jQuery 3.0 的變化及使用方法_jquery
jQuery ,是迄今為止世界上最受歡迎的 JavaScript 函式庫,一直是我們這些 Web 開發者的神器。自從它在 2006 年發布最初版本直到如今,已經有非常多的 Web 開發者在專案中引入了這個優秀的程式庫來使開發工作變得更輕鬆。
時隔 3 個月,jQuery 團隊終於發表了 3.0 Alpha 版本。有兩個版本 jQuery compat 3.0 和 jQuery 3.0。
•jQuery compat 3.0 對應之前的 1.x, 相容於更多的瀏覽器,對於IE支援到 8.0 版本
•jQuery 3.0 對應之前的 2.x,關注更新的瀏覽器,對於IE支援到 9.0 版本
此外, 3.0還增加了對 Yandex 瀏覽器的支持,一款來自俄羅斯的瀏覽器。
1、簡化了 show/hide
之前的 show/hide 是大相容,例如 show, 無論元素的 display 是寫在style,stylesheet裡都能顯示出來。 3.0 則不同了,寫在 stylesheet 裡的 display:none 呼叫 show 後仍然隱藏。 3.0 建議採用 class 方式去顯示隱藏,或完全採用 hide 先隱藏(不使用css程式碼),再呼叫 show 也可以。
<style>
input {
display: none;
}
</style>
<input id="txt" type="text" value=""/>
<script>
$('#txt').show(); // 仍然隐藏的状态
</script>2、data 方法相容 data-name-11 寫法
<input id="txt" type="text" value="" data-name-11="aa"/>
<script>
// 3.0 版本 输出 {"name-11": aa}, 之前版本输出 {}
$('#txt').data()
</script> 這個問題本質是$.camelCase方法的實現差異
// 3.0 输出 "name-11", 3.0 之前版本输出 "name11"
$.camelCase('data-name-11') 3、derferred 相容了 Promise/A+
3.0 終於可以自信的宣言支持 Promise/A 了,之前一直被詬病是閹割版的。
4、$.ajax 物件刪除了 success | error | complete 方法
這是因為 Promise/A 規範的推動,大家對 Promise 的使用越來越多,之前對應 Derferred 上的幾個方法沒有存在的必要了
•derferred.done -> jqXHR.success
•derferred.fail -> jqXHR.error
•derrerred.always -> jqXHR.complete
// 以下方法在 3.0 后没有了 $.ajax().success $.ajax().error $.ajax().complete
5、width/height,css(width) / css(height) 的回傳值一律是十進位
之前部分瀏覽器特殊情況下會傳回浮點數。
6、 移除了註冊事件的快速函數 load | unload | error
•load 名稱和 ajax load 同名, 含糊不清。
•unload 如果 load 去掉, unload 也沒有存在的意義了。
•error 採用 window.onerror 註冊,不是一個標準事件 hander,因此也建議移除
以上內容為大家總結了jquery3.0的變化,以下主要為大家介紹jquery3.0更新內容及使用方法。
顯示與隱藏
主要的改變是函數將如何運作的。而且有很好的理由這樣做。在早年實作上,hide() 函數設定 css 屬性為“display:none”,show() 函數是清除這個屬性。但是這樣做有些混亂。讓我們來看看幾個例子:
1. 如果當 show() 函數嘗試設定一個節點為「display:block」而在另一個樣式表裡實作了「display:inline」屬性,這將開始破壞程式碼。
2. 當我們為媒介處理響應式網頁設計時(RWD),我們或許會用「display」或「visibility」改變節點的可見度。這可能會影響“show()”和“hide()”函數。
除了這些,還有很多 JQuery 團隊必須去修復的其它問題。這導致了複雜的實作和效能問題,因此他們遷移到一個簡單的模型。
今後,如果你設定“display:none”和使用“show()”,“slideDown()”,“fadeIn()”或類似的方法去顯示節點,它不會有效。更好的方法是使用“addClass()”和“removeClass()”控制顯示。或者可以在「ready()」呼叫的時候在元素上呼叫「hide()」。
迅速舉例:
<!DOCTYPE HTML><html>
<head>
<style>
.invisible{
display: none;
}
.visible{
background-color: deepskyblue;
display:block;
}
</style>
<script src="jquery-3.0.0-alpha1.js"></script>
<script>
