IE9单击无法选中滚动条或下拉框_html/css_WEB-ITnose
如题..
在IE9中的一个页面中弹出一个界面,里面有几个下拉框,当第一次弹出来,点击下拉框可以显示里面的选项,但关闭后再次弹出界面后,单击时却无法弹出选择项,必须得双击后才能弹出来。右边的滚动条也是这种情况。关闭弹出界面再刷新页面重新弹出界面时又能单击激活下拉框(滚动条),但当重复第二次再弹出界面后又变成双击才能激活了。请问这是什么问题呢?
启用兼容视图也没有改变这种情况,取消保护模式也不行,设置IE加速的图形也不行。请问要如何解决呢?
回复讨论(解决方案)
贴个测试代码呗。方便大家去复现问题。
代码如下:
//添加用户 $("#addUser").click(function () { var addSystemManagerDlg = $.dialog({ id: 'addSystemManagerDlg', title: '添加用户', content: 'url:User/Create', lock: true, width: 400, height: 300 });<style> input[type=text],input[type=password] { width: 200px; } .Statu,.Sex { padding: 5px; cursor: pointer; border: 1px solid #8fb7d6; background-color: #DFFFFF; } .t { border: 1px solid #4b7402; background-color: #5f9402; color:#fff; }</style>@using (Ajax.BeginForm(new AjaxOptions { OnComplete = "Completed" })){ @Html.ValidationSummary(true) <div class="editor-item"> <div class="editor-label">编号:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Code) @Html.ValidationMessageFor(model => model.Code) </div> <br/> <div class="editor-label">姓名:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name) </div> <br/> <div class="editor-label">密码:</div> <div class="editor-field"> @Html.PasswordFor(model => model.Password) @Html.ValidationMessageFor(model => model.Password) </div> <br/> <div class="editor-label">邮箱:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Email) @Html.ValidationMessageFor(model => model.Email) </div> <br/> <div class="editor-label">电话:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Phone) @Html.ValidationMessageFor(model => model.Phone) </div> <br/> <div class="editor-label">性别:</div> <div class="editor-field"> <span class="Sex" name="0"> 男 </span><span class="Sex" name="1" style="margin-left:22px;"> 女 </span> <label style="color:red;visibility:hidden" class="Sex_Propty">性别不能为空</label> @Html.HiddenFor(model => model.Sex) @Html.ValidationMessageFor(model => model.Sex) </div> <br/> <div class="editor-label">状态:</div> <div class="editor-field"> <span class="Statu" name="0">正常</span><span class="Statu" name="1" style="margin-left:18px;">冻结</span> <label style="color:red;visibility:hidden" class="Statu_Propty">性别不能为空</label> @Html.HiddenFor(model => model.Statu) @Html.ValidationMessageFor(model => model.Statu) </div> <br/> </div>} 能不能给个纯前端的,比如HTML那块,你在浏览器的调试工具里,把加载好数据的HTML代码复制出来。
就像你现在给的代码,我都没有看到下拉框在哪里。。。。
能不能给个纯前端的,比如HTML那块,你在浏览器的调试工具里,把加载好数据的HTML代码复制出来。
就像你现在给的代码,我都没有看到下拉框在哪里。。。。
呃..一些代码可能不太方便贴..不过弹出界面的脚本和样式以及大致的内容基本上也算贴出来了..
下拉框没有放上来..不过这样弹出来应该有滚动条的..情况都是一样..
话说,这个还是你自己慢慢整理吧,你自己都不愿意花时间写个小的测试代码,谁会花时间去写代码去复现一个问题呢。
有时候,问题本来就是代码的问题,别人写的也许并没有出现同样的问题呢。
话说,这个还是你自己慢慢整理吧,你自己都不愿意花时间写个小的测试代码,谁会花时间去写代码去复现一个问题呢。
有时候,问题本来就是代码的问题,别人写的也许并没有出现同样的问题呢。
我也想过代码的问题,只是IE8和谷歌以及火狐都没有出现这种情况,唯独IE9和IE10是这样。IE11还没有测试过,估计情况类似,代码不方便贴太多,还是我自己整理吧。谢谢!
楼主解决了吗?我也出现了这样的问题,还有My97DatePicker 这个日历控件也不能正常使用了.很多控件在IE9中都出问题了.IE9
是不是有问题啊?
