不用一句js程式碼初始化元件_javascript技巧
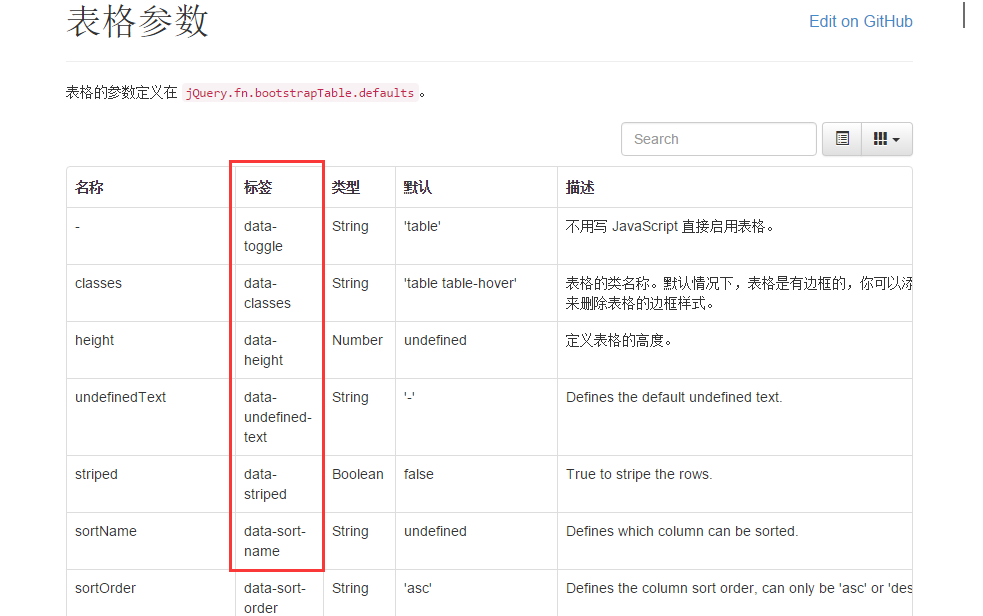
最近使用bootstrap元件的時候發現一個易用性問題,很多簡單的元件初始化都需要在JS裡面寫很多的初始化程式碼,例如一個簡單的select標籤,因為只是需要從後台取得資料填入option裡面,可是從後台取資料就需要js的初始化,所以導致頁面初始化的時候js的初始化程式碼裡面出現很多重複的程式碼,看著很鬧心。於是想起bootstrap table裡面的data屬性來,如果能夠直接在html裡面使用data-*這種方式來初始化簡單的元件,那該有多爽。我們先來看看bootstrap table的文檔:

可以看到bootstrap table裡面幾乎所有的屬性、事件都可以用data-*這種方式來做,感覺還不錯。那博主就要開始研究了。 data-*這東西是哪裡來的呢?
一、jquery data()初探
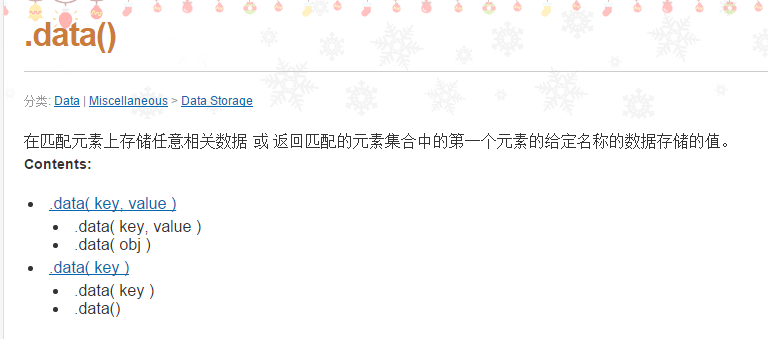
網路上查了一圈,終於找到data-*的出處了,原來是Jquery和html5裡面的,好東西,真是好東西!我們先來看看jquery的API
原用法如下:

作用其實很明顯,就是給元素加某些屬性和數據,或是取值。
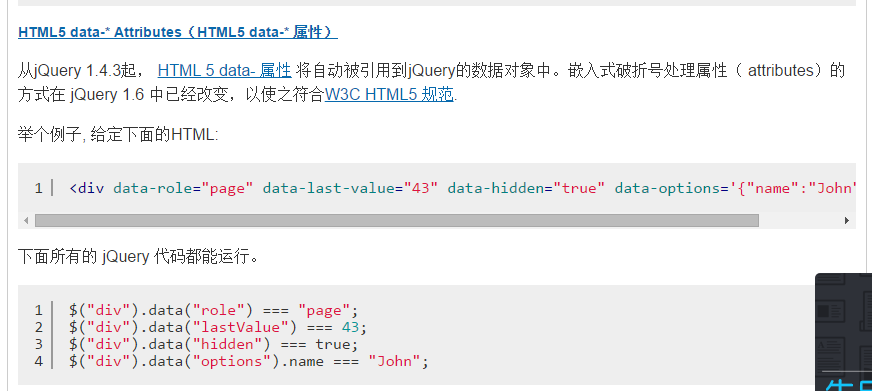
下面來看看data()方法和html5 data-*屬性的結合使用

