解javascript開始,一步一步地進階到大神境界,別的不廢話,現在開始,我們就一點一點地從入門階段開始。
我們還是介紹一下javascript的身世,不然,大家會對javascript存在非常大的誤解,它的產生歷史,我們就過於多說,我也記不住,上學開始歷史也沒及過格
js與我們常用來開發後台程式的java語言不是什麼親戚,他們的使用範圍也是相差非常遠,js只是用在html,用來對document節點進行增刪改查,構建與伺服器通訊的一種解釋性語言而已,這只是最簡單的理解,後面我們來對javascript進行詳細深入的學習,好了,我們就從語法開始,雖然,我說了不再廢話,但是,我感覺我仍然還是這麼囉嗦,好了,大家也不要介意,想修練成大神的朋友們,也請忍耐一下我這習慣。
還得聲明一點,看此文章的人,默認是有HTML基礎的朋友如果連下面的程式碼還不理解的人,就請先理解之後,再來修煉,獨門秘笈也不是一般人能夠修煉的,萬一走火入魔了呢,怎麼辦?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h1>javascript大神修炼记</h1>
<div>………………</div>
<script type="text/javascript">
function MyFun(){
……
}
</script>
</body>
</html>
這樣的程式碼,大家就應該很熟悉了吧,我還得說一點的就是,script標籤跟大家在課本上面看到的寫法不一樣,我是寫在body標籤裡面,而且還是寫在body標籤最後面,這是因為網頁的加載順序,是從上往下,按節點渲染,資源也是從上往下,逐個加載,至於資源響應速度,就與服務器和當前的訪問情況而論了,這是題外話了。頁面從上往下逐一渲染到script標籤時候,就開始解析javascript程式碼,如果javascript程式碼存在對document節點有操作的情況,那麼,它才能正確地得到節點對象,不然,就會存在程式碼執行出錯的風險。所以我們的script標籤就沒有寫在head標籤裡面。
我們再來看一下語法,我們先用程序入門的方式進行講解,不然,直接操作document節點,某些朋友可能會接受不了,說到程序,大家後面還得接觸OOP,所以我們現在講類,函數,變量,如果你覺得陌生,不要害怕,我曾經也是這樣,但是,逐漸地我就能理解了,相信你也一樣,在javascript裡面,類和函數有互相轉化的概念,所以還存在很多理解上問題,所以我決定,就從函數開始講,先不讓大家接觸類別的概念
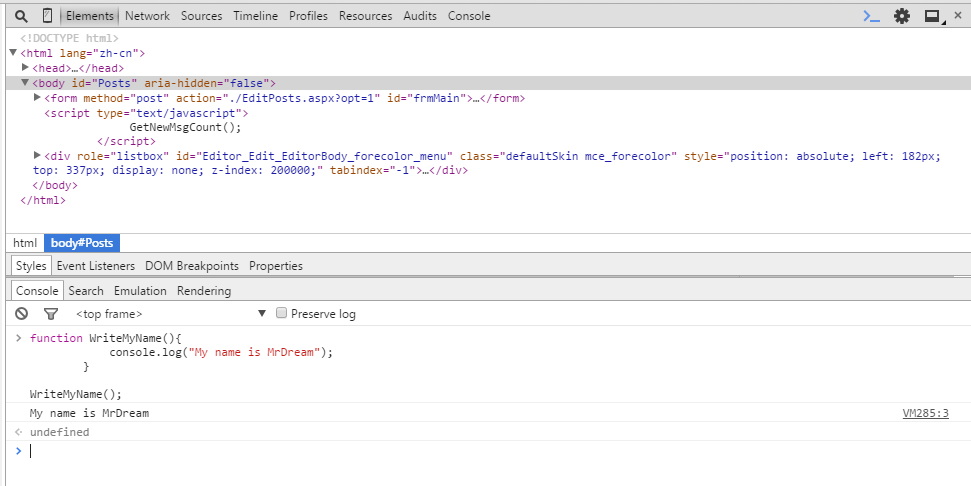
function WriteMyName(){
console.log("My name is MrDream");
}
WriteMyName();

我這是用chrome瀏覽器,按一下F12,進入console面板,對程式碼進行調試,大家也要習慣用這個瀏覽器,後面大家看我調試的多了,大家也會喜歡上這款瀏覽器,自然也會習慣用它來進行程式碼調試。
前面我用function關鍵字宣告了一個函數WriteMyName,在方法體裡面我只寫了一句簡單的console.log("My name is MrDream"),然後,直接用函數名稱加一個括號
WriteMyName(),這樣就可以執行前面的函數體裡面的內容了,裡面的內容就是,打印一句話,打印的內容是My name is MrDream,現在大家只要明白console.log就是打印的意思就行了。
簡單小結一下函數體宣告語法 function 函數名稱(){函數體}
下面我們再來看一下,帶參數的函數
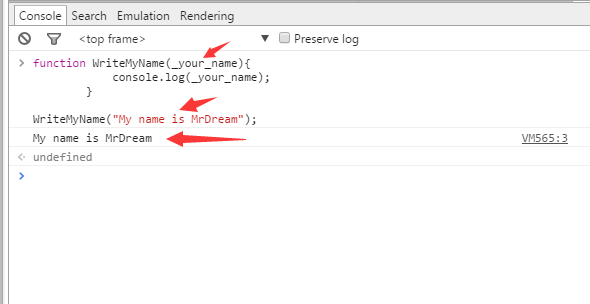
function WriteMyName(_your_name){
console.log(_your_name);
}
WriteMyName("My name is MrDream");

