對於基於瀏覽器的應用而言,存取本地檔案都是一件頭痛的事情,通常我們能做的只是使用標籤來上傳檔案。實作過程是:選取檔案的時候value 屬性保存了使用者指定的檔案的名稱,表單被提交的時候,瀏覽器會傳送選取的檔案給伺服器到伺服器的檔案的內容而不僅僅是傳送檔案名稱。再取得伺服器回傳的位址,然後做預覽。
但是如果有一天我們要上傳一個圖片,傳了圖片後預覽想換另一張圖片,就又得先上傳到伺服器再預覽。在網路比較慢的情況下,這樣真的很折騰。
所以我們某些時候需要先預覽再上傳到伺服器,特別是一些有剪切功能的需求,例如新浪微博的頭像更換。但是目前能做的只能是藉助插件開發或使用flash,由於不同瀏覽器的技術實作不盡相同,為了讓程式支援多瀏覽器,我們的程式就會變得十分複雜而難於維護。幸好現在有了File API。
透過監聽change事件我們可得知使用者選擇的文件,並且新增了一個files集合,集合中將包含file對象,每個file物件對應著一個文件。並且都有以下唯讀屬性name,size,type,lastModifiedDate.
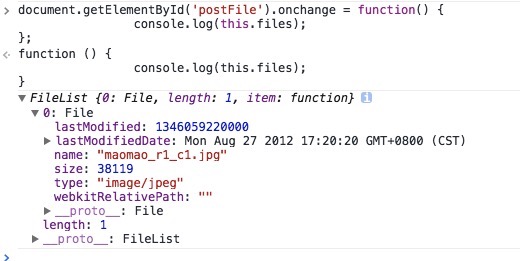
以為例,監控onchange事印製它的file物件:

由此我們可得知使用者選取的檔案格式,檔案名稱以及檔案大小等等的一些資訊。因此我們很容易就能為所選的文件作驗證判斷是否符合我們定的一些要求。
除此之外File API也提供了FileReader類型讀取檔案中的資料。
FileReader類型實作的事一種非同步檔案讀取機制,類似XMLHttpRequest,但是它讀的是檔案系統而不是遠端伺服器。並且提供了幾種讀取方法:
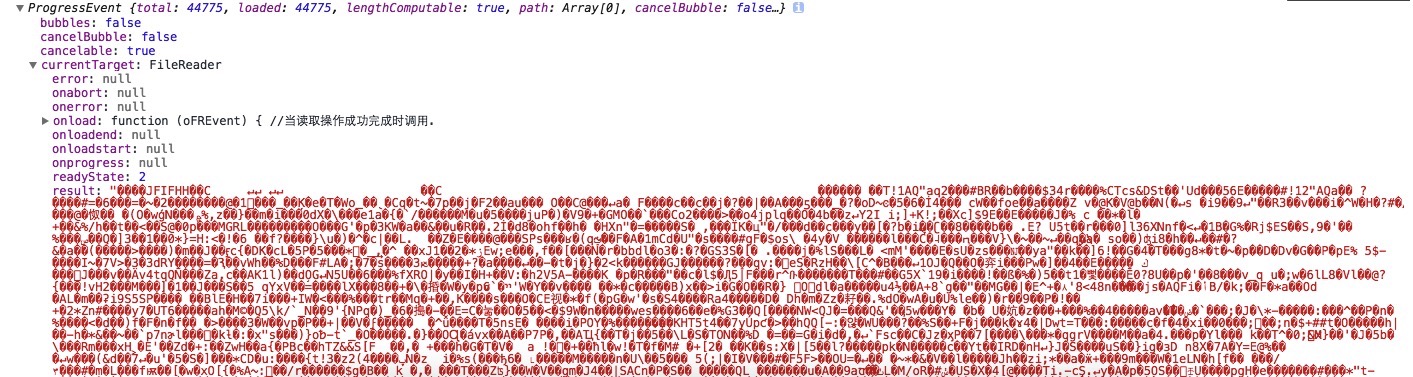
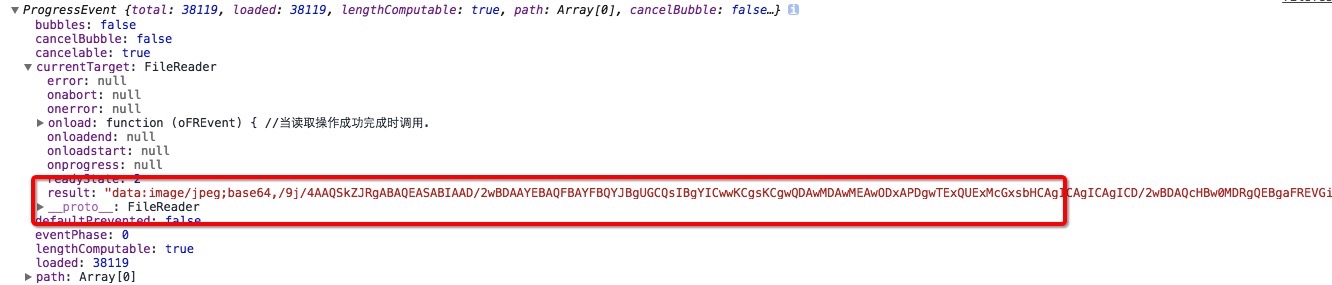
透過以上方法分別讀取同一張本地圖片,並且把保存在result屬性中的資訊列印出來比較如下:
readAsText(file,encoding):

readAsDataURL(file):

