一道常被人輕視的web前端常見面試題(JS)_javascript技巧
面試題是招募公司和開發者都非常關心的話題,公司希望透過它了解開發者的真實水平和細節處理能力,而開發者希望能夠最大程度地展示自己的水平(甚至超常發揮)。本文提供了眾多前端開發面試題,無論是招募方或應徵者都值得一看!
前言
年前剛剛離職了,分享下我曾經出過的一道面試題,此題是我出的一套前端面試題中的最後一題,用來考核面試者的JavaScript的綜合能力,很可惜到目前為止的將近兩年中,幾乎沒有人能夠完全答對,並非多難只是因為大多面試者過於輕視他。
題目如下:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//请写出以下输出结果:
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName(); 答案是:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//答案:
Foo.getName();//2
getName();//4
Foo().getName();//1
getName();//1
new Foo.getName();//2
new Foo().getName();//3
new new Foo().getName();//3 此題是我綜合之前的開發經驗以及遇到的JS各種坑匯集而成。此題涉及的知識點眾多,包括變數定義提升、this指標指向、運算子優先權、原型、繼承、全域變數污染、物件屬性及原型屬性優先權等等。
此題包含7小問,分別說下。
第一問
先看此題的上半部做了什麼,首先定義了一個叫Foo的函數,之後為Foo創建了一個叫getName的靜態屬性存儲了一個匿名函數,之後為Foo的原型對像新創建了一個叫getName的匿名函數。之後又透過函數變數表達式建立了一個getName的函數,最後再宣告一個叫getName函數。
第一問的 Foo.getName 自然是存取Foo函數上儲存的靜態屬性,自然是2,沒什麼好說的。
第二問
第二問,直接呼叫 getName 函數。既然是直接呼叫就是存取目前上文作用域內的叫getName的函數,所以跟1 2 3都沒什麼關係。此題有無數面試者回答為5。此處有兩個坑,一是變數宣告提升,二是函數表達式。
變數宣告提升
即所有宣告變數或宣告函數都會被提升到目前函數的頂端。
例如下碼:
console.log('x' in window);//true
var x; x = 0; 程式碼執行時js引擎會將宣告語句提升至程式碼最上方,變成:
var x;
console.log('x' in window);//true
x = 0; 函數表達式
var getName 與 function getName 都是宣告語句,差別在於 var getName 是函數表達式,而 function getName 是函數宣告。關於JS中的各種函數創建方式可以看 大部分人都會做錯的經典JS閉包面試題 這篇文章有詳細說明。
函數表達式最大的問題,在於js會將此程式碼拆分為兩行程式碼分別執行。
例如下碼:
console.log(x);//输出:function x(){}
var x=1;
function x(){} 實際執行的程式碼為,先將var x=1 拆分為var x; 和x = 1; 兩行,再將var x; 和function x(){} 兩行提升至最上方變成:
var x;
function x(){}
console.log(x);
x=1; 所以最終函數宣告的x覆蓋了變數宣告的x,log輸出為x函數。
同理,原題程式碼最終執行時的是:
function Foo() {
getName = function () { alert (1); };
return this;
}
var getName;//只提升变量声明
function getName() { alert (5);}//提升函数声明,覆盖var的声明
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
getName = function () { alert (4);};//最终的赋值再次覆盖function getName声明
