Magento资源问题上CDN方案研究,magento资源cdn方案_PHP教程
Magento资源问题上CDN方案研究,magento资源cdn方案
通过对Magento的了解,发现Magento的资源文件主要分布在media、js、skin三个文件夹里,media文件夹主要包括了系统自带编辑器WYSIWYG Editor 所有编辑器涉及到的资源(Static Blocks、Pages、Product Intro、Product Images)以及Magento自主生成的媒体资源 (包含了我们允许用户上传文件的文件夹);skin文件夹主要是模板提供的样式、图片、js资源(一般我们对模板再次改造时会改到这个文件夹里的资源);js文件夹包括Magento官方的prototype、varien、scriptaculous、mage等js库以及附属资源(一般我们不会去动这个文件夹),这三个文件夹所包含的全部都是静态资源(图片、js、css、字体、文档等) 也就是我们可以CDN的文件
通过对Magento源码的观察,网站公开方法getBaseUrl AT app/core/Mage/Core/Model/Store.php
<span>public</span> <span>function</span> getBaseUrl(<span>$type</span> = self::URL_TYPE_LINK, <span>$secure</span> = <span>null</span><span>)
{
</span><span>$cacheKey</span> = <span>$type</span> . '/' . (<span>is_null</span>(<span>$secure</span>) ? 'null' : (<span>$secure</span> ? 'true' : 'false'<span>));
</span><span>if</span> (!<span>isset</span>(<span>$this</span>->_baseUrlCache[<span>$cacheKey</span><span>])) {
</span><span>switch</span> (<span>$type</span><span>) {
</span><span>case</span> self::URL_TYPE_WEB:
<span>$secure</span> = <span>is_null</span>(<span>$secure</span>) ? <span>$this</span>->isCurrentlySecure() : (bool)<span>$secure</span><span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . (<span>$secure</span> ? 'secure' : 'unsecure') . '/base_url'<span>);
</span><span>break</span><span>;
</span><span>case</span> self::URL_TYPE_LINK:
<span>$secure</span> = (bool) <span>$secure</span><span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . (<span>$secure</span> ? 'secure' : 'unsecure') . '/base_link_url'<span>);
</span><span>$url</span> = <span>$this</span>->_updatePathUseRewrites(<span>$url</span><span>);
</span><span>$url</span> = <span>$this</span>->_updatePathUseStoreView(<span>$url</span><span>);
</span><span>break</span><span>;
</span><span>case</span> self::URL_TYPE_DIRECT_LINK:
<span>$secure</span> = (bool) <span>$secure</span><span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . (<span>$secure</span> ? 'secure' : 'unsecure') . '/base_link_url'<span>);
</span><span>$url</span> = <span>$this</span>->_updatePathUseRewrites(<span>$url</span><span>);
</span><span>break</span><span>;
</span><span>case</span> self::URL_TYPE_SKIN:
<span>case</span> self::URL_TYPE_JS:
<span>$secure</span> = <span>is_null</span>(<span>$secure</span>) ? <span>$this</span>->isCurrentlySecure() : (bool) <span>$secure</span><span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . (<span>$secure</span> ? 'secure' : 'unsecure') . '/base_' . <span>$type</span> . '_url'<span>);
</span><span>break</span><span>;
</span><span>case</span> self::URL_TYPE_MEDIA:
<span>$url</span> = <span>$this</span>->_updateMediaPathUseRewrites(<span>$secure</span><span>);
</span><span>break</span><span>;
</span><span>default</span>:
<span>throw</span> Mage::<span>exception</span>('Mage_Core', Mage::helper('core')->__('Invalid base url type'<span>));
