我們知道,一般select下拉框是只能選擇的,不能用來輸入內容的。而有時我們會遇到下拉框中沒有要選擇的資訊項或下拉選項特別多時,我們可以讓select變成text,允許使用者輸入想要的內容,同時也可以在輸入的時候將包含關鍵字的項也列出來,供快速選擇。

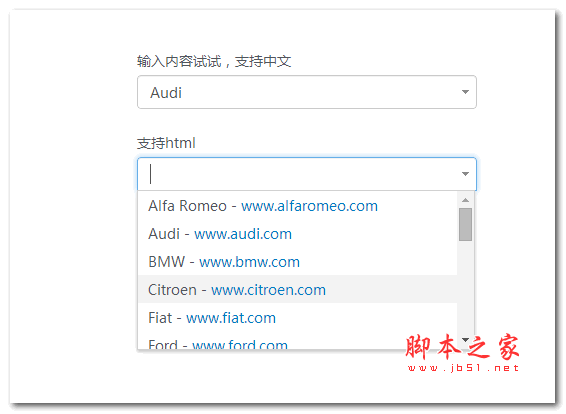
本文將用實例和大家分享一個基於jQuery的下拉框插件,它允許用戶輸入內容,同時下拉選項中會及時匹配相關選項,支援鍵盤操作,還支援html選項內容,當然還能讓下拉的過程帶有動畫效果。我們來看下如何使用。
HTML結構
下面是一個基本的select下拉框。
<select id="editable-select"> <option>Alfa Romeo</option> <option>Audi</option> <option>中国人民银行</option> <option>中国人民</option> <option>中国</option> <option>BMW</option> </select>
此外還需要載入jQuery函式庫和jquery.editable-select.js文件,在原始碼下載包裡已經有了。
jQuery
只需要以下程式碼就能實現傳統的下拉框變成有輸入功能的下拉框了。
$('#editable-select').editableSelect({
effects: 'slide'
}); 其實我們細看插件程式碼就會發現,作者是將原有的select處理了下,變成了一個輸入表單text和一個列表ul。這樣text可以輸入,下拉選項則用ul面板,這樣一來ul裡的選項就可以新增任意html程式碼了,demo中有範例。然後透過使用CSS以及js技術可以實現下拉彈出、輸入查找匹配功能。
選項設定
filter:過濾,即輸入內容時下拉選項會匹配輸入的字符,支援中文,true/false,預設true。
effects:動畫效果,當觸發彈出下拉選擇框時的下拉框顯示過渡效果,有default,slide,fade三個值,預設是default。
duration:下拉選項框展示的過渡動畫速度,有fast,slow,以及數字(毫秒),預設是fast。
事件
onCreate:當輸入時觸發。
onShow:當下拉時觸發。
onHide:當下拉框隱藏時觸發。
onSelect:當下拉方塊中的選項被選取時觸發。
事件呼叫方法:
$('#editable-select').editableSelect({
onSelect: function (element) {
alert("Selected!");
}
}); 以上內容給大家分享了核心程式碼,需要原始碼的朋友可以直接下載喔。




