javascript禁止超連結跳轉的方法_javascript技巧
本文實例講述了javascript禁止超連結跳轉的方法。分享給大家參考,具體如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JS阻止链接跳转</title>
</head>
<body>
<div align="center">
<table width="300" height="100" border="0" cellpadding="0" cellspacing="0" bgcolor="#66CCFF">
<tr>
<td align="center"><a href="http://www.jb51.net" id="testLink">点击此链接</a>
<script type="text/javascript">var test = document.getElementById('testLink');
test.onclick = function(e) {
alert('链接地址是:' + this.href + ', 不过不会直接跳转');
stopDefault(e);
}
</script></td>
</tr>
</table>
</div>
</body>
</html>
更多關於JavaScript相關內容有興趣的讀者可查看本站專題:《JavaScript動畫特效與技巧匯總》、《javascript面向對象入門教程》及《JavaScript資料結構與演算法技巧總結》
希望本文所述對大家JavaScript程式設計有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 微信如何設定禁止別人拉我進群組聊 設定不讓別人拉我進群組聊的方法
Mar 13, 2024 am 08:37 AM
微信如何設定禁止別人拉我進群組聊 設定不讓別人拉我進群組聊的方法
Mar 13, 2024 am 08:37 AM
微信app軟體內提供的聊天方式非常簡潔,隨時隨地想聊就聊,所有的聊天都是完全不收費的,營造舒適輕鬆的社交氛圍。走到哪裡都可以互動聊天,讓你一整天都不會覺得無聊。超多有趣的表情包、顏文字免費下載,輸入手機號在線登錄,與好友、家人在線互動聊天,不管多遠的距離都可以第一時間聯繫到對方,打開對話框輕鬆交流,當然有時你也會無緣無故進入一個不認識的群聊,當然這個群是你不感興趣的,也是可以設置不讓他人拉你進去,聊天會好很多,現在小編在線詳細一一為微信用戶們帶來設置不讓別人拉我進群聊的方法。 1第一步
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 限制修改時間在win10家用版的方式
Jan 08, 2024 pm 08:34 PM
限制修改時間在win10家用版的方式
Jan 08, 2024 pm 08:34 PM
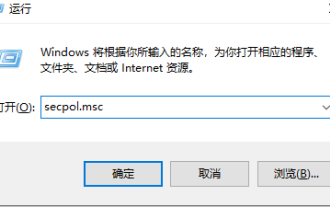
在特定情境之下,嚴格限制使用者對時間進行任意調整可以確保整個系統運作時產生的各種資料均保持準確無誤以及內在穩固一致。然而,雖然有許多用戶對如何在Windows10家用版電腦上實施這種時間限制並不明了,但您依然可以參考以下詳細步驟來實現這一規範要求win10家庭版禁止修改時間方法1、按下win+ R接著選擇「執行」2、輸入「secpol.msc」3、點選「本機策略」—「使用者權限指派」4、右側雙擊開啟「變更系統時間」5、選取使用者名,點選刪除,點選應用程式並確定即可完成設定
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