$(document).ready(function(){
$("#div1").addClass("invisible");
$("#toggle").click(function(){
$("#div1").removeClass("visible");
$("#div1").addClass("invisible");
});
});
</script>
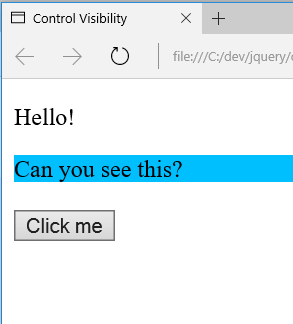
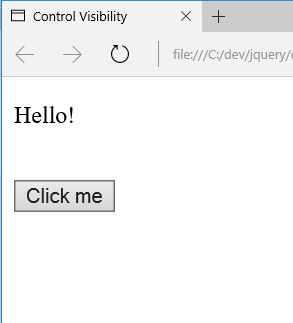
<title>Control Visibility</title>
</head>
<body>
<p>Hello!</p>
<div id="div1">Can you see this?</div>
<button id="toggle">Click me</button>
</body> </html>

.data() Key 的命名规则
jQuery 团队改变了 .data() 函数的实现来更符合 HTML5 数据集规范。如果 data-* 属性中的 key 包含了数字,该数字将不再参与转换。思考下面的例子:
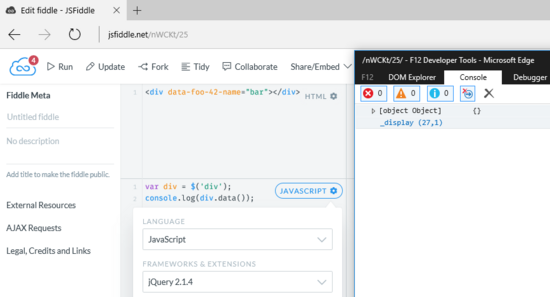
使用 jQuery 2.1.4:

控制台窗口不显示对象。
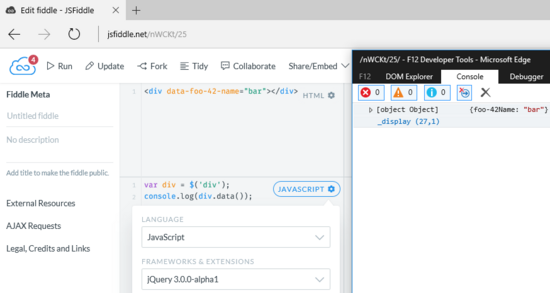
使用 jQuery 3.0.0:

由于现在数字不会参与转换为骆驼拼写法,key 被转换成了 foo-42-name。因此,我们得到了控制台中的输出。这个 fiddle 的网址是 http://jsfiddle.net/nWCKt/25/ 。你可以更改 jQuery 的版本来观察变化。
同样,如果我们想要不带任何参数地使用 data() 显示所有的数据,如果 data-* 属性的 key 名在连字符(-)后面接了一个数字,则参数的数量也将会在两个 jQuery 版本中改变,就像上面的例子一样。
width() 与 height() 函数返回小数值
一些浏览 器会将宽度和高度返回为亚像素值。现在无论浏览器是否支持, jQuery 的 .width()、.height()、.css("width") 都可以返回小数值了。对于为了使用 亚像素精度来 设计网页的用户来说,这可能 会是一个好消息。
.load()、.unload()、及 .error() 函数被移除
这些方法早先已经不赞成使用了,现在则已经从 jQuery 3.0.0 alpha 版中被移除。推荐的方法是使用 .on() 函数来处理这些事件。简短示例:
HTML:
<img src="space-needle.png" alt="Space Needle" id="spacen">
JavaScript:
早先的实现方式(现已不可用)
$( "#spacen" ).load(function() {
// Handler implementation
});推荐的实现方式:
$( "#spacen" ).on( "load", function() {
// Handler implementation
});jQuery 对象现在可遍历了
现在已经可以遍历 jQuery 对象了,使用 ES2015 的 for-of。所以,你可以像这样使用:
for ( node of $( "<div id=spacen>" ) ) {
console.log( node.id ); // Returns ‘spacen'
}jQuery 动画现在在后端使用了 requestAnimationFrame API
所有现代的浏览器都已经支持了 requestAnimationFrame(参见: http://caniuse.com/#search=requestAnimationFrame )了。由于其被普遍支持,jQuery 将会使用此 API 来执行动画。其优势包括更流畅的动画及更少的 CPU 占用(因此,可以在手机上节约电量)。
增强 .unwrap() 函数
.unwrap() 函数可以让你在 DOM 中删除指定元素的父元素,早先不能接收参数。如果有人想给 unwrap 设定一个条件,这可能是个问题。
在 jQuery 3.0.0 alpha 中,.unwrap() 可以接收 jQuery 选择器做为参数来处理这个问题。
jQuery.Deferred 升级为 Promises/A+ 兼容
Promiseis是一个异步操作的最终结果——它是一个对象,承诺在未来交付结果。 和promise接口的最主要方式是then方法, 它注册了回调函数。现在,在JavaScript中使用Promise来完成异步工作变得日益流行。Promises/A+是一个兼容JavaScript promises的开放标准。 (想要更多的信息,可以查看链接: https://promisesaplus.com/ )
从jQuery的参考文档中,Deferred对象是一个由jQuery.Deferred()方法创建的可链接实用对象。它可以注册多个回调函数放入回调函数队列中、调度这个队列、更新任何同步或异步方法的成功和失败状态。在jquery 3.0.0中,jQuery.Deferred对象升级成与Promises/A+和ES2015 Promises兼容。 这就是.then()方法的主要变更。
