求大神解答 关于判断是手机客户端还是平板客户端的问题。_html/css_WEB-ITnose
一段JS代码,一段HTML+CSS代码,运行之前,如何判断是在手机上运行的,还是在平板电脑上运行的?
---- 如果是获取手机或平板的设备型号来判断,如何JS来判断?
回复讨论(解决方案)
可以在后端判断,然后输出特征字符串,然后这个字符串组合前端样式。
根据客户端来判断,会造成各种资源的浪费或页面显示效果的各种问题。
以下是判断手机与pc端的,然后按照要求,在判断出移动端之后,在判断是平板还是手机。
具体的判断的方式也可以使用这种:
http://www.csdn.net/article/2013-01-10/2813567-mobile-detect-open-source-class
大概思路就是这样
public function index(){ if($this->is_mobile()){ $data['home'] = 'wap'; } else { $data['home'] = 'www'; }}protected function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = Array("240x320", "acer", "acoon", "acs-", "abacho", "ahong", "airness", "alcatel", "amoi", "android", "anywhereyougo.com", "applewebkit/525", "applewebkit/532", "asus", "audio", "au-mic", "avantogo", "becker", "benq", "bilbo", "bird", "blackberry", "blazer", "bleu", "cdm-", "compal", "coolpad", "danger", "dbtel", "dopod", "elaine", "eric", "etouch", "fly ", "fly_", "fly-", "go.web", "goodaccess", "gradiente", "grundig", "haier", "hedy", "hitachi", "htc", "huawei", "hutchison", "inno", "ipad", "ipaq", "ipod", "jbrowser", "kddi", "kgt", "kwc", "lenovo", "lg ", "lg2", "lg3", "lg4", "lg5", "lg7", "lg8", "lg9", "lg-", "lge-", "lge9", "longcos", "maemo", "mercator", "meridian", "micromax", "midp", "mini", "mitsu", "mmm", "mmp", "mobi", "mot-", "moto", "nec-", "netfront", "newgen", "nexian", "nf-browser", "nintendo", "nitro", "nokia", "nook", "novarra", "obigo", "palm", "panasonic", "pantech", "philips", "phone", "pg-", "playstation", "pocket", "pt-", "qc-", "qtek", "rover", "sagem", "sama", "samu", "sanyo", "samsung", "sch-", "scooter", "sec-", "sendo", "sgh-", "sharp", "siemens", "sie-", "softbank", "sony", "spice", "sprint", "spv", "symbian", "tablet", "talkabout", "tcl-", "teleca", "telit", "tianyu", "tim-", "toshiba", "tsm", "up.browser", "utec", "utstar", "verykool", "virgin", "vk-", "voda", "voxtel", "vx", "wap", "wellco", "wig browser", "wii", "windows ce", "wireless", "xda", "xde", "zte"); $is_mobile = false; foreach($mobile_agents as $device){ if(stristr($user_agent, $device)){ $is_mobile = true; break; } } return $is_mobile;} <link rel="stylesheet" type="text/css" href="css/<?php echo $home; ?>_home.css" media="all"/<script type="text/javascript" src="js/init/<?php echo $home; ?>_home.init.js"></script>
最后输出的字符串是这样的:
<link rel="stylesheet" type="text/css" href="css/www_home.css" media="all"/><link rel="stylesheet" type="text/css" href="css/wap_home.css" media="all"/>
这个www_home.css与wap_home.css是准备好的不同终端的样式。js也是同样的道理。
参考一下。
可以通过js来获取用的ua(user agent)信息。参考代码:
<script type="text/javascript"> $(function(){ var userAgent = navigator.userAgent; alert(userAgent) var index = userAgent.indexOf("Android") if(index >= 0){ var androidVersion = parseFloat(userAgent.slice(index+8)); if(androidVersion<3){ // 版本小于3的事情 alert('版本小于3'); } } }); </script> 最好是在后端做判断,初始化对应的css和js