现在XP 已不支持了.得换WIN7 在 WIN7 上 可以装 IE8,IE9,IE10,IE11 多个版本.写程序要考虑更多的兼容问题,程序不好写了.

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
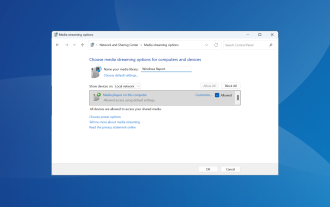
 如何在 Windows 11 上啟用或停用 DLNA
Sep 28, 2023 pm 11:05 PM
如何在 Windows 11 上啟用或停用 DLNA
Sep 28, 2023 pm 11:05 PM
DLNA串流媒體已經存在了很長時間,被認為是更用戶友好的選擇之一。鑑於它與各種設備和系統的兼容性,您不應該遇到連接到一個設備和系統的問題。因此,讓我們了解如何在Windows11中啟用DLNA。有兩種方法,使用內建的WindowsDLNA(數位生活網路聯盟)功能或安裝第三方應用程式。雖然前者運作良好並提供最佳體驗,但您可以嘗試使用其增強功能集的應用程式。我們將列出這兩個選項。使用DLNA有什麼好處? DLNA允許跨網路上的裝置進行媒體串流,前提是串流媒體設備與標準相容。在智慧電視或其他系統上設定後,您可
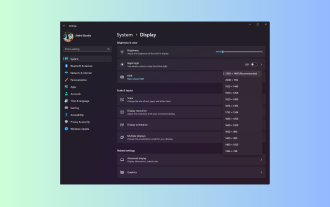
 Windows 11 指南:如何調整 Hyper-V 的顯示分辨率
Sep 23, 2023 pm 08:25 PM
Windows 11 指南:如何調整 Hyper-V 的顯示分辨率
Sep 23, 2023 pm 08:25 PM
如果使用Hyper-V在Windows11計算機上執行虛擬機,則可能需要變更一個或兩個VM的顯示解析度。在本指南中,我們將介紹簡單的方法和逐步說明,以調整和最佳化Hyper-V環境中的顯示解析度。如何在Hyper-V中調整螢幕解析度?在移動在Windows11上更改Hyper-V螢幕解析度的詳細步驟之前,請確保完成以下檢查以獲得更流暢的操作:確保您使用管理員帳戶登入。確保圖形驅動程式已更新。備份VM中的重要資料。確保已啟用Hyper-V。 1.使用Hyper-V設定首先,我們將啟用增強會話模式;為此
 解決方法:您的組織要求您更改 PIN 碼
Oct 04, 2023 pm 05:45 PM
解決方法:您的組織要求您更改 PIN 碼
Oct 04, 2023 pm 05:45 PM
「你的組織要求你更改PIN訊息」將顯示在登入畫面上。當在使用基於組織的帳戶設定的電腦上達到PIN過期限制時,就會發生這種情況,在該電腦上,他們可以控制個人設備。但是,如果您使用個人帳戶設定了Windows,則理想情況下不應顯示錯誤訊息。雖然情況並非總是如此。大多數遇到錯誤的使用者使用個人帳戶報告。為什麼我的組織要求我在Windows11上更改我的PIN?可能是您的帳戶與組織相關聯,您的主要方法應該是驗證這一點。聯絡網域管理員會有所幫助!此外,配置錯誤的本機原則設定或不正確的登錄項目也可能導致錯誤。即
 Windows 11 上正確校準 Xbox One 控制器的方法
Sep 21, 2023 pm 09:09 PM
Windows 11 上正確校準 Xbox One 控制器的方法
Sep 21, 2023 pm 09:09 PM
由於Windows已成為首選的遊戲平台,因此確定其面向遊戲的功能就顯得尤為重要。其中之一是能夠在Windows11上校準XboxOne控制器。借助內建的手動校準,您可以擺脫漂移、隨機移動或效能問題,並有效地對齊X、Y和Z軸。如果可用選項不起作用,您可以隨時使用第三方XboxOne控制器校準工具。讓我們來了解一下!如何在Windows11上校準我的Xbox控制器?在繼續操作之前,請確保將控制器連接到電腦並更新XboxOne控制器的驅動程式。當您使用它時,也要安裝任何可用的韌體更新。 1.使用Wind
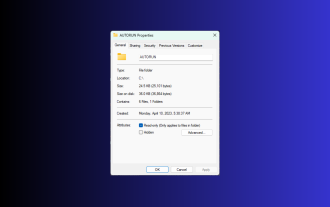
 如何在 Windows 11 上顯示資料夾大小?
