AngularJS入門之心得之directive與controller通訊過程_AngularJS
AngularJS 透過新的屬性和表達式擴展了 HTML。 Angularjs學習起來也非常的簡單。
1.AngularJS是何方神聖
Angular JS (Angular.JS) 是一組用來開發Web頁面的框架、模板以及資料綁定和豐富UI元件。它支援整個開發進程,提供web應用的架構,無需進行手動DOM操作。
AngularJS是為了克服HTML在建造應用上的不足而設計的。 HTML是一門很好的為靜態文字展示設計的聲明式語言,但要建立WEB應用的話它就顯得乏力了。這裡AngularJS就應運而生,彌補了HTML的天然缺陷,用於構件Web應用等。
2.如何了解AngularJS
AngularJS誕生於2009年,由Misko Hevery 等人創建,後為Google所收購。
AngularJS 官網 :http://www.angularjs.org (一般來說會被牆掉,所以可以到下面的網站)
AngularJS中文網址 : http://www.ngnice.com
書籍 :《AngularJS 權威教學》《用AngularJS開發下一代Web應用》等。個人意見,For your information
備註 :影片教程,最近有看過大漠老師的AngularJS教程,覺得還不錯,但是感覺沒有一點基礎還是聽不懂的,或者要看好幾遍(不是做廣告)
3.為什麼要了解AngularJS
一項新技術能夠面世,為眾人所知,從而脫引而出,定然不是空穴來風,肯定有其標新立異的過人之處,主要有以下幾點:
(1)MVC的思想(或是MVVM)
(2)模組化與依賴注入
(3)雙向資料綁定
(4)指令
每個特性都可以大篇幅的展開,顯然,目前能力不夠,沒法展開,有興趣可以網上搜下,大體了解。
今天主要來說說AngularJS的三個指令“ @ ”,“ = ”,“ & ”的用法和區別(這個問題困擾了我大半天,和Frank交流多次,我才明白)
1.指令作用域中的@
作用是把目前屬性當作字串傳遞。
先上程式碼,前台介面:
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<drink water="{{pureWater}}"></drink>
</div>
</body>
<script src="../js/angular.js">
<script src="ScopeAt.js"></script>
</html>JS代碼:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'@'
},
template:"<div>{{water}}</div>"
}
});執行的結果平淡無奇,卻暗藏玄機:

(1) HTML頁面中,宣告一個標籤
(2) JS檔案中,先從模組開始,然後建立一個控制器行2~行4,再定義一個指令,主要實現的是將"
(3) 重點介紹這裡的
scope:{
water:'@'
}此表達式等價於:
link:function(scope,element,attrs){
scope.water=attrs.water;
}具體意義就是在指令的scope上定義一個屬性名稱:water,它的值就是前台介面中water屬性的值,也就是"{{pureWater}}";
同時{{pureWater}}的值我們從聲明的控制器可以看出:
$scope.pureWater="純水";
所以最終頁面顯示的是“純淨水”,主要的流程是:
a.在指令中,透過@實作指令與HTML頁面元素關聯;
b.在控制器中又實現了與頁面的聯繫;
c.因此藉助HTML頁面建立起控制器與指令的聯繫,也是一種通訊方式。
具體見下圖:

2.指令作用域中的=
作用是與父scope中的屬性進行雙向綁定。
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
Ctrl:
<br>
<input type="text" ng-model="pureWater">
<br>
Directive:
<br>
<drink water="pureWater"></drink>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeEqual.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'='
},
template:'<input type="text" ng-model="water"/>'
}
});這裡=的手段類似,透過頁面設定兩個輸入框,分別代表指令和控制器的作用域,在JS程式碼實現了雙向綁定,做到了控制器與指令在各自作用域內能夠影響對方,也就是雙向通信,具體思路與@類似,不贅述,上圖:

3.指令作用域中的&
主要作用是傳遞一個來自父scope的函數,稍後再呼叫。
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeAnd.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.sayHello=function(name){
alert("Hello "+name);
}
}])
myModule.directive("greeting", function() {
return {
restrict:'AE',
scope:{
greet:'&'
},
template:'<input type="text" ng-model="userName" /><br/>'+
'<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>'
}
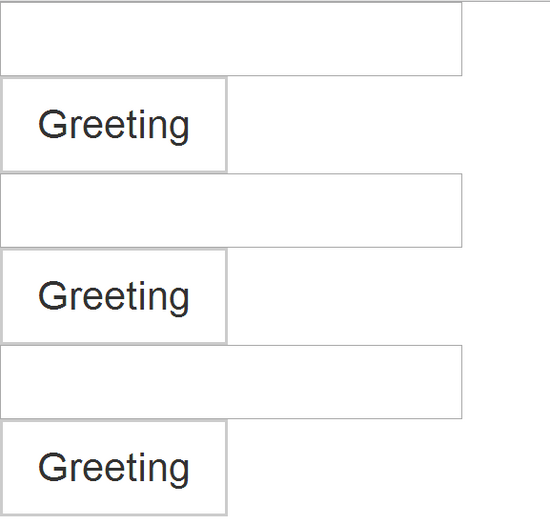
});As can be seen from the page, a tag
(1)Initial interface

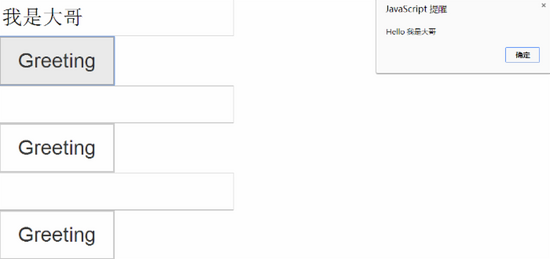
(2) Fill in the value in the first text box

(2) Fill in the value in the second text box

(3) Fill in the third text box


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






