jQuery模擬360瀏覽器切割畫面效果幻燈片(附demo原始碼下載)_jquery
本文實例講述了jQuery模擬360瀏覽器切屏效果幻燈片,分享給大家供大家參考,具體如下:
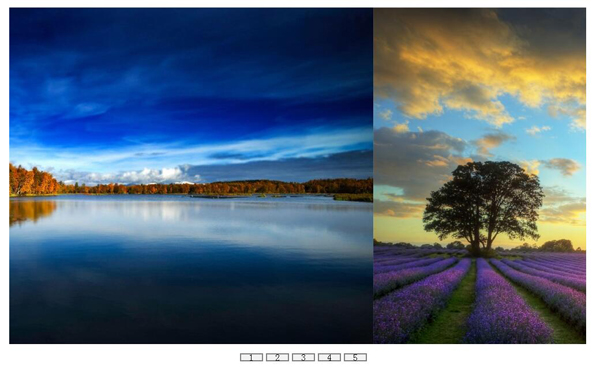
運作效果截圖如下:

點擊此處查看線上簡報效果。
具體程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>360效果幻灯片</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript" >
function changeDesktopBg(index) {
$("#desktopList").animate({"margin-left": -(index*1000)+"px", "speed": 2000});
}
</script>
<style type="text/css" >
body { margin:0; padding: 0;}
#desktop ul { padding:0; border-bottom-style:none; width:5000px; list-style:none; }
#desktop li { padding:0; float:left;}
.desktop_li_img { width:1000px; height:600px;}
#desktop { width:1000px; overflow:hidden; height:600px;}
#controller ul { width:250px; list-style:none;}
#controller li { width:40px; float:left; padding:0; text-align:center; margin-left:5px; }
.controller_li_block { background:#F2F2F2; height:10px; line-height:10px; border:2px solid gray; cursor:pointer;}
</style>
</head>
<body>
<center>
<div id="desktop">
<ul id="desktopList">
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="jQuery模擬360瀏覽器切割畫面效果幻燈片(附demo原始碼下載)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/2.jpg" alt="jQuery模擬360瀏覽器切割畫面效果幻燈片(附demo原始碼下載)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/3.jpg" alt="jQuery模擬360瀏覽器切割畫面效果幻燈片(附demo原始碼下載)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/4.jpg" alt="jQuery模擬360瀏覽器切割畫面效果幻燈片(附demo原始碼下載)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/5.jpg" alt="jQuery模擬360瀏覽器切割畫面效果幻燈片(附demo原始碼下載)_jquery" /></li>
</ul>
</div>
<div id="controller">
<ul >
<li><div class="controller_li_block" onclick="changeDesktopBg(0)">1</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(1)">2</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(2)">3</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(3)">4</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(4)">5</div></li>
</ul>
</div>
</center>
</body>
</html>
完整實例程式碼點擊此處本站下載。
更多關於jQuery特效相關內容有興趣的讀者可查看本站專題:《jQuery動畫與特效用法總結》及《jQuery常見經典特效總結》
》>
希望本文所述對大家jQuery程式設計有所幫助。
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Google瀏覽器變成360怎麼改回來
Mar 09, 2024 pm 04:22 PM
Google瀏覽器變成360怎麼改回來
Mar 09, 2024 pm 04:22 PM
谷歌瀏覽器變成360怎麼改回來?谷歌瀏覽器是如今最受歡迎的瀏覽器軟體之一,這款瀏覽器使用起來方便快捷,瀏覽器預設的主頁搜素介面是Google搜索,不過很多用戶表示自己的谷歌瀏覽器主頁被360篡改為360導航搜尋了,那麼這種情況該如何修改回來呢。接下來小編就為大家帶來谷歌瀏覽器取消360導航頁圖文教程,有需要的朋友不妨試試本篇文章帶給大家的方法。 Google瀏覽器取消360導覽頁圖文教學第一步:雙擊開啟電腦版Google瀏覽器進入主頁,可以看到出現的是360導覽(如圖所示)。第二步:在右上方點選如圖所示的三
 PPT幻燈片插入七邊形方法介紹
Mar 26, 2024 pm 07:46 PM
PPT幻燈片插入七邊形方法介紹
Mar 26, 2024 pm 07:46 PM
1.開啟PPT投影片文檔,在PPT左側【大綱、投影片】欄中,點選選擇需要插入基本【形狀】的投影片。 2.選擇好之後,在PPT上方功能選單列中選擇【插入】選單並點選。 3.點選【插入】選單後,在功能選單列下方彈出【插入】子選單列。在【插入】子選單列中選擇【形狀】選單。 4.點選【形狀】選單,彈出預設的形狀種類選擇頁面。 5.在形狀種類選擇頁面中,選擇【七邊形】形狀並點選。 6.點擊後,滑鼠移動至投影片編輯介面,按下滑鼠繪製,繪製完成後放開滑鼠。完成【七邊形】形狀的插入。
 360瀏覽器推薦的廣告如何關閉?如何關閉電腦360瀏覽器推薦的廣告?
Mar 14, 2024 am 09:16 AM
360瀏覽器推薦的廣告如何關閉?如何關閉電腦360瀏覽器推薦的廣告?