哈哈,這個東西好,透過html5 的data-*設定的值,能夠用jquery 的data()方法取到。這裡的規則如下:
- 1)所有的data屬性必須以「data-」開頭,
- 2)屬性以「-」隔開,
- 3)jquery裡面取屬性的時候去掉「data」和「-」即可。
有了這個作為基礎,我們就知道如何在標籤裡面設定屬性,然後在js裡面取對應的屬性了。下面就結合上次封裝combobox的範例來說明下。
二、jquery data()實作data-*初始化元件
還記得之前JS組件系列-封裝自己的JS元件,你也可以這篇裡面封裝了一個簡單的combobox,可以透過url去後台取資料。那麼下面我們仍然在這個元件的基礎上做手腳,實作直接在select標籤裡面加入data-*屬性來初始化下拉框元件。
1、js元件封裝程式碼
(function ($) {
//1.定义jquery的扩展方法combobox
$.fn.combobox = function (options, param) {
if (typeof options == 'string') {
return $.fn.combobox.methods[options](this, param);
}
//2.将调用时候传过来的参数和default参数合并
options = $.extend({}, $.fn.combobox.defaults, options || {});
//3.添加默认值
var target = $(this);
target.attr('valuefield', options.valueField);
target.attr('textfield', options.textField);
target.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text(options.placeholder);
target.append(option);
//4.判断用户传过来的参数列表里面是否包含数据data数据集,如果包含,不用发ajax从后台取,否则否送ajax从后台取数据
if (options.data) {
init(target, options.data);
}
else {
//var param = {};
options.onBeforeLoad.call(target, options.param);
if (!options.url) return;
if (typeof options.param == "string"){
options.param = JSON.parse(options.param);
}
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
function init(target, data) {
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[options.valueField]);
option.text(item[options.textField]);
target.append(option);
});
options.onLoadSuccess.call(target);
}
target.unbind("change");
target.on("change", function (e) {
if (options.onChange)
return options.onChange(target.val());
});
}
//5.如果传过来的是字符串,代表调用方法。
$.fn.combobox.methods = {
getValue: function (jq) {
return jq.val();
},
setValue: function (jq, param) {
jq.val(param);
},
load: function (jq, url) {
$.getJSON(url, function (data) {
jq.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text('请选择');
jq.append(option);
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[jq.attr('valuefield')]);
option.text(item[jq.attr('textfield')]);
jq.append(option);
});
});
}
};
//6.默认参数列表
$.fn.combobox.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '请选择',