getName();//最终输出4 第三問
第三個問的 Foo().getName(); 先執行了Foo函數,然後呼叫Foo函數的回傳值物件的getName屬性函數。
Foo函數的第一句 getName = function () { alert (1); }; 是一句函數賦值語句,注意它沒有var聲明,所以先向當前Foo函數作用域內尋找getName變量,沒有。接著向目前函數作用域上層,也就是外層作用域內尋找是否含有getName變量,找到了,也就是第二問中的alert(4)函數,將此變數的值賦值為function(){alert(1) }。
此處實際上是將外層作用域內的getName函數修改了。
注意:此處若依然沒有找到會一直向上查找到window對象,若window對像中也沒有getName屬性,就在window對像中創建一個getName變數。
之後Foo函數的回傳值是this,而JS的this問題部落格園中已經有非常多的文章介紹,這裡不再多說。
簡單的講,this的指向是由所在函數的呼叫方式決定的。而此處的直接呼叫方式,this指向window物件。
遂Foo函數回傳的是window對象,相當於執行 window.getName() ,而window中的getName已經被修改為alert(1),所以最後會輸出1
此處檢視了兩個知識點,一個是變數作用域問題,一個是this指向問題。
第四問
直接呼叫getName函數,相當於 window.getName() ,因為這個變數已經被Foo函數執行時修改了,遂結果與第三問相同,為
第五問
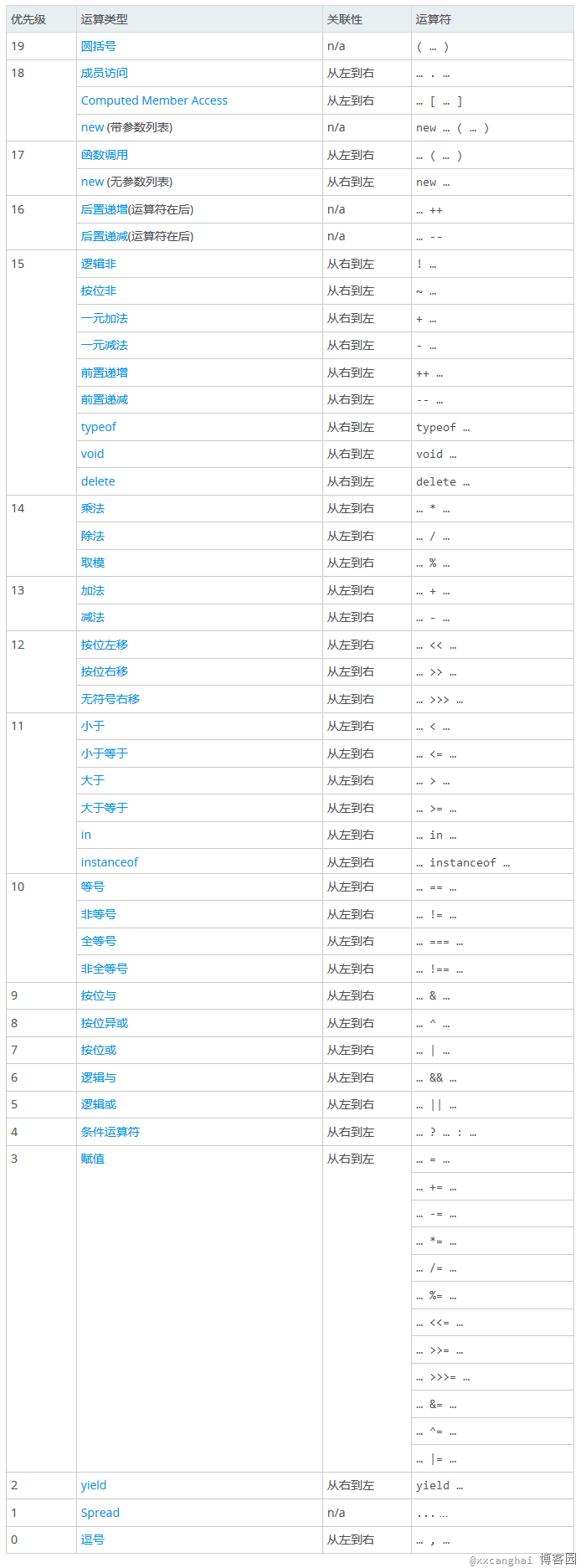
第五問 new Foo.getName(); ,此處考察的是js的運算子優先權問題。
js運算子優先權:
透過查上表可以得知點(.)的優先權高於new操作,遂相當於是:
new (Foo.getName)();
所以實際上將getName函式當作了建構子來執行,遂彈出2。
第六問
第六問 new Foo().getName() ,首先看運算子優先權括號高於new,實際執行為
(new Foo()).getName()
遂先執行Foo函數,而Foo此時作為建構函數卻有回傳值,所以這裡要說明下js中的建構子回傳值問題。
建構子的回傳值
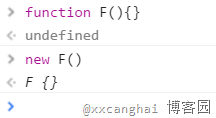
在傳統語言中,建構子不應該有回傳值,實際執行的回傳值就是此建構函式的實例化物件。
而在js中建構函式可以有回傳值也可以沒有。
1、沒有回傳值則依照其他語言一樣傳回實例化物件。
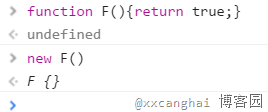
2、若有回傳值則檢查其回傳值是否為引用型別。如果是非引用類型,如基本類型(string,number,boolean,null,undefined)則與無回傳值相同,實際傳回其實例化物件。
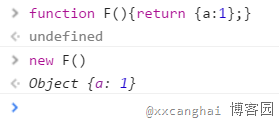
3、若回傳值是引用型,則實際回傳值為這個引用型別。
原題中,返回的是this,而this在建構函數中本來就代表當前實例化對象,遂最終Foo函數返回實例化對象。
之後呼叫實例化物件的getName函數,因為在Foo建構子中沒有為實例化物件添加任何屬性,遂到當前物件的原型物件(prototype)中尋找getName,找到了。
遂最終輸出3。
第七問
第七問, new new Foo().getName(); 同樣是運算子優先權問題。
最終實際執行為:
new ((new Foo()).getName)();
先初始化Foo的實例化對象,然後將其原型上的getName函數作為建構子再次new。
遂最終結果為3
最後
就答案狀況而言,第一問100%都可以回答正確,第二問大概只有50%正確率,第三問能回答正確的就不多了,第四問再正確就非常非常少了。其實此題並沒有太多刁鑽匪夷所思的用法,都是一些可能會遇到的場景,而大多數人但凡有1年到2年的工作經驗都應該完全正確才對。
只能說有些人太急躁太輕視了,希望大家透過此文了解js一些特性。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務