原生JS實作拖曳圖片效果_javascript技巧
本文實例為大家講解了JS實現拖曳圖片效果的詳細程式碼,分享給大家供大家參考,具體內容如下
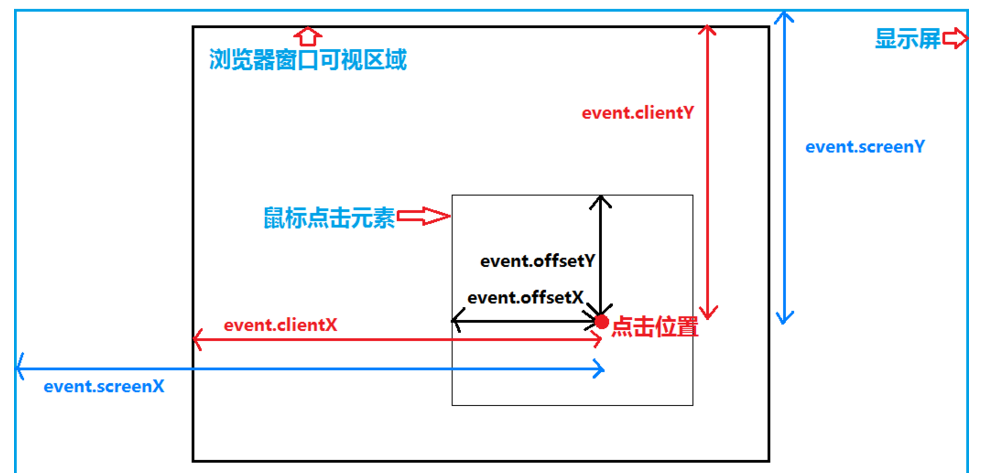
javascript event 物件的clientX,offsetX,screenX,pageX的差別:

用html5的drag來實現拖曳有相容性問題,使用拖曳插件程式碼又很多,而這個拖曳demo程式碼少,並且相容於所有瀏覽器,很值得在專案中使用,
css樣式如下:
#div1{
width: 100px; height: 100px;
background-color: #4D4D4D;
position: absolute; cursor: pointer;
-webkit-box-shadow: 3px 3px 0px 3px #C7C7C7;
box-shadow: 3px 3px 3px 0px #C7C7C7;
}
#parent{
width: 500px; height: 500px;
border: 1px solid #CDCDCD;
position: relative; margin: 0 auto; //父级元素设置为:
background-color: #F4F4F4;
}
.postText{
width: 500px; height: 30px;margin: 0 auto; background-color: #F4F4F4;
}
.postText span{
padding:0px 10px;
}html程式碼如下:
<div id="parent"> <div id="div1" onmousemove="posMove(this.id)"></div> </div> <div class="postText"> 移动的距离Top:<span id="posTop"></span>Left:<span id="posLeft"></span> </div>
js程式碼及註解如下
function posMove(getdivid) {
var oDiv = document.getElementById(getdivid);
var oParent = document.getElementById('parent');
var sent = {
l: 10, //设置div在父元素的活动范围,10相当于给父div设置padding-left:10;
r: oParent.offsetWidth - oDiv.offsetWidth, // offsetWidth:当前对象的宽度, offsetWidth = width+padding+border
t: 10,
b: oParent.offsetHeight - oDiv.offsetHeight,
n: 10
}
drag(oDiv, sent);
}
/**
*
* @param obj:被拖动的div
* @param sent :设置div在容器中可以被拖动的区域
*/
function drag(obj,sent){
var dmW = document.documentElement.clientWidth || document.body.clientWidth;
var dmH = document.documentElement.clientHeight || document.body.clientHeight;
var sent = sent || {};
var l = sent.l || 0;
var r = sent.r || dmW - obj.offsetWidth;
var t = sent.t || 0;
var b = sent.b || dmH - obj.offsetHeight;
var n = sent.n || 10;
obj.onmousedown = function (ev){
var oEvent = ev || event;
var sentX = oEvent.clientX - obj.offsetLeft;
var sentY = oEvent.clientY - obj.offsetTop;
document.onmousemove = function (ev){
var oEvent = ev || event;
var slideLeft = oEvent.clientX - sentX;
var slideTop = oEvent.clientY - sentY;
if(slideLeft <= l){
slideLeft = l;
}
if(slideLeft >= r){
slideLeft = r;
}
if(slideTop <= t){
slideTop = t;
}
if(slideTop >= b){
slideTop = b;
}
obj.style.left = slideLeft + 'px';
obj.style.top = slideTop + 'px';
document.getElementById('posTop').innerHTML = slideTop;
document.getElementById('posLeft').innerHTML = slideLeft;
};
document.onmouseup = function (){
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
以上就是關於js拖曳效果的實作程式碼,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