透過上述對比我們發現這些讀取檔案的方法為靈活的處理文件資料提供了極大的方便。例如讀取影像檔案並且儲存為資料url,可以做上傳前的預覽功能。
由於讀取的過程是異步的,所以FileReader裡面有幾個事件分別處理不同的情況:progress(是否讀取了新資料)、erro(是否發生了錯誤)、load(是否已經讀完了整個文件)。
由於種種原因無法讀取檔案就會觸發error事件,觸發error事件的時會有一個屬性code(錯誤碼)保存在FileReader的error屬性裡面的一個物件中。
使用FileReader做上傳預覽的範例:
HTML:
<label class="item_label">上传照片: <span style="width: 100px; height: 100px;border:1px solid #ccc; display:inline-block"><img src="#" id="uploadPreview" style="width: 100%; height: 100%;"></span> <input type="file" name="file" id="postFile" style="width:74px;"> <span id="error_text" style="display: none;">提示</span> </label>
JavaScript:
document.getElementById('postFile').onchange = function() {
var val = this.value;
var upLoadType = '.jpg,.gif,.bmp,.png';//['.jpg','.gif','.bmp','.png']; //可上传的格式
var fileExt = val.substr(val.lastIndexOf(".")).toLowerCase(); //从字符串中抽出最后一次出现.之后的字符,并且转换成小写
var result = upLoadType.indexOf(fileExt); //查找后缀名是否符合条件,如果符合返回>=0,如果不符合则返回负数;
_alertMsg = $('#error_text');
var oFReader = new FileReader();
if (this.files.length === 0) { return; }
var oFile = this.files[0]; //如果只有一个文件则只需要访问这个FileList对象中的第一个元素.
if (oFile.size / 1024 < 100) {
_alertMsg.html("<font style='color:blue'>√</font>").show()
};
if (result < 0) {
_alertMsg.html("请输入正确格式:" + upLoadType).show();
} else{
_alertMsg.html("<font style='color:blue'>√</font>").show();
};
oFReader.readAsDataURL(oFile); // 开始在后台进行读取操作。当图像文件的所有内容加载后,他们转换成一个data:URL,传递到onload回调函数中
oFReader.onload = function (oFREvent) { //当读取操作成功完成时调用.
document.getElementById("uploadPreview").src = oFREvent.target.result;
};
};
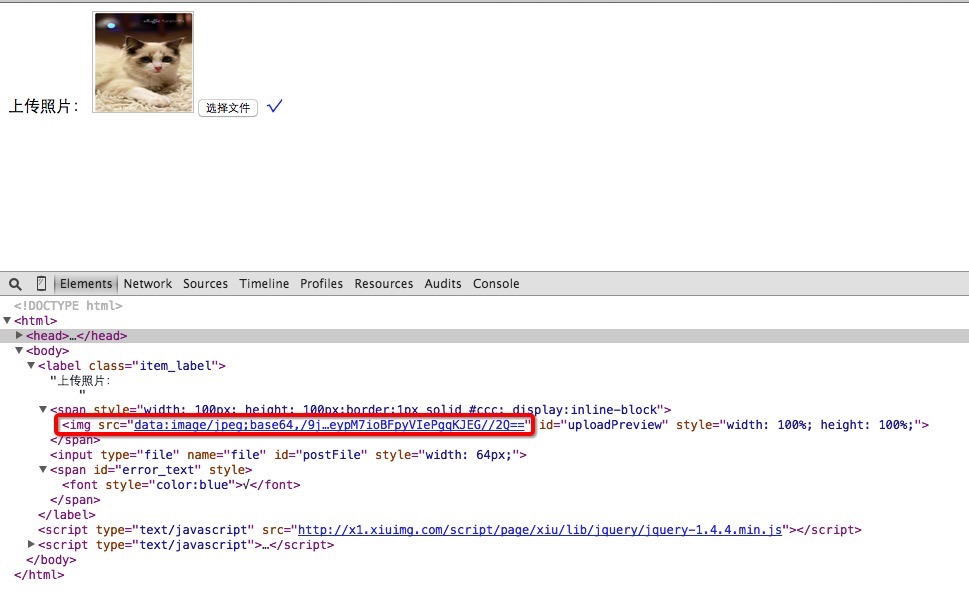
效果以及回傳的圖片URL:

以上就是本文的全部內容,希望對大家的學習有所幫助。