}
</span><span>if</span> (<span>false</span> !== <span>strpos</span>(<span>$url</span>, '{{base_url}}'<span>)) {
</span><span>$baseUrl</span> = Mage::getConfig()->substDistroServerVars('{{base_url}}'<span>);
</span><span>$url</span> = <span>str_replace</span>('{{base_url}}', <span>$baseUrl</span>, <span>$url</span><span>);
}
</span><span>$this</span>->_baseUrlCache[<span>$cacheKey</span>] = <span>rtrim</span>(<span>$url</span>, '/') . '/'<span>;
}
</span><span>return</span> <span>$this</span>->_baseUrlCache[<span>$cacheKey</span><span>];
}</span>
URL_TYPE_MEDIA的获取方式更复杂些 我们也看看写了什么
<span>protected</span> <span>function</span> _updateMediaPathUseRewrites(<span>$secure</span> = <span>null</span>, <span>$type</span> = self::<span>URL_TYPE_MEDIA)
{
</span><span>$secure</span> = <span>is_null</span>(<span>$secure</span>) ? <span>$this</span>->isCurrentlySecure() : (bool) <span>$secure</span><span>;
</span><span>$secureStringFlag</span> = <span>$secure</span> ? 'secure' : 'unsecure'<span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . <span>$secureStringFlag</span> . '/base_' . <span>$type</span> . '_url'<span>);
</span><span>if</span> (!<span>$this</span>->getConfig(self::<span>XML_PATH_USE_REWRITES)
</span>&& Mage::helper('core/file_storage_database')-><span>checkDbUsage()
) {
</span><span>$urlStart</span> = <span>$this</span>->getConfig('web/' . <span>$secureStringFlag</span> . '/base_url'<span>);
</span><span>$url</span> = <span>str_replace</span>(<span>$urlStart</span>, <span>$urlStart</span> . self::MEDIA_REWRITE_SCRIPT, <span>$url</span><span>);
}
</span><span>return</span> <span>$url</span><span>;
}</span>
我们可以发现所有$type 类型的 始终会从 getConfig(string configPath) 中获得,所获得保存数据库 在后台 configuration -> general Web -> Unsecure & Secure 里可以配置修改。
假设把Magento整站当做CDN源服务器,再把BASE_MEDIA_URL、BASE_SKIN_URL、BASE_JS_URL的值改成CDN的地址,是不是就对Magento的资源进行了CDN处理了呢,于是我就先把本地的机器装上了Magento来测试一番(俗话说实践是检验真理的唯一方法),由于CDN需要域名解析,我们暂时不理会也不去搞CDN,但是我们可以用重定向一个新域名来代表这个CDN,比如 hosts里加两个域名用来测试
<span>127.0</span>.<span>0.1</span><span> magento.yourdomain.com </span><span>127.0</span>.<span>0.1</span> mage-cdn.yourdomain.com
Nginx里把原来magento.yourdomain.com的配置复制一份并删除php解析那一段保证安全。顺便在资源那加入尽可能多的资源类型(以后不够还可以再加)
重启nginx,然后登陆Magento后台 把 BASE_MEDIA_URL、BASE_SKIN_URL、BASE_JS_URL 中原来的 {{base_unsecure_url}} 都改成 http://mage-cdn.yourdomain.com/ 、{{base_secure_url}} 都改成 https://mage-cdn.yourdomain.com/ 然后保存设置 重新刷下Magento缓存 OK 大功告成。
打开http://magento.yourdomain.com/ 试试,诶 假设你用了别的模板,里面加了很多字体,你可能会看到有跨域访问的错误提示:
Font from origin <span>'</span><span>https://mage-cdn.yourdomain.com</span><span>'</span> has been blocked from loading by Cross-Origin Resource Sharing policy: No <span>'</span><span>Access-Control-Allow-Origin</span><span>'</span> header is present on the requested resource. Origin <span>'</span><span>https://magento.yourdomain.com</span><span>'</span> is therefore <span>not</span> allowed access.