Sep 23, 2023 pm 06:13 PM
如何在 Windows 11 上顯示資料夾大小?
Sep 23, 2023 pm 06:13 PM
預設情況下,Windows11不會在檔案總管中顯示資料夾大小,但是,您可以在資源管理器設定中進行某些變更以使其可見。在本指南中,我們將討論一些顯示資料夾大小的最簡單方法,以便您可以有效地管理PC上的磁碟空間。如何在Windows11上查看資料夾的大小? 1.使用資料夾的「屬性」視窗按+開啟Windows資源管理器視窗。 WindowsE前往要檢查其大小的資料夾,右鍵單擊它,然後從上下文功能表中選擇「屬性」。在資料夾屬性視窗中,前往「常規」標籤並找到「大小」部分以了解資料夾所佔用的空間。 2.啟用“
 修復:Windows 11 上工作列縮圖預覽消失速度過快
Sep 14, 2023 pm 03:33 PM
修復:Windows 11 上工作列縮圖預覽消失速度過快
Sep 14, 2023 pm 03:33 PM
雖然任務列縮圖預覽是一項非常有用的功能,但一些用戶報告了它的問題。在大多數情況下,無法點擊應用程式圖標,因為縮圖預覽消失得太快。在本指南中,我們將在解釋原因後立即討論專家推薦的修復工作列預覽問題的方法。為什麼任務列縮圖預覽消失得如此之快?損壞的系統檔案或其他系統檔案錯誤過時的視窗版本第三方安全軟體衝突損壞的使用者設定檔如何阻止工作列縮圖預覽在Windows11上快速消失?在繼續執行任何步驟以修復工作列縮圖預覽在Windows11上不起作用之前,請進行以下初步檢查:右鍵單擊桌面&
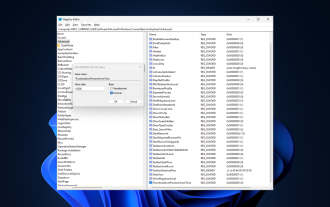
 在 Windows 11 上徹底刪除不需要的顯示語言的方法
Sep 24, 2023 pm 04:25 PM
在 Windows 11 上徹底刪除不需要的顯示語言的方法
Sep 24, 2023 pm 04:25 PM
在同一設定上工作太久或與他人分享PC。您可能會安裝一些語言包,這通常會產生衝突。因此,是時候刪除Windows11中不需要的顯示語言了。說到衝突,當有多個語言包時,無意中按Ctrl+Shift會更改鍵盤佈局。如果不注意,這將是手頭任務的障礙。所以,讓我們直接進入方法吧!如何從Windows11中刪除顯示語言? 1.從設定按+開啟“設定”應用,從導覽窗格中前往“時間和語言”,然後按一下“語言和地區”。 WindowsI點選要刪除的顯示語言旁邊的省略號,然後從彈出式選單中選擇「刪除」。在出現的確認提示中按一下“
 修復在 Windows 10/11 中裝置停用(錯誤代碼 22)的方法
Aug 04, 2023 pm 03:17 PM
修復在 Windows 10/11 中裝置停用(錯誤代碼 22)的方法
Aug 04, 2023 pm 03:17 PM
裝置管理員中的「此裝置已停用」代碼22錯誤是否阻止您在PC上使用新裝置或舊裝置?不用擔心,因為我們在這裡幫助您解決此問題。代碼22錯誤意味著設備已被手動停用,有時重新啟用它無濟於事。無論原因是什麼,這裡有10種方法可以修復Windows22/PC上的「此裝置已停用」程式碼10錯誤並使該硬體再次運作。 1.拔下並重新插入新硬體您插入PC的新硬體可能會在快速卸下並重新安裝後重新開始工作。因此,如果它是透過USB插入的設備,請繼續拔下它。然後,等待幾秒鐘,然後重新插入。現在,檢查設備是否顯示在裝置管理員中