可以在后端判断,然后输出特征字符串,然后这个字符串组合前端样式。
根据客户端来判断,会造成各种资源的浪费或页面显示效果的各种问题。
以下是判断手机与pc端的,然后按照要求,在判断出移动端之后,在判断是平板还是手机。
具体的判断的方式也可以使用这种:
http://www.csdn.net/article/2013-01-10/2813567-mobile-detect-open-source-class
大概思路就是这样
public function index(){ if($this->is_mobile()){ $data['home'] = 'wap'; } else { $data['home'] = 'www'; }}protected function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = Array("240x320", "acer", "acoon", "acs-", "abacho", "ahong", "airness", "alcatel", "amoi", "android", "anywhereyougo.com", "applewebkit/525", "applewebkit/532", "asus", "audio", "au-mic", "avantogo", "becker", "benq", "bilbo", "bird", "blackberry", "blazer", "bleu", "cdm-", "compal", "coolpad", "danger", "dbtel", "dopod", "elaine", "eric", "etouch", "fly ", "fly_", "fly-", "go.web", "goodaccess", "gradiente", "grundig", "haier", "hedy", "hitachi", "htc", "huawei", "hutchison", "inno", "ipad", "ipaq", "ipod", "jbrowser", "kddi", "kgt", "kwc", "lenovo", "lg ", "lg2", "lg3", "lg4", "lg5", "lg7", "lg8", "lg9", "lg-", "lge-", "lge9", "longcos", "maemo", "mercator", "meridian", "micromax", "midp", "mini", "mitsu", "mmm", "mmp", "mobi", "mot-", "moto", "nec-", "netfront", "newgen", "nexian", "nf-browser", "nintendo", "nitro", "nokia", "nook", "novarra", "obigo", "palm", "panasonic", "pantech", "philips", "phone", "pg-", "playstation", "pocket", "pt-", "qc-", "qtek", "rover", "sagem", "sama", "samu", "sanyo", "samsung", "sch-", "scooter", "sec-", "sendo", "sgh-", "sharp", "siemens", "sie-", "softbank", "sony", "spice", "sprint", "spv", "symbian", "tablet", "talkabout", "tcl-", "teleca", "telit", "tianyu", "tim-", "toshiba", "tsm", "up.browser", "utec", "utstar", "verykool", "virgin", "vk-", "voda", "voxtel", "vx", "wap", "wellco", "wig browser", "wii", "windows ce", "wireless", "xda", "xde", "zte"); $is_mobile = false; foreach($mobile_agents as $device){ if(stristr($user_agent, $device)){ $is_mobile = true; break; } } return $is_mobile;} <link rel="stylesheet" type="text/css" href="css/<?php echo $home; ?>_home.css" media="all"/<script type="text/javascript" src="js/init/<?php echo $home; ?>_home.init.js"></script>
学习了
谢谢2楼和3楼,我测试下。有没有不是PHP代码...?
// Tablet private static Regex regexTablet = new Regex("^.*iPad.*$|^.*tablet.*$|^.*Android\\s3.*$|^(?!.*Mobile.*).*Android.*$", RegexOptions.IgnoreCase); // Mobile private static Regex regexMobile = new Regex("^.*(iPhone|iPod|Android.*Mobile|Windows\\sPhone|IEMobile|BlackBerry|Mobile).*$", RegexOptions.IgnoreCase);....HttpContext httpContext = HttpContext.Current;string ua = httpContext.Request.UserAgent;if (regexTablet.IsMatch(ua)){ return DISPLAY_MODE_PC;}if (regexMobile.IsMatch(ua)){ return DISPLAY_MODE_MOBILE;}这两个正则差不多了~~
感谢6楼,有没有纯JS代码能够判断出是在手机上运行的,还是在平板电脑上运行的?
js不能跑正则么?
直接匹配一下那两个正则就差不多了~~
感谢6楼,有没有纯JS代码能够判断出是在手机上运行的,还是在平板电脑上运行的?