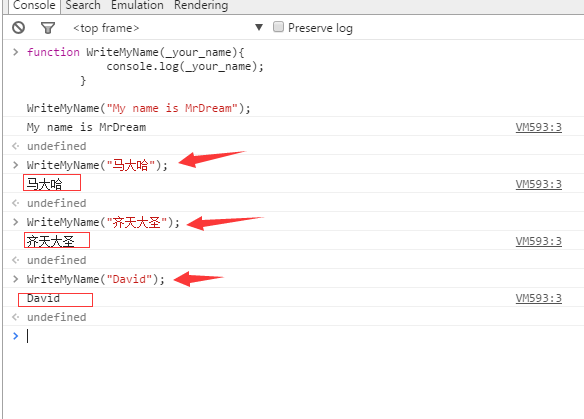
現在聲明的函數跟前面的函數區別就是,打印的內容是用參數形式進行傳遞,那麼帶的好處就是,我們之前調用WriteMyName()的時候,只是打印裡面固定的內容,然而現在,我們就可以這樣寫WriteMyName("馬大哈"),一對雙引號裡面寫入任一個名字,我們就可以印出來了,是不是更方便了啊,我們再來看一下

靈活性就比之前的高多了,我們可以給函數體傳遞任意的字符串名字了,大家記住了,字符串,一定要帶上外面的一對引號,不然,會出錯,目前的你還不能理解,這是為什麼,接下來,我們會繼續講變數的聲明,首先,我們得理解,變數是什麼,變數的作用
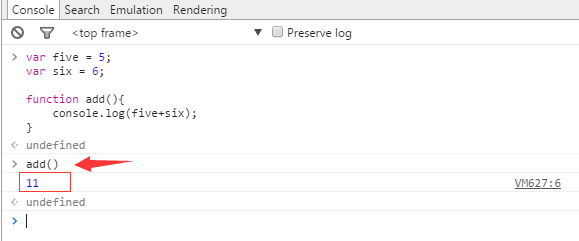
var five = 5;
var six = 6;
function add(){
console.log(five+six);
}
我们同样是使用函数名+括号进行函数调用 add(),我们来看一下效果

函数体里面仍然是一句打印语句,打印的结果是11,5+6=11,没有错吧,如果我们要做其他值的加法,怎么办呢?是不是要修改变量呢,对了,前面的var就是用来声明变量的关键字,我们声明了一个five和一个six,并且给他们赋值,然后,打印这两个变量相加。
是不是觉得我们每次想打印的时候,都要修改函数体里面的变量,这样就很麻烦了,那们我们来试一个传递参数的函数
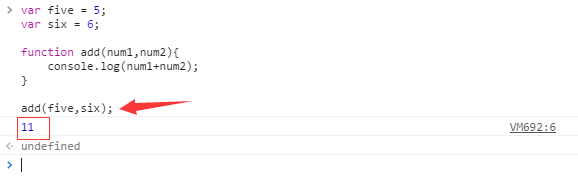
var five = 5;
var six = 6;
function add(num1,num2){
console.log(num1+num2);
}
add(five,six);

我们在函数num1,num2处的位置分别传入了变量five,six同样打印出来正确的结果,这样,我们就可以方便地传入其他的值了

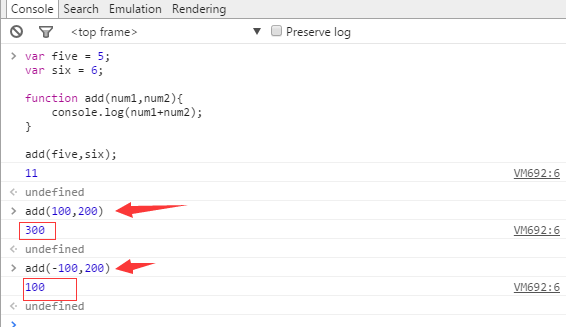
现在看一下,我们可以传入变量,也可以传入数字,正负均可,如果需要使用不固定的值在函数体进行计算的时候,我们就需要把这个函数写在带参数的函数。
总结一下,我们今天学会了什么?
第一,javascript是用来干什么的
第二,javsscript代码放在页面的什么位置最合适
第三,变量的声明,用什么关键字
第四,我们学会了函数的声明(带参数,不带参数,带参数的原因),用什么关键字
哈哈 离大神又更近了一步,希望大家再接再厉,坚持下去,一定会有所收获。