他告诉你magento的站点想访问mage-cdn的一些资源但是由于没有Access-Control-Allow-Origin 头,所以我们在nginx配置mage-cdn站点里资源文件访问时统一加上 add_header Access-Control-Allow-Origin https://magento.yourdomain.com. 为什么不用*呢,假如你很大方的想别的网站也能跨域访问你的资源那你就使用*吧,我是建议那里用的绑哪里,呵呵
然后我们在打开Magento站点 进行各种测试 注册 登陆 下单 上传 后台各种编辑 OK 这次我们真的大功告成了。
加下来就是部署CDN了,登陆CDN服务商,直接将源站点设置为你的 magento.yourdomain.com 一般CDN都提供CNAME服务,那么你大方的解析一个cdn.yourdomain.com CNAME给 CDN服务商提供给你的地址 abcd.xxxx.com ,一般CDN服务商也同样提供headers 的添加 你可以为这个CDN添加需要headers,就是我们需要的跨域请求。再就是配置Magento 然后blablabla 最后你想办法让CDN服务商用你的crt证书。OK 这下可以搞定了

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討模型、資料與架構:一份詳盡的54頁高效能大語言模型綜述
Jan 14, 2024 pm 07:48 PM
深入探討模型、資料與架構:一份詳盡的54頁高效能大語言模型綜述
Jan 14, 2024 pm 07:48 PM
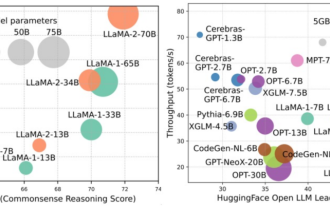
大規模語言模型(LLMs)在許多重要任務中展現了引人注目的能力,包括自然語言理解、語言生成和複雜推理,並對社會產生了深遠的影響。然而,這些出色的能力卻需要大量的訓練資源(如左圖)和較長的推理時間(如右圖)。因此,研究人員需要開發有效的技術手段來解決它們的效率問題。此外,從圖的右邊還可以看出,一些高效率的LLMs(LanguageModels)如Mistral-7B,已經成功應用於LLMs的設計和部署中。這些高效的LLMs在保持與LLaMA1-33B相近的準確性的同時,能夠大大減少推理內存
 主機板上的數位音訊輸出介面-SPDIF OUT
Jan 14, 2024 pm 04:42 PM
主機板上的數位音訊輸出介面-SPDIF OUT
Jan 14, 2024 pm 04:42 PM
主機板上SPDIFOUT連接線序最近我遇到了一個問題,就是關於電線的接線順序。我上網查了一下,有些資料說1、2、4對應的是out、+5V、接地;而有些資料則說1、2、4對應的是out、接地、+5V。最好的方法是查看你的主機板說明書,如果找不到說明書,你可以使用萬用電表進行測量。首先找到接地,然後就可以確定其他的接線順序了。主機板vdg怎麼接線連接主機板的VDG接線時,您需要將VGA連接線的一端插入顯示器的VGA接口,另一端插入電腦的顯示卡VGA接口。請注意,不要將其插入主機板的VGA介面。完成連接後,您可以
 115網盤怎麼找資源
Feb 23, 2024 pm 05:10 PM
115網盤怎麼找資源
Feb 23, 2024 pm 05:10 PM
115網盤裡會有很多的資源,那該怎麼找資源呢?使用者可以在軟體裡搜尋所需的資源,然後進入下載介面,然後選擇儲存到網盤就可以了。這篇115網盤找資源方法介紹就能夠告訴大家具體的內容,以下就是詳細的介紹,趕緊來看看吧。 115網盤怎麼找資源答:在軟體裡搜尋內容,然後點選儲存至網盤。具體介紹:1、先在app裡輸入想要的資源。 2、之後點選出現的關鍵字連結。 3、接著進入下載介面。 4.點擊裡面的存到網盤就可以了。
 聚類演算法中的聚類效果評估問題