更好地处理错误情况
这个版本的 jQuery 能更好地处理错误 —— 错误请求过去一直是被忽略的,直到现在的版本才会抛出错误。
举例来说:考虑到 offset,要获取当前第一个元素的坐标,相对于文档来说,就要匹配集合中的元素。如果你正试图在 jQuery 的早期版本找到抵消的窗口(window),你会得到{top: 0, left: 0}这样的结果,而不是抛出一个错误,这是因为抵消窗口(window)是无意义的。而在 3.0 alpha 版本中,它就会抛出一个错误。
另外一个例子:$("#") 现在会抛出一个错误,而不是返回一个长度为 0 的集合。
对自定义选择器(如 :visible ) 进行了加速
当 :visible 之类的选择器在一个文档内多次使用时,性能得到了很大的提升。其内部是通过缓存来实现的 —— 第一次用过这个选择器后,以后返回结果都是一样的。但是其后的每一次调用返回结果都很快,因为缓存起作用了。来自 jQuery 的 Timmy Willison 在 报告 中指出使用缓存后 :visible 选择器的性能提升了 17 倍。
这些都是一些主要的更新。整个列表在他们的官方博客: http://blog.jquery.com/2015/07/13/jquery-3-0-and-jquery-compat-3-0-alpha-versions-released/ .
在哪里下载最新版本
有两个版本:
jQuery 3.0,其支持了现代浏览器: https://code.jquery.com/jquery-3.0.0-alpha1.js
jQuery Compat 3.0,其包含了对 IE8 的支持: https://code.jquery.com/jquery-compat-3.0.0-alpha1.js
也可以从 npm 中获取:
npm install jquery@3.0.0-alpha1 npm install jquery-compat@3.0.0-alpha1

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在JavaScript中替換字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 構建您自己的Ajax Web應用程序
Mar 09, 2025 am 12:11 AM
構建您自己的Ajax Web應用程序
Mar 09, 2025 am 12:11 AM
因此,在這裡,您準備好了解所有稱為Ajax的東西。但是,到底是什麼? AJAX一詞是指用於創建動態,交互式Web內容的一系列寬鬆的技術。 Ajax一詞,最初由Jesse J創造
 10個JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10個JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味橫生的jQuery遊戲插件,讓您的網站更具吸引力,提升用戶粘性!雖然Flash仍然是開發休閒網頁遊戲的最佳軟件,但jQuery也能創造出令人驚喜的效果,雖然無法與純動作Flash遊戲媲美,但在某些情況下,您也能在瀏覽器中獲得意想不到的樂趣。 jQuery井字棋遊戲 遊戲編程的“Hello world”,現在有了jQuery版本。 源碼 jQuery瘋狂填詞遊戲 這是一個填空遊戲,由於不知道單詞的上下文,可能會產生一些古怪的結果。 源碼 jQuery掃雷遊戲
 jQuery視差教程 - 動畫標題背景
Mar 08, 2025 am 12:39 AM
jQuery視差教程 - 動畫標題背景
Mar 08, 2025 am 12:39 AM
本教程演示瞭如何使用jQuery創建迷人的視差背景效果。 我們將構建一個帶有分層圖像的標題橫幅,從而創造出令人驚嘆的視覺深度。 更新的插件可與JQuery 1.6.4及更高版本一起使用。 下載
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 Matter.js入門:簡介
Mar 08, 2025 am 12:53 AM
Matter.js入門:簡介
Mar 08, 2025 am 12:53 AM
Matter.js是一個用JavaScript編寫的2D剛體物理引擎。此庫可以幫助您輕鬆地在瀏覽器中模擬2D物理。它提供了許多功能,例如創建剛體並為其分配質量、面積或密度等物理屬性的能力。您還可以模擬不同類型的碰撞和力,例如重力摩擦力。 Matter.js支持所有主流瀏覽器。此外,它也適用於移動設備,因為它可以檢測觸摸並具有響應能力。所有這些功能都使其值得您投入時間學習如何使用該引擎,因為這樣您就可以輕鬆創建基於物理的2D遊戲或模擬。在本教程中,我將介紹此庫的基礎知識,包括其安裝和用法,並提供一
 使用jQuery和Ajax自動刷新DIV內容
Mar 08, 2025 am 12:58 AM
使用jQuery和Ajax自動刷新DIV內容
Mar 08, 2025 am 12:58 AM
本文演示瞭如何使用jQuery和ajax自動每5秒自動刷新DIV的內容。 該示例從RSS提要中獲取並顯示了最新的博客文章以及最後的刷新時間戳。 加載圖像是選擇