onBeforeLoad: function (param) { },
onLoadSuccess: function () { },
onChange: function (value) { }
};
//这一段是新加的,在页面初始化完成之后调用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
})(jQuery);
大部分代码和上次的没啥区别,我们重点看看最下面这一段
//这一段是新加的,在页面初始化完成之后调用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
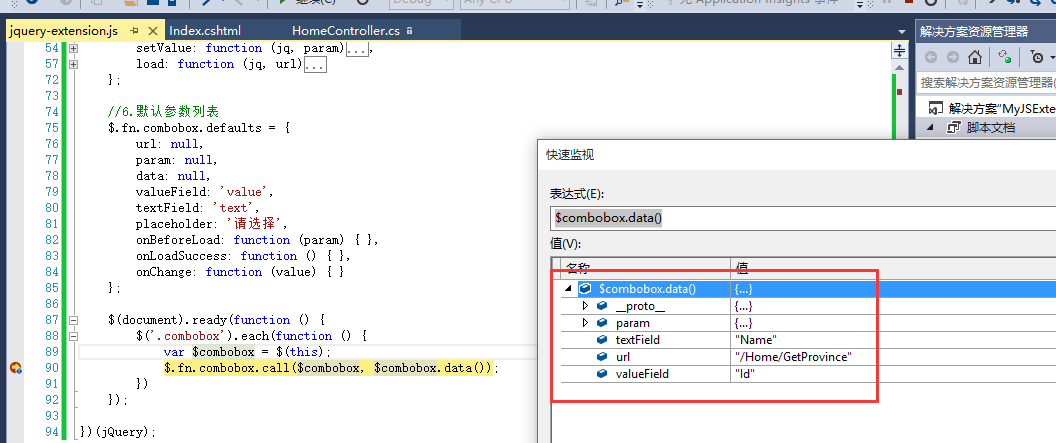
很明顯,就是在頁面初始化完成之後透過樣式選擇器去初始化元件。使用了each,如果有多個.combobox樣式,依序去初始化每一個。透過 $.fn.combobox.call($combobox, $combobox.data()); 呼叫call方法去呼叫combobox的初始化,call方法裡面兩個參數分別對應:
- 1)目前初始化的jquery物件
- 2)參數清單。這裡透過$combobox.data()得到的就是所有html裡面的data-*屬性。將所有的data-*屬性作為參數傳入combobox的初始化方法中。
2、html裡面透過data-*初始化
<select id="Search_"
name="Search_province"
class="form-control combobox"
data-url="/Home/GetProvince"
data-param='{"type":"0"}'
data-text-field="Name"
data-value-field="Id">
</select>
指定data-*屬性。從上面我們知道這裡初始化是透過樣式選擇器.combobox來初始化元件的,所以就要求,如果想要使用data-*做元件的初始化,必須設定一個class="combobox"樣式,這樣後台才取得到需要初始化的標籤。
3、後台C#方法
public class HomeController : Controller
{
public List<string> lstProvince = new List<string>() { "北京市", "天津市", "重庆市", "上海市", "河北省", "山西省", "辽宁省", "吉林省", "黑龙江省", "江苏省", "浙江省", "安徽省", "福建省", "江西省", "山东省", "河南省", "湖北省", "湖南省", "广东省", "海南省", "四川省", "贵州省", "云南省", "陕西省", "甘肃省", "青海省", "台湾省", "内蒙古自治区", "广西壮族自治区", "西藏自治区", "宁夏回族自治区", "新疆维吾尔自治区", "香港特别行政区", "澳门特别行政区" };
public JsonResult GetProvince(string type)
{
var lstRes = new List<Province>();
for (var i = 0; i < 10; i++)
{
var oModel = new Province();
oModel.Id = i;
oModel.Name = lstProvince[i];
lstRes.Add(oModel);
}
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
}
public class Province
{
public int Id { get; set; }
public string Name { get; set; }
}
測試程式碼,沒什麼好說的。
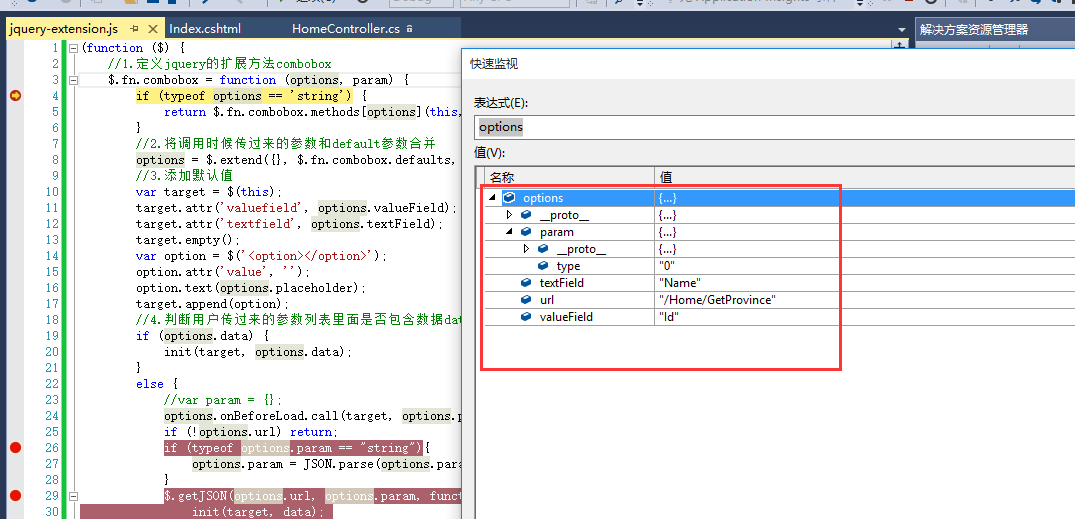
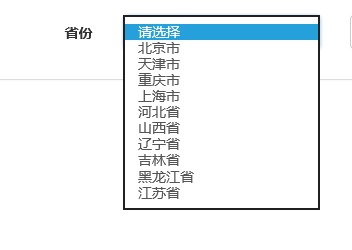
4、調試效果


得到效果

這樣基本上就完成透過data-*來初始化元件了。
上面簡單示範了下jquery data()方法結合html5 data-*屬性的使用。基本上能達到需求:不用多寫一行js程式碼直接初始化標籤。使用的時候直接引用jquery.js和jquery.extension.js檔案即可。但我們知道既然是html5裡面的特性,那麼對瀏覽器就得有一定的要求了。當然,此用法功能比較初級,但是對於一些簡單組件的初始化就夠用了。
以上就是本文的全部內容,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