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![VMware Horizon客戶端在連線時凍結或停滯[修復]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon客戶端在連線時凍結或停滯[修復]
Mar 03, 2024 am 09:37 AM
VMware Horizon客戶端在連線時凍結或停滯[修復]
Mar 03, 2024 am 09:37 AM
在使用VMWareHorizon用戶端連線到VDI時,我們可能會遇到應用程式在驗證過程中凍結或連線阻塞的情況。本文將探討這個問題,並提供解決這種情況的方法。當VMWareHorizon用戶端出現凍結或連線問題時,您可以採取一些措施來解決這個問題。修復VMWareHorizon用戶端在連接時凍結或卡住如果VMWareHorizon客戶端在Windows11/10上凍結或無法連接,請執行下面提到的解決方案:檢查網路連接重新啟動Horizon用戶端檢查Horizon伺服器狀態清除客戶端緩存修復Ho
 學習娛樂的全能中樞 —— 全新聯想小新 Pad Pro 12.7 舒視版上手體驗
Aug 05, 2024 pm 04:28 PM
學習娛樂的全能中樞 —— 全新聯想小新 Pad Pro 12.7 舒視版上手體驗
Aug 05, 2024 pm 04:28 PM
感謝網友Nobilta的線索投遞!在智慧硬體高度發展的今天,當我們想到生產力優先,筆記本一定是繞不開的話題。但隨著Arm架構的效能越來越強,介於手機和筆記型電腦之間的平板逐漸成為了更多人生產力的選擇之一。作為一家老牌巨頭,聯想在PC領域無疑是牢牢佔據著霸主地位,剛推出的聯想平板小新PadPro2025能否肩負起“大哥們的榮光”,成為聯想生態的重要一環,充當起“學生黨」、「打工人」們的生產力工具?下面我們就一起來體驗一下。開箱&外觀:這次我收到的是聯想小新PadPro12.7(第二代)舒視版+
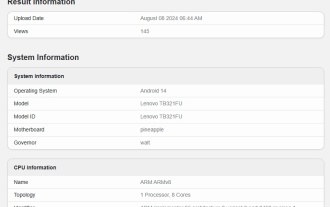
 聯想 TB321FU 新機現身 GeekBench,預計為拯救者 Y700 2024 小螢幕平板
Aug 12, 2024 pm 04:31 PM
聯想 TB321FU 新機現身 GeekBench,預計為拯救者 Y700 2024 小螢幕平板
Aug 12, 2024 pm 04:31 PM
本站8月12日消息,型號為TB321FU的聯想新機現身GeekBench,該機單核得分2209,多核心得分6509,CPU資訊與高通驍龍8Gen3處理器相似。本站注意到,聯想TB321FU新機預載安卓14系統,配備12GB運存資料。據部落客@數位閒聊站爆料,該機可望為聯想拯救者Y700小螢幕平板,搭載高通驍龍8Gen3處理器,預載ZUI16.1系統。聯想2023款拯救者Y700安卓平板發佈於2023年7月,搭載驍龍8+處理器,配備8.8吋2.5K144Hz螢幕,重348g、厚7.6mm,搭載兩個Typ
 聯想拯救者 Y700 2023 平板獲推 ZUI 16.0.336 更新:升級安卓 14、支援小型新無線鍵盤 Air
Aug 11, 2024 pm 04:41 PM
聯想拯救者 Y700 2023 平板獲推 ZUI 16.0.336 更新:升級安卓 14、支援小型新無線鍵盤 Air
Aug 11, 2024 pm 04:41 PM