Mar 14, 2024 am 09:16 AM
360瀏覽器推薦的廣告如何關閉?相信很多的用戶都在使用360瀏覽器,不過這款瀏覽器有時候會彈出廣告,這就使得很多的用戶們都十分的苦惱,下面就讓本站來為用戶們來仔細的介紹一下如何關閉電腦360瀏覽器推薦的廣告吧。 如何關機360瀏覽器推薦的廣告? 方法一: 1、開啟360安全瀏覽器。 2、找到右上角「三橫槓」標誌,點選【設定】。 3、在彈出的介面左側工作列中找到【實驗室】,勾選【啟用「360熱點資訊」功能】即可。 方法二: 1、先雙擊
 360瀏覽器自動開啟怎麼關閉
Mar 18, 2024 pm 03:20 PM
360瀏覽器自動開啟怎麼關閉
Mar 18, 2024 pm 03:20 PM
360瀏覽器自動開啟怎麼關閉? 360瀏覽器是一款安全快速的瀏覽器軟體,如今很多人喜歡使用這款瀏覽器辦公和學習,很多小伙伴表示,電腦開機之後,360瀏覽器就會自動打開,很多人想取消這個設置,那麼如何關閉360瀏覽器開啟自動啟動呢。本篇文章就給大家詳細介紹360瀏覽器關閉開機自動啟動的方法教程,有需要的朋友不妨來看看了解一下。 360瀏覽器關閉開機自動啟動的方法教學方法一:1、滑鼠右鍵單機win圖標,選擇應用程式和功能(如圖所示)。 2.開啟後選擇啟動功能(如圖)。 3.找到360安全瀏覽器元件,關閉就可
 360瀏覽器螢幕保護程式怎麼關閉
Mar 12, 2024 pm 06:07 PM
360瀏覽器螢幕保護程式怎麼關閉
Mar 12, 2024 pm 06:07 PM
360瀏覽器螢幕保護程式怎麼關閉?如今很多人都喜歡使用360瀏覽器辦公室學習,這款瀏覽器安全性非常高,並且能為用戶提供豐富的功能,大家在使用這款瀏覽器的時候,如果不操作,一會就會彈出360屏保,這個螢幕保護是自動出現的,很多用戶還不清楚要在哪裡關閉。本篇文章就帶給大家360瀏覽器關閉螢幕保護程式具體步驟一覽,有需要的朋友來看看。 360瀏覽器關閉螢幕保護程式具體步驟一覽首先,在電腦上開啟360安全瀏覽器,然後點選右上角的「三」圖示。 2.第二步,開啟「三」圖示之後,我們在下拉清單中找到「設定」選項,點擊開啟該選項(如圖
 360瀏覽器滾動截圖怎麼操作? 360瀏覽器滾動截圖長圖教程
Apr 02, 2024 pm 10:58 PM
360瀏覽器滾動截圖怎麼操作? 360瀏覽器滾動截圖長圖教程
Apr 02, 2024 pm 10:58 PM
有不少使用360瀏覽器的朋友,希望一次性將網頁向下滾動的畫面都截圖下來,想知道有沒有滾動截圖功能,具體怎麼操作。其實不需要那麼複雜,360瀏覽器裡能夠找到截圖應用程式插件,快速地將整個長網頁給截圖保存下來,操作簡單方便。接下來我們一起來看看360瀏覽器滾動截圖怎麼操作吧。 360瀏覽器滾動截圖快捷操作方法在電腦上開啟360瀏覽器後,點擊右上方工具列的管理圖標,選擇「新增」工具選擇項目。跳轉360應用程式市場之後,搜尋「截圖」字樣,在出現的搜尋結果中,選擇想要安裝的工具,點選「安裝」鍵就完成了(如圖所示
 360瀏覽器怎麼關閉螢幕保壁紙
Mar 22, 2024 pm 08:30 PM
360瀏覽器怎麼關閉螢幕保壁紙
Mar 22, 2024 pm 08:30 PM
360瀏覽器怎麼關閉螢幕保壁紙? 360瀏覽器是一款功能豐富,使用便利的瀏覽器軟體,這款瀏覽器擁有非常不錯的個人化設定功能,我們使用這款瀏覽器的時候,一段時間誤操作就會彈出360螢幕保護,這些螢幕保桌布很多都是遊戲廣告,不少用戶想知道如何關閉360瀏覽器螢幕保桌布。接下來小編就為大家帶來360瀏覽器螢幕保壁紙關閉步驟分享,有需要的朋友快來看看了解一下吧。 360瀏覽器螢幕保壁紙關閉步驟分享1、打開360瀏覽器,點擊螢幕右上角那個有三條橫槓的圖標,然後再點“設定”,如下圖所示。 2、點選“進階設定”,往下翻,有一
 360熱點資訊怎麼關? 360瀏覽器熱點資訊關閉方法
Mar 13, 2024 pm 04:04 PM
360熱點資訊怎麼關? 360瀏覽器熱點資訊關閉方法
Mar 13, 2024 pm 04:04 PM
360熱點資訊怎麼關?我們的電腦開機後總是會出現360熱點資訊,這就讓很多的用戶十分的煩惱。以下就讓本站來為用戶們來仔細的介紹一下360瀏覽器熱點資訊關閉方法吧。 360瀏覽器熱點資訊關閉方法 方法一: 1、在360熱點新聞視窗點擊點擊右上角的↓,在彈出的提示框中點擊「不在彈出」即可。 方法二: 1、如果你將360新聞窗口關閉後我們打開360安全瀏覽器,在網址列輸入:se://settings/按下回車鍵打開實驗室。 2、在左側點選「實驗室&