Oct 10, 2023 pm 01:12 PM
聚類演算法中的聚類效果評估問題
Oct 10, 2023 pm 01:12 PM
聚類演算法中的聚類效果評估問題,需要具體程式碼範例聚類是一種無監督學習方法,透過對資料進行聚類,將相似的樣本歸為一類。在聚類演算法中,如何評估聚類的效果是一個重要的問題。本文將介紹幾種常用的聚類效果評估指標,並給出對應的程式碼範例。一、聚類效果評估指標輪廓係數(SilhouetteCoefficient)輪廓係數是透過計算樣本的緊密度和與其他簇的分離度來評估聚類效
 教你如何診斷常見問題的iPhone故障
Dec 03, 2023 am 08:15 AM
教你如何診斷常見問題的iPhone故障
Dec 03, 2023 am 08:15 AM
iPhone以其強大的性能和多方面的功能而聞名,它不能倖免於偶爾的打嗝或技術困難,這是複雜電子設備的共同特徵。遇到iPhone問題可能會讓人感到沮喪,但通常不需要警報。在這份綜合指南中,我們旨在揭開與iPhone使用相關的一些最常遇到的挑戰的神秘面紗。我們的逐步方法旨在幫助您解決這些常見問題,提供實用的解決方案和故障排除技巧,讓您的裝置恢復到最佳工作狀態。無論您是面對一個小故障還是更複雜的問題,本文都可以幫助您有效地解決這些問題。一般故障排除提示在深入研究具體的故障排除步驟之前,以下是一些有助於
 解決jQuery無法取得表單元素值的方法
Feb 19, 2024 pm 02:01 PM
解決jQuery無法取得表單元素值的方法
Feb 19, 2024 pm 02:01 PM
解決jQuery.val()無法使用的問題,需要具體程式碼範例對於前端開發者,使用jQuery是常見的操作之一。其中,使用.val()方法來取得或設定表單元素的值是非常常見的操作。然而,在一些特定的情況下,可能會出現無法使用.val()方法的問題。本文將介紹一些常見的情況以及解決方案,並提供具體的程式碼範例。問題描述在使用jQuery開發前端頁面時,有時候會碰
 VPR 2024 滿分論文! Meta提出EfficientSAM:快速分割一切!
Mar 02, 2024 am 10:10 AM
VPR 2024 滿分論文! Meta提出EfficientSAM:快速分割一切!
Mar 02, 2024 am 10:10 AM
EfficientSAM這篇工作以5/5/5滿分收錄於CVPR2024!作者在某社群媒體上分享了這個結果,如下圖所示:LeCun圖靈獎得主也強烈推薦了這份工作!在近期的研究中,Meta研究者提出了一種新的改進方法,即使用SAM的遮罩影像預訓練(SAMI)。此方法結合了MAE預訓練技術和SAM模型,旨在實現高品質的預訓練ViT編碼器。透過SAMI,研究者試圖提高模型的表現和效率,為視覺任務提供更好的解決方案。這項方法的提出為進一步探索和發展電腦視覺和深度學習領域帶來了新的思路和機會。透過結合不同的
 SD社群的I2V-Adapter:無需配置,即插即用,完美相容於圖生視訊插件
Jan 15, 2024 pm 07:48 PM
SD社群的I2V-Adapter:無需配置,即插即用,完美相容於圖生視訊插件
Jan 15, 2024 pm 07:48 PM
影像到影片生成(I2V)任務是電腦視覺領域的一項挑戰,旨在將靜態影像轉化為動態影片。這個任務的困難在於從單張影像中提取並產生時間維度的動態訊息,同時保持影像內容的真實性和視覺上的連貫性。現有的I2V方法通常需要複雜的模型架構和大量的訓練資料來實現這一目標。近期,快手主導的一項新研究成果《I2V-Adapter:AGeneralImage-to-VideoAdapterforVideoDiffusionModels》發布。該研究引入了一種創新的圖像到視頻轉換方法,提出了一種輕量級適配器模組,即I