本站8月11日訊息,聯想拯救者Y700平板2023款現已獲推ZUI16.0.336版本更新,升級安卓14系統底層,新增支援小型新無線鍵盤Air。本站附此更新詳情如下:Android14大版本升級升級亮點全新的色彩設計:採用新的色彩系統以增強視覺體驗;優化高斯模糊效果,幫助您更容易集中註意力新增視訊通話助手:線上會議或視訊通話時,視訊通話助理可以幫助您快速存取人像和聲音增強設定支援聯想小新無線鍵盤Air:支援快速配對鍵盤和多種快捷鍵系統優化優化部分遊戲場景下的遊戲卡頓,錄影卡頓的用戶體驗優化AI掃
 PHP MQTT客戶端開髮指南
Mar 27, 2024 am 09:21 AM
PHP MQTT客戶端開髮指南
Mar 27, 2024 am 09:21 AM
MQTT(MessageQueuingTelemetryTransport)是一種輕量級的訊息傳輸協議,通常用於物聯網設備之間的通訊。 PHP是一種常用的伺服器端程式語言,可以用來開發MQTT客戶端。本文將介紹如何使用PHP開發MQTT客戶端,並包含以下內容:MQTT協定的基本概念PHPMQTT客戶端程式庫的選取和使用實例:使用PHPMQTT客戶端發布和
 台電M50 Mini小平板來了:8.7吋IPS螢幕、5000mAh電池
Apr 04, 2024 am 08:31 AM
台電M50 Mini小平板來了:8.7吋IPS螢幕、5000mAh電池
Apr 04, 2024 am 08:31 AM
4月3日消息,台電即將推出的M50Mini平板電腦是一款功能豐富、效能強大的裝置。這款8吋小平板新品搭載了8.7吋的IPS螢幕,為用戶提供了出色的視覺體驗。其金屬機身設計不僅美觀,也增強了設備的耐用性。在性能方面,M50Mini搭載了紫光展銳T606八核心處理器,擁有兩個A75核心和六個A55核心,確保了流暢且高效的運作體驗。同時,該平板還配備了6GB+128GB的儲存方案,並支援8GB記憶體擴展,滿足了用戶對於儲存和多任務處理的需求。在續航上,M50Mini配備了5000mAh的電池,支援Ty
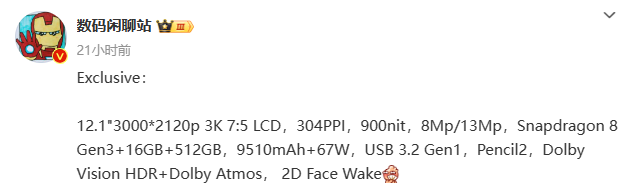
 OPPO Pad 3 平板參數曝光:驍龍 8 Gen 3 處理器搭配 12.1 吋 LCD 屏
Jun 05, 2024 pm 01:44 PM
OPPO Pad 3 平板參數曝光:驍龍 8 Gen 3 處理器搭配 12.1 吋 LCD 屏
Jun 05, 2024 pm 01:44 PM
本站5月16日訊息,部落客@數位閒聊站日前分享了一組平板新品的主要參數,結合先前爆料來看,預計為OPPOPad3。本站彙整如下:螢幕:12.1吋3K7:5LCD,解析度3000*2120p,304PPI,900nit亮度;影像:8Mp/13Mp效能:驍龍8Gen3+16GB+512GB;續航力:9510mAh電池+67W有線快充電; :USB3.2Gen1接口,Pencil2智慧型筆,杜比視界、杜比全景聲、2D臉部辨識▲本站圖賞:OPPOPad2作為參考,OPPOPad2發佈於2023年3月,這款平
 百度網盤網頁無法啟動客戶端怎麼解決?
Mar 13, 2024 pm 05:00 PM
百度網盤網頁無法啟動客戶端怎麼解決?
Mar 13, 2024 pm 05:00 PM
許多朋友下載檔案會先在網頁上瀏覽,然後轉入客戶端下載。但有時使用者會遇到百度網盤網頁無法啟動客戶端的問題。針對這個問題,小編為大家準備了百度網盤網頁無法啟動客戶端的解決辦法,有需要的小夥伴可以參考一下哦。 解決方法 1、可能百度網盤不是最新版,手動打開百度網盤客戶端,點擊右上角的設定按鈕,再點擊版本升級。 如無更新,則會有以下提示,若有更新,請依照提示進行更新。 2、可能禁用了百度網盤的檢測服務程序 有可能使我們自己手動或使用安全軟體自動禁用了百度網盤的檢測服務程序。 請查看一下






